多少画質が多少悪くなってしまってもいい場合はPhotoshopで一括変換するのが楽なケースもありますので今回Photoshopのアクションを使った方法を紹介したいと思います。
アクションを作っておくとボタン一つで変換できる
冒頭にも書きましたが、Illustrator程綺麗に出力はできないですが、Photoshopでも全然気にならないレベルで、サイズを変換してくれます。
アクションを作っておくだけでボタン一つで各アイコンのサイズに変換してくれるほか、プラグインを入れる事で、「.icon」に対応させることも可能ですが、もうIEもサポートされなくなるため、私は最近省いててしまっていますがとても便利です。
各アイコンのおススメサイズは下記の記事からご確認ください。
ttps://t3l.org/web/website-icon/
アイコン用アクションの作り方
※凄い簡易的な方法なので、最初の設定はちょっとめんどくさいです。

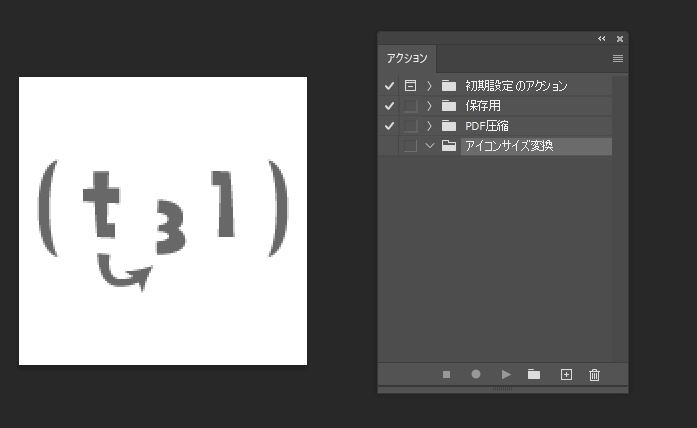
まずはウィンドウのメニューからアクションを開きます。
※開いている画像のファイルはなんでも大丈夫です。

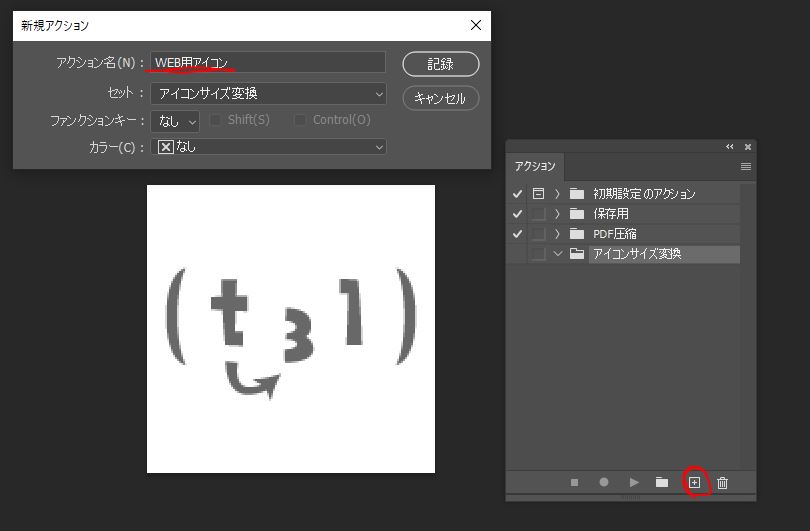
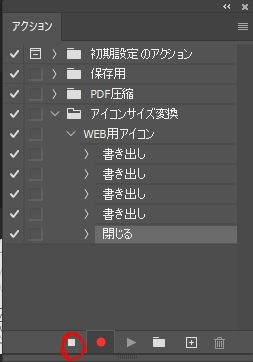
右下のプラスボタンからアクションを新規作成します。
今回はWEB用アイコンというアクション名で作成しました。
作成したらすぐにアクションの●が赤くなり記録が開始されます。

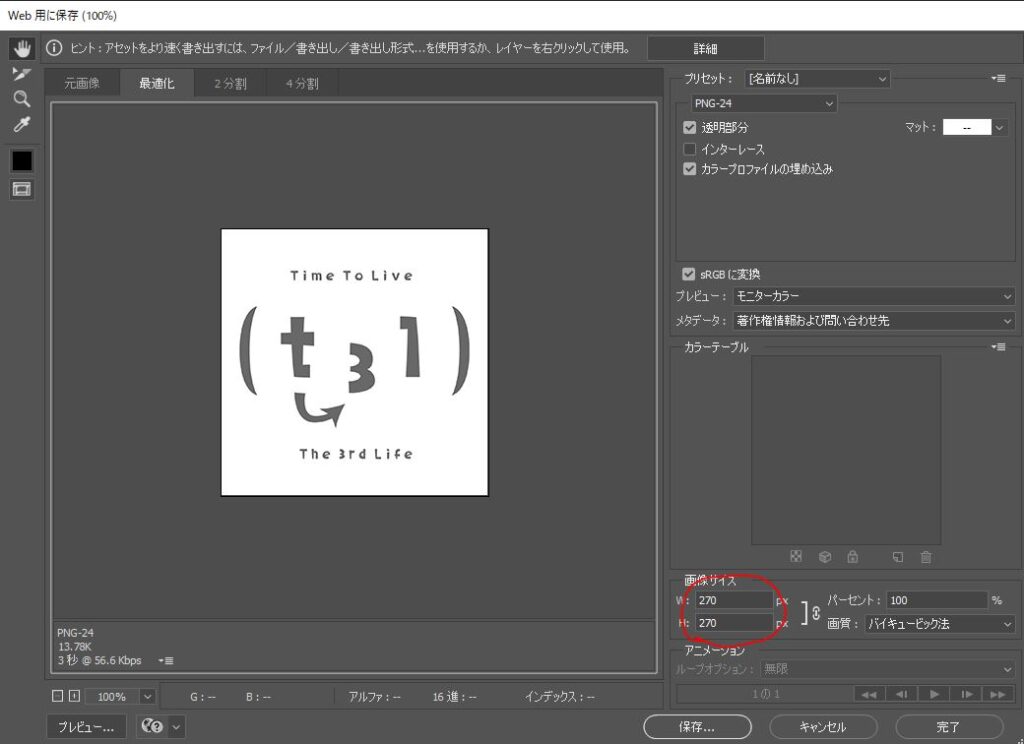
Ctrl+Shift+SでWEB用に保存を開き画像サイズを任意のサイズに変更して保存をします。
※保存先もわかりやすい場所であれば任意の場所で問題ないです。

今回は270x270 192x192 180x180 32x32の4サイズを作成するので、保存するときのファイル名もサイズ名に合わせて保存します。
この作業を作成したいサイズの数だけ繰り返します。
WEB用に保存を開いてサイズを192x192にして名前は192で保存…といった感じです。
※途中で間違えたりしたらアクションを停止して間違えた操作などをゴミ箱マークで消し、再度記録ボタンを押してやり直してください。

最後に保存をせずにファイルを閉じて■の停止ボタンを押して終了です。
記録したアクションを試してみる

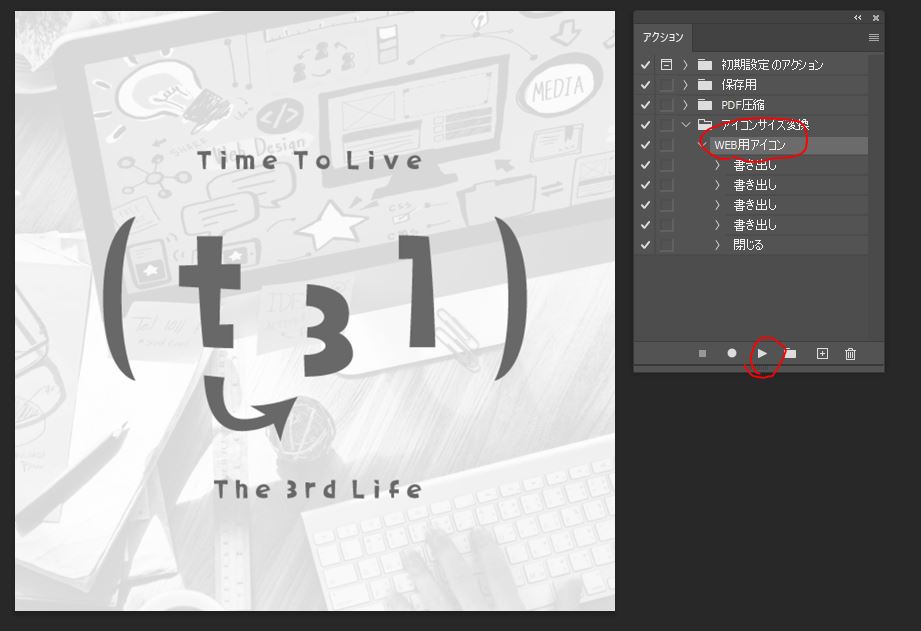
アイコンにしたいファイルを開き、作成したアクションを選択し再生ボタンをクリックします。
容量が軽いからか一瞬で処理が終わりファイルが閉じてしまいます。

保存先を除いてみるとちゃんとサイズごとに出力することができていました。
まとめ
この設定さえできていれば、次回以降アイコンを作る際に再生ボタンを押すだけで、各サイズのアイコンを出力してくれるようになります。
今回は数字だけのアイコンの名前にしてしまったのですが、下記のような名前で保存をした方が、WEBに反映する際に楽になるかもしれません。
サンプルのファイル名
- icon32x32.png
- apple-touch-icon.png
- android-touch-icon.png
- icon270x270.png
とても簡易的なアクションを作成してみましたが、バッチ処理などもありますので、応用をきかせるともっと沢山の便利が詰まっているのがPhotoshopです。
是非これをきっかけに自動処理などをいっぱい増やして制作の効率を向上していただけたら嬉しいです。