
名刺の裏面を作成する際にグループ会社が多い、事業内容が多い、といった際に文字ばっかりになってしまってごちゃごちゃしてしまう事も多々あるかと思います。
今回は情報が多くても綺麗に整理された形でレイアウトを組んでいきたいと思います。
レイアウト作成には下記記事の黄金比を基にしたテンプレートを使用していますので、下記記事よりダウンロードをお願いします。
https://t3l.org/design/golden-card-guide/
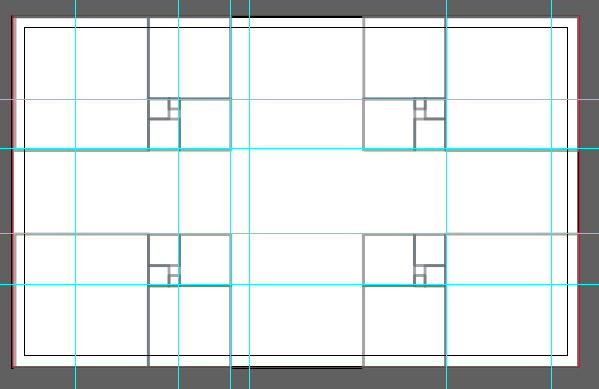
黄金比の配置

今回も四隅に黄金比を配置していますが、Illustratorのガイド(水色)は複雑に設定してあります。
記事の下部の方で紹介している余白の解説についての部分と照らし合わせて確認いただけたらと思います。
基本的にはいつものように黄金比の延長線上を目印にしています。
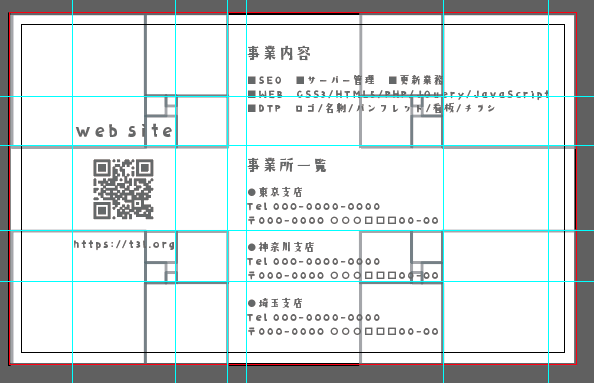
情報の配置

基本名刺の表面と同じような形で左右にセパレートをしています。
左側にQRやURLを配置し、右側に事業内容や、事業所の一覧など細かい内容といった形でレイアウトを組みました。
左と右側で背景の色を変更させて、より強調されたかたちでセパレートをしても情報が見やすくなると思います。
事業内容や事業所の一覧ではなく、グループ会社の情報や沿革・会社概要や会社の保有免許などに差し替える形でもレイアウトを崩すことなく配置することが可能です。
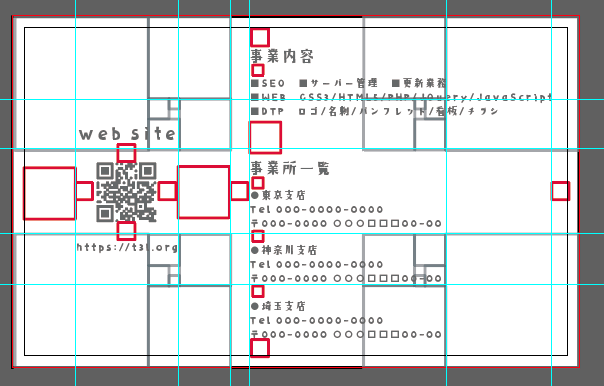
余白部分について

今回は情報が多いので余白をフィボナッチ数列の四角に合わせている部分も多くなります。
基本的には1,2,3,5の四角形を使用しています。
左側の情報の上下もスクリーンショットでは表示されていませんが、ある程度8と2の四角に合わせて設定しています。
右側の情報も背景を設定できるように情報周りにも余白があるように設定しています。
まとめ

企業さんの名刺などではよく見かけるようなレイアウトになるかと思いますが、感覚で調節するのではなく綺麗に整える事によって情報が多くてもとても見やすくなったかと思います。
ごくまれに、会社の方針や代表のメッセージなどを沢山入れたいといったかたもいらっしゃいますので、そういった際にも使用しやすいレイアウトになっているかと思いますので、是非ネタの一つに加えていただけたら嬉しいです。

























