
名刺のデザインをしていると、ついついマンネリ化をしてきてしまって、装飾で違いをだすだけで、ついつい同じようなレイアウトになりがちだったりします。
ぱっと見定番のレイアウトに見えるようなレイアウトであっても、黄金比で調節しただけで個性ある整ったレイアウトに返信させることができたりしますので、今回も引き出しをふやし黄金比に慣れる為に、縦型の情報が左上から右下へと斜めに配置される形のレイアウトを作成します。
黄金比のテンプレートは下記記事よりお願い致します。
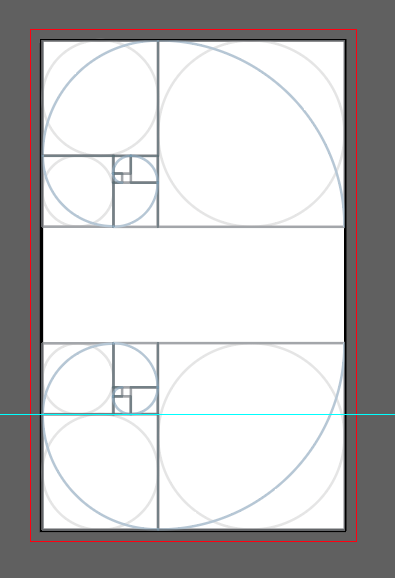
今回使用するレイアウトはコチラ

上下に反転した黄金比を設置しました。
下の部分では右側の領域を使用するため、青色のガイドを黄金比の延長する形に追加してあります。
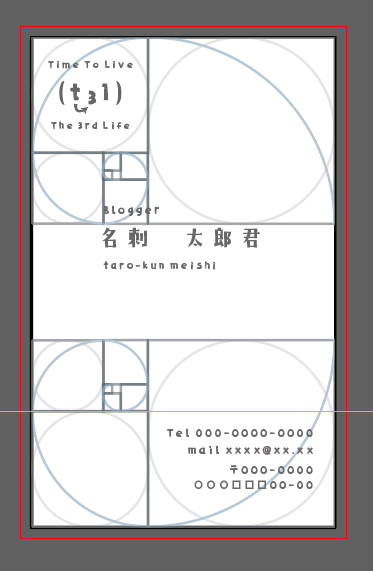
早速情報の配置

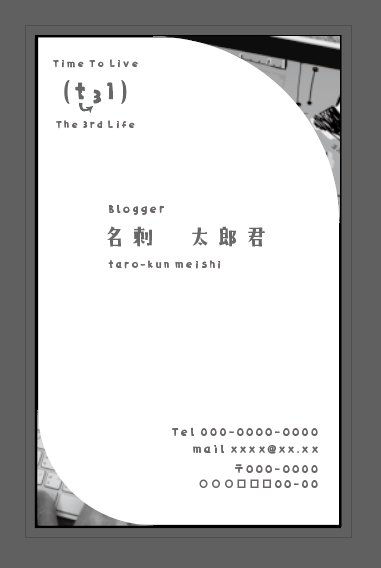
名前を中央に配置することでしっかりと強調し見えやすく、情報は右揃えで配置しました。
右上と左下が少し空いているので、資格情報のロゴやQRなどを配置しても締まるレイアウトになっているかと思います。
少し名前が上すぎるかなとも感じましたが、一度ガイドを外して確認したいと思います。

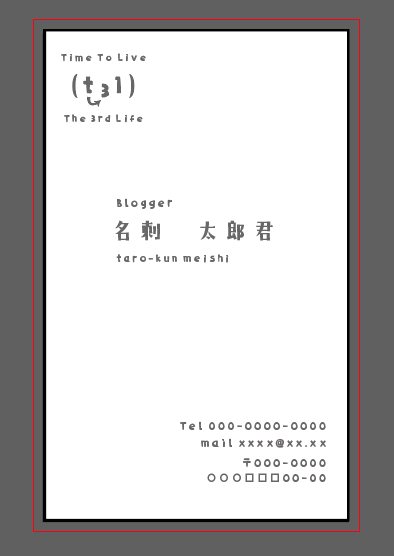
思ったよりも上すぎずに綺麗に配置できていました。(さすが黄金比。。。)
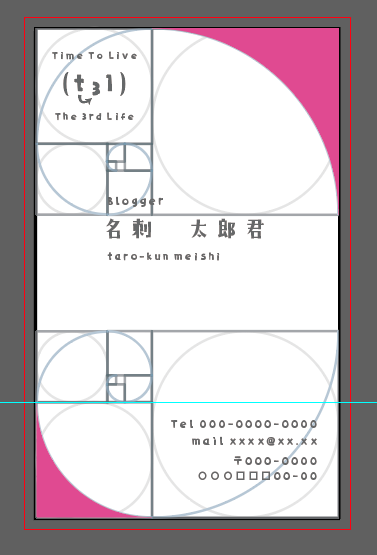
このままで完成にしてもいいのですが、今回は以前にも利用したことがある曲線部分のガイドにそって写真の切り抜きを設置したいと思います。
簡単な装飾

ピンクの領域にをパスで囲って、左下と右上を複合パスに変換してからクリッピングマスクを作成する形で装飾したいと思います。

今回はコチラでテンプレートの一つとして保存してたいと思います。
まとめ
左下の情報は右揃えであったり、整えづらい要素をいれても黄金比なら綺麗に整える事が出来ます。
装飾は黄金比に合わせたものだけではなく、もっとアレンジをしても個性を沢山だせると思いますので、レイアウトは簡単に作成し、装飾は時間をかけてじっくり作成するなど、デザインを楽しむきっかけなどにしていただけたら嬉しいです。
また一つのレイアウトを実験で作成していると、あれもできる、これもできるとどんどん思いついてきたりしますので、是非一緒に色々なテンプレートを作成して、引き出しを増やしていただけたら嬉しいです。
























