
ワードプレスは良くも悪くも世の中に広がっている為、悪戯の対象にされやすかったりします。
簡単にフォームを導入できるContact Form 7ですが、今回セキュリティ強化の為にGoogle reCAPTCHAの導入方法を紹介したいと思います。
※以下Googleのアカウントをお持ちでなおかつログインした状態での方法になります。
目次
まずはGoogle reCAPTCHAへサイト登録
下記URLから登録することができます。
■Google reCAPTCHAのサイト
https://www.google.com/recaptcha/admin/create?hl=ja
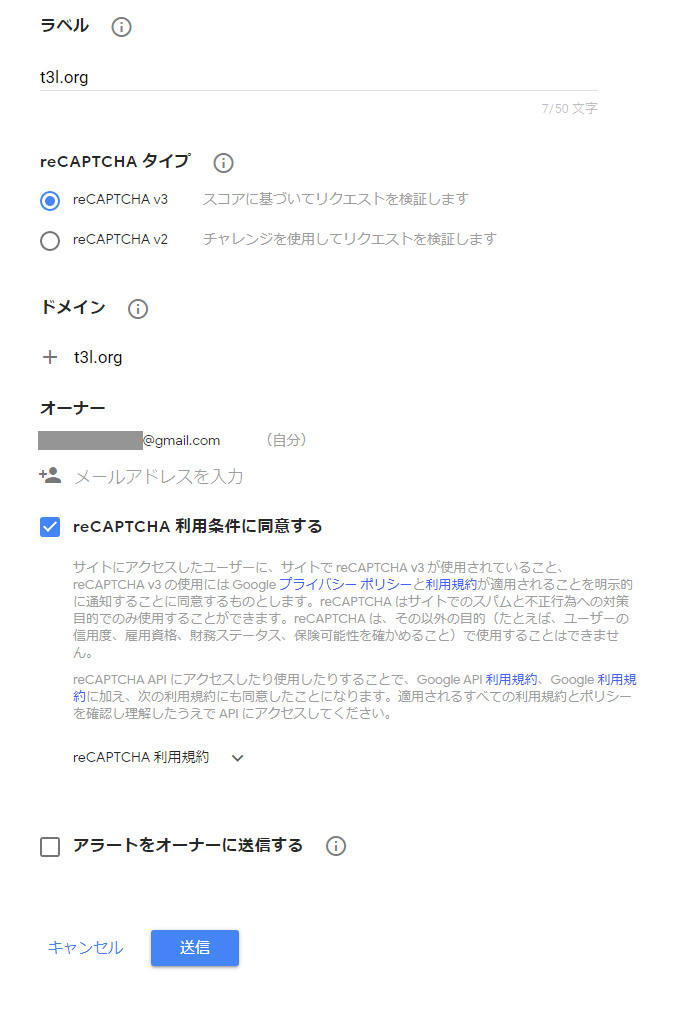
必要事項を入力

ラベル
自身が管理するための名前になります。任意のもので大丈夫ですが、ドメインが推奨されているようです。
reCAPTCHAタイプ
Contact Form 7で使用する場合はreCAPTCHA v3を選択します。
ドメイン
使用するサイトのドメインを入力します。
オーナー
ログインしているGoogleのアドレスが表示されます。
※ほかのメールアドレスを追加することもできます。
利用規約とアラート
利用規約を読んでチェックをして、アラートの有無を選択します。
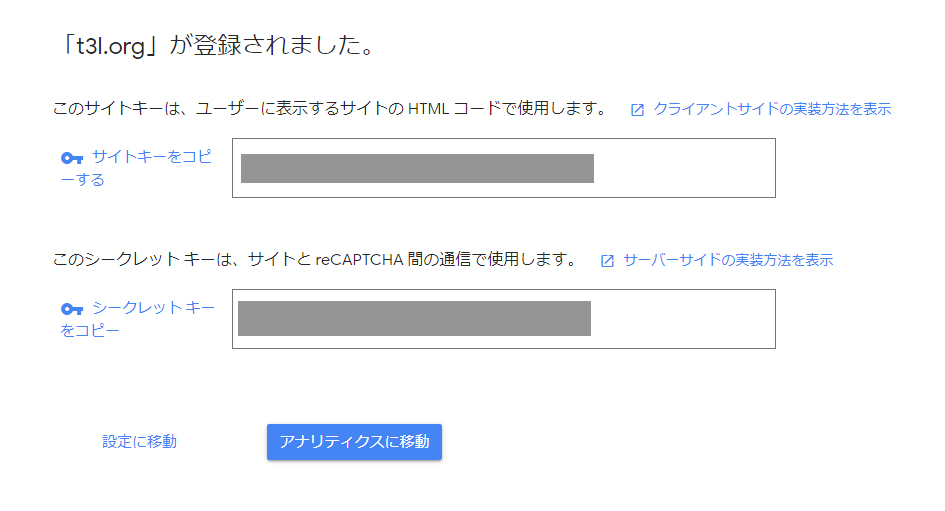
キーの発行

コピーするを押して、サイトキー・シークレットキーを保存します。
※私はこの画面を開きっぱでワードプレスの設定画面をひらいて対応しました。
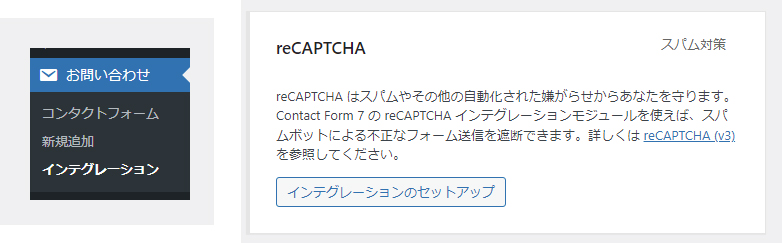
Contact Form 7の設定画面

Contact Form 7のプラグインが有効化されている場合WPの管理画面のメニューに「お問い合わせ」の項目が表示されています。
その中からインテグレーションをクリックし、reCAPTCHAの「インテグレーションのセットアップ」をクリックします。
キーの入力
スクリーンショットをとり忘れてしまったのですが、サイトキーとシークレットキーを入力する画面が表示されますので、キーを入力して設定完了です。
注意点
個人の人は必要ないと思いますが、1秒間に1000回(1ヶ月に100万回)以上のリクエストがある場合などはGoogle Cloud Platformで別途設定を行わないと一定期間使用できなくなってしまう可能性があります。※一定回数以上のリクエストはは有料になります。
https://console.cloud.google.com/
まとめ
無料のSSL、無料のreCAPTCHA、最近では無料である程度しっかりとサイトを守ることができるようになっていると思いますので、是非トラブルになる前に一度セキュリティ面を見直してみてはいかがでしょうか。

























