
シンプルでありながら斜めのガイドを使う事によって装飾の選択肢を増やす事の出来るレイアウトを組んでいきたいと思います。
今回は普通の黄金比ガイドだけではなく、派生させたものも使用しますので、それぞれの記事からダウンロードいただけたらと思います。
黄金比の設置

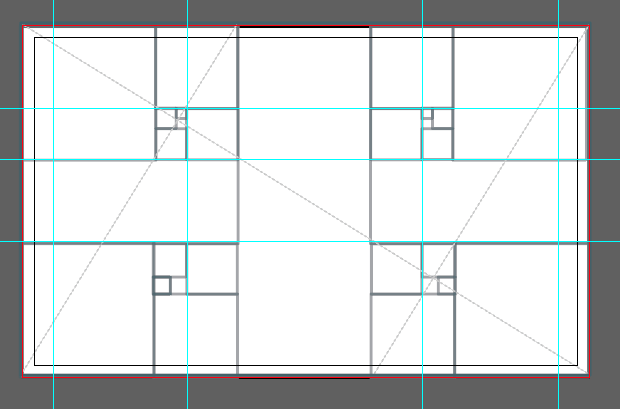
今回は少し複雑ですが、隅にそれぞれ黄金比を設置をし、延長線を使用する部分に関してはいつものようにIllustratorの機能で水色のガイドを引いてあります。
そのた、斜めの破線のガイドのレイヤーを追加してある状態です。
※曲線や丸などの余分なガイドにかんしては削除してあります。
情報の配置

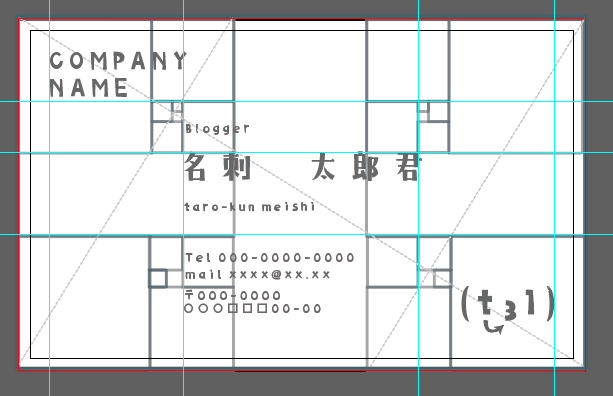
今回ガイドと同様で情報の配置も少し複雑な配置になっていますが、見た目的にはだいぶシンプルな配置になっています。
名刺では結構珍しい、情報が中央によっていてもテキストは左揃えになっている形にしてあります。
余白について

端っこはヌリタシのところから設定をしています。
全て黄金比の中にあるフィボナッチ数列の正方形の大きさを流用しているため、余白も規則性のある数学的にも綺麗な形でレイアウトを組むことができています。
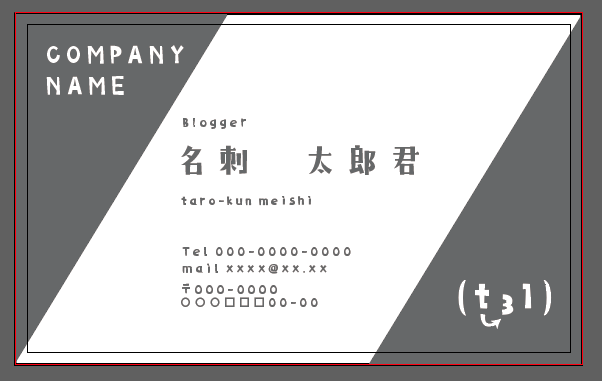
簡単な装飾をつけてガイドを外す

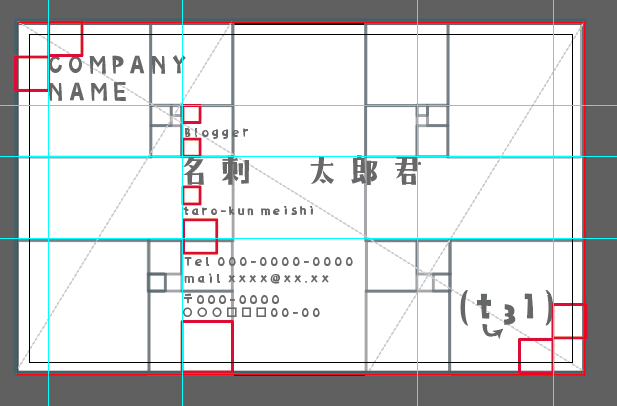
斜めのガイドを基にベタ塗りを追加し、ロゴなどを反転させてみました。
とっても簡単な装飾方法ですが、ベタ塗りの部分を写真にしたり、コーポレートカラーにしたり、左右両方じゃなくて、片方のみ反転させるなど、アレンジの幅はとても広いレイアウトになっていると思います。

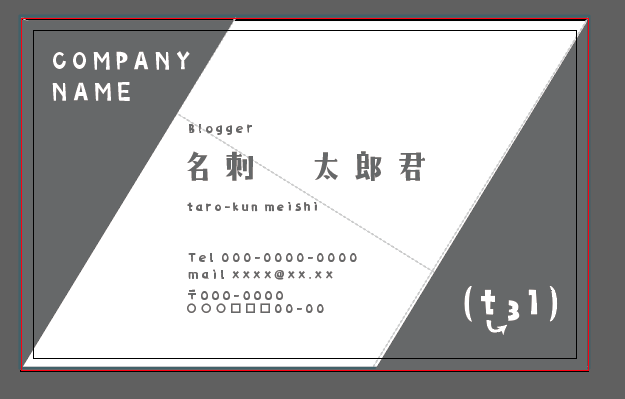
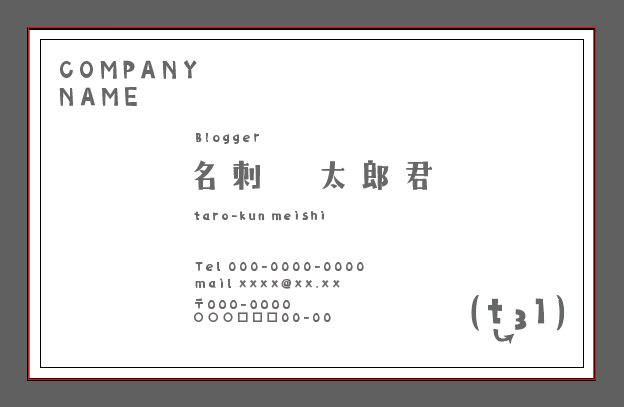
すべてのガイドを外してみるとこんな感じです。

装飾をつけていない状態でもきれいに整った綺麗なレイアウトになっています。
右上や左下などになどに資格のマークやQRコードなどを入れても使用できそうです。
まとめ
斜めの装飾をつけれるといった目的で今回作成していましたが、斜めの部分よりも情報の配置が整っている方が目立ってしまっている感じもしますが、両サイドに斜めの装飾を入れる事ができるという事はそれほど遊べるスペースが大きいという事だと思いますので、是非斜め以外の装飾なども試していただけたらと思います。
簡単にだと黄金比の曲線を利用した、曲線部分などを基に装飾を作成しても綺麗にハマるレイアウトになっています。

























