
最近たまたま縦書き型の名刺を作成することがあったので、せっかくなのでブログの記事にもしてみたいと思います。
意外と縦書きのレイアウトは難しかったりするのですが、目安やルールなどを作ってしまえば案外簡単に整える事が出来ます。
使用している黄金比などは下記の記事の物を使用していますので、是非ダウンロードをお願いします。
https://t3l.org/design/golden-card-guide/
ガイドの設置

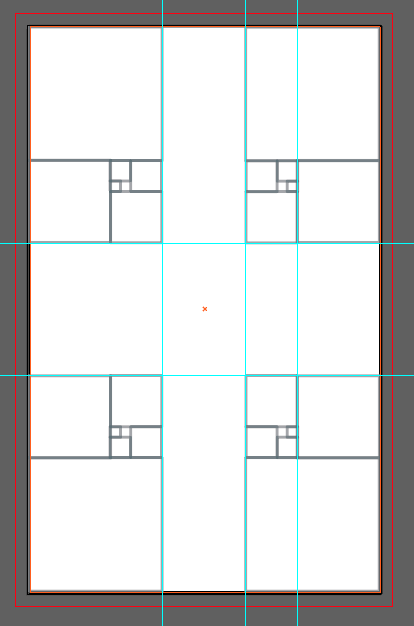
シンプルに四隅にガイドを設置している形を使用していきます。
メインで使用する部分は延長線上にillustratorの機能で水色のガイドを入れてある状態になっています。
※ガイドのテンプレートを90度傾けた状態の物を使用しています。(余白は別途設置します。)
情報の配置

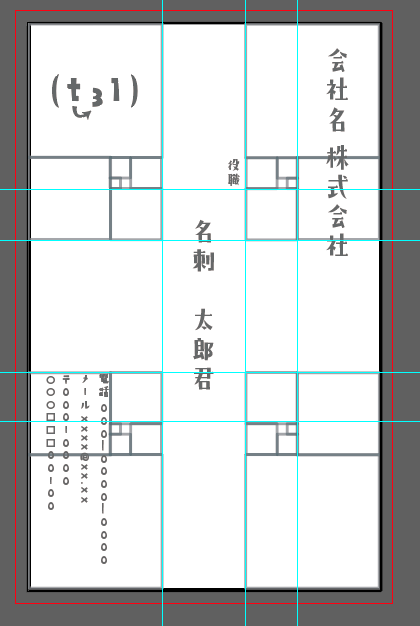
今回の情報は縦書きなので、基本的に日本語を中心にしてみました。
日本語にしているからという事もあるかと思いますが、縦型で縦書きだとかなり和風になっている感じがします。
シンプルな右上から流れるような配置にしていますが、ポイントとして左上にシンボルマークが入るよううな形にしています。
余白について

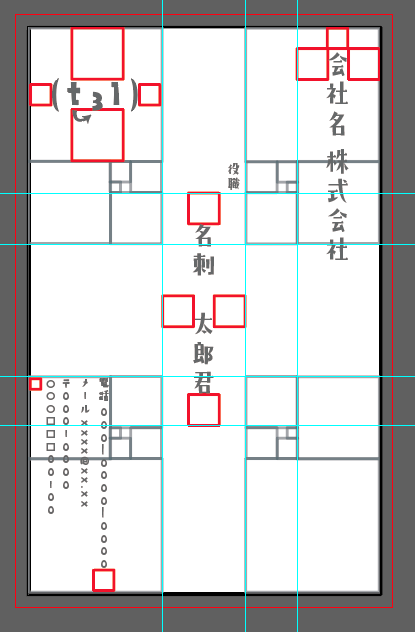
会社名の左右やシンボルマークの上下左右、名前の上下左右などはある程度規則性を持たせることができているとおもいますが、いつものように全体的にしっかりと規則性を持たせるといった感じではできませんでしたが、余白は全てフィボナッチ数列の四角を使う形にはめ込んでいます。
基本的にはガイドに直接合わせている部分はすくなく、ガイドから余白の四角を入れる形で調節をしています。
名前は中心にそろえすぎている感じもしますので、名刺特有の少し上に配置する(上のガイドに合わせて配置する)といった形にしても綺麗に整うと思います。
まとめ

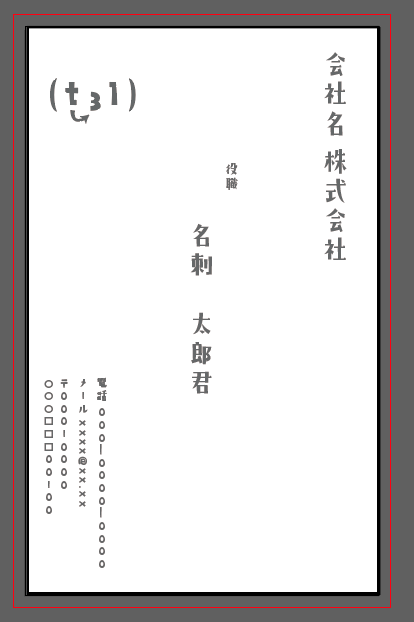
ガイドを全体的に外してみたら少し端っこに寄っているような感じもしましたが、綺麗に整える事が出来ました。
私はもともと縦書きのデザインに抵抗があったのですが、案外ガイドにそって触ってみると整えられることができるんだなと感じましたので、今後も縦書きの物にも色々チャレンジしていきたいと思います。
是非この記事を読んでくださった方にも縦書きのレイアウトにチャレンジするきっかけなどになって下さったら嬉しいです。


























