
前回作成した横型の裏面のレイアウトと似ている形になりますが、よりしっかりとセパレートをして、情報が多くてもまとまるように調節をしたので紹介します。
以前よりもより多い情報を詰め込みたい時やそれぞれジャンルが違う情報を詰め込みたい時などに重宝するようなレイアウトになるかと思いますので、是非ご一緒に調節頂けたらうれしいです。
今回も黄金比のガイドを利用しています。下記記事よりダウンロードをお願いします。
https://t3l.org/design/golden-card-guide/
フィボナッチ数列の解説についてはこちら
https://t3l.org/design/fibonacci-golden/
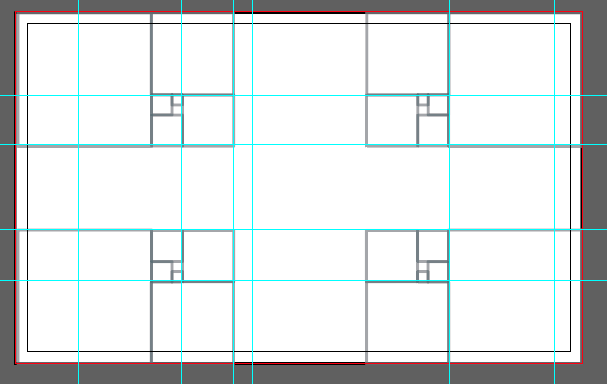
黄金比の設置

四隅に黄金比を設置して、黄金比の延長線を使用する部分にillustratorの機能でガイドを引いてあります。
一番左や中央・右側に関しては、後々の余白調節の際に追加したガイドになります。
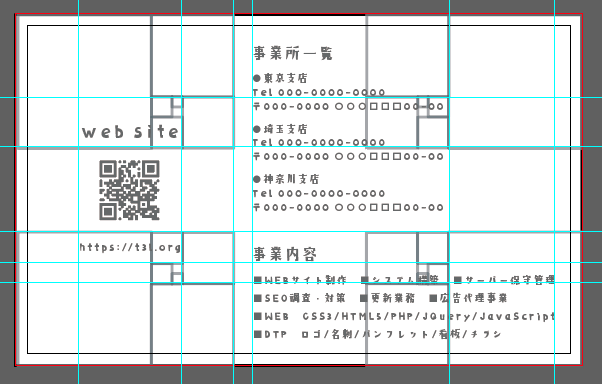
情報の配置

以前にもまして情報を増やしてあります。
現在の形ですと少しごちゃごちゃしてしまっている感じがしますので、余白の調節が終わった段階で、背景をつけてしっかりとセパレートしていきたいと思います。
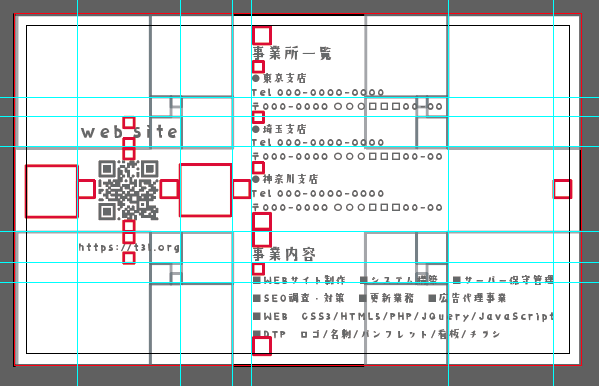
余白の設定

赤色の四角が余白の部分になります。
フィボナッチ数列の1,2,5のサイズを使用して調節をおこなっています。
改めて余白部分を確認してみると、黄金比のガイドを使用せずに、フィボナッチ数列の余白のみでもレイアウトを組むことができたことがわかります。
大きく分けて、左側・右上部・右下部に分ける形になるように余白も設定している為、後々に背景色でセパレートさせるために、各情報の左右を共通、上下を共通の大きさになるように設定してあります。
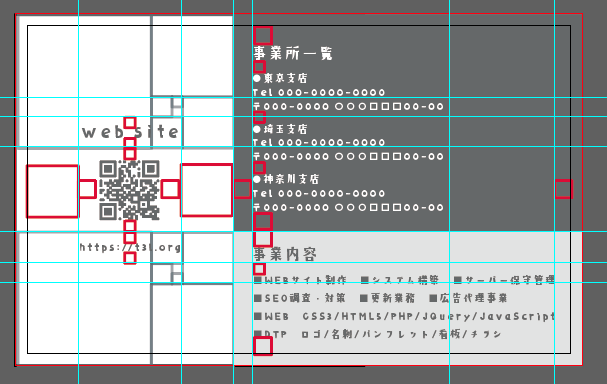
背景を設定してしっかりとセパレート

ガイドや余白の四角が入っているのでまだごちゃごちゃしてしまっていますが、情報自体はしっかり別れたことがわかると思います。
背景色などはコーポレートカラーなどに変更をしたり、写真や柄などにしても整ったデザインにすることのできるレイアウトになっていると思います。
まとめ

下記の記事のレイアウトと似ている形になりますが、だいぶ表情が違う形になったかと思います。
https://t3l.org/design/card-layout-ura-yoko3/
以前作成したレイアウトから余白の調節と背景色を設定するだけで、情報が多くなったとしても、よりセパレートされたわかりやすいレイアウトになったかと思います。
他の形などにも応用が利くような内容だと思いますので、是非流用等していただけたらと思います。


























