
今回は知り合いにロゴを調節してほしいと頼まれたので、黄金比を用いて調節をしたときの様子を紹介します。
※黄金比のテンプレートは下記記事よりダウンロードください。
https://t3l.org/design/template-improvement/
※今回使用しているフィボナッチ数列についてはコチラ(四角版)
https://t3l.org/design/fibonacci-golden/
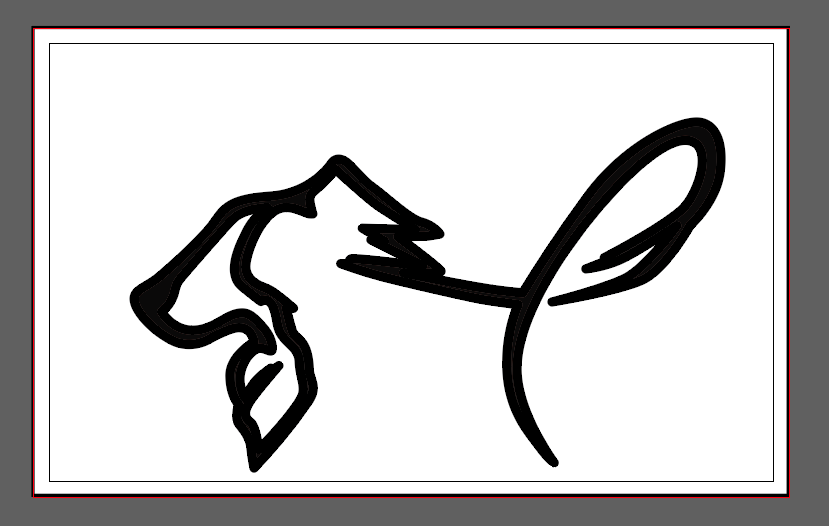
もともとけっこう整っているシンボルマーク

預かったシンボルマークは個人的にはもともと整っていて綺麗だと思うのですが、せっかくなので黄金比にはめこんでいってさらにブラッシュアップしていこうと思います。
※テンプレートはご自由に使用いただければとおもいますが、今回使用しているロゴ(シンボルマーク)は人の物になってしまいますので流用はしないようにお願いします。
※許可を得てブログで紹介しています。
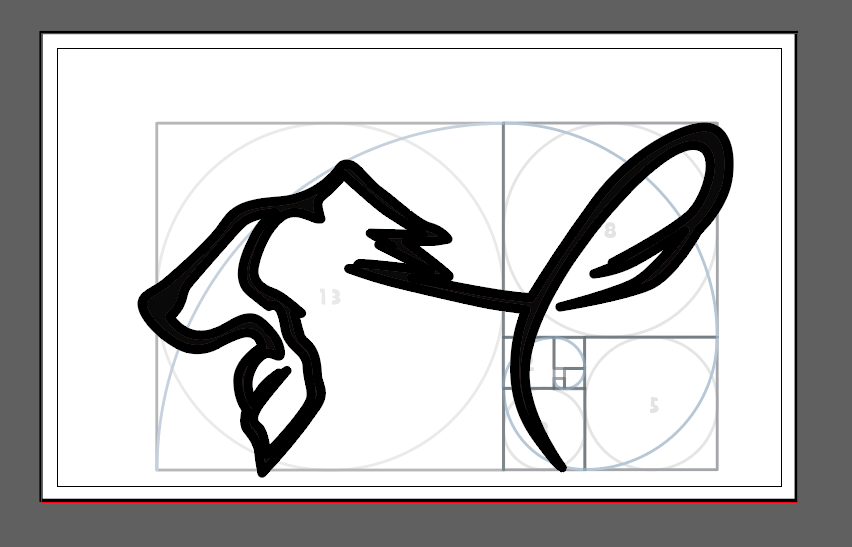
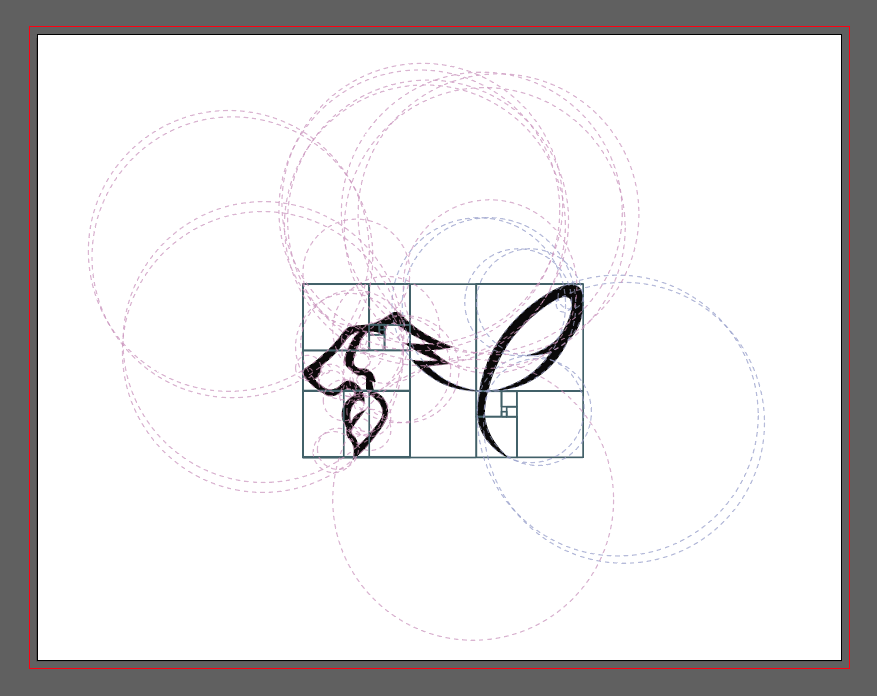
だいたいのバランスを決めて、ガイドをそろえていく

意外と比率はあるていど1:1.618にはまっていそうでしたので、各曲線や細かいところも黄金比にはめ込んで、ガイドを作っていきます。

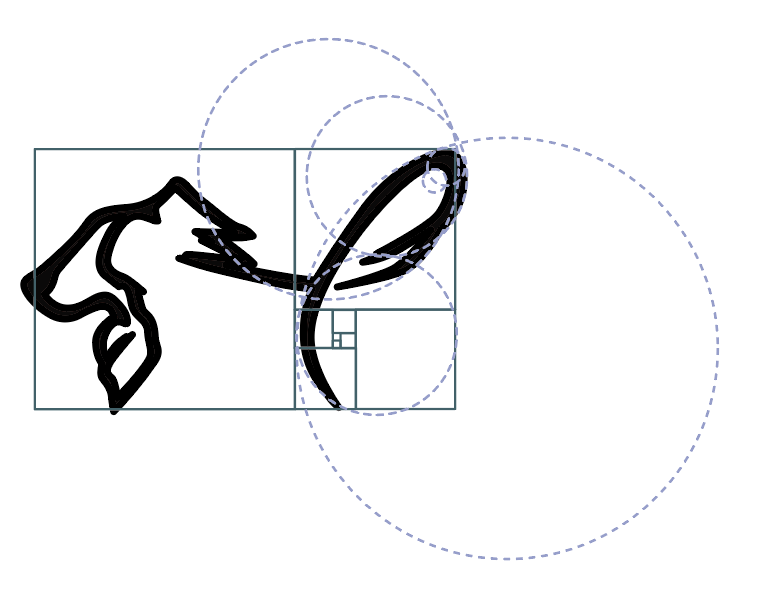
使わないガイドを消して、ちょっと自分にはパーツが多すぎた事に気付き、ここから調節しながら、ガイドを引きながらの同時進行で進めていこうと思います。
曲線(パーツが多いと大変)

結局やりこんでしまい大変な事になってしまいましたが、だいぶ形は整ってきました。
ここまできて改めて元の形と見比べてみると、だいぶ綺麗になったのが一目でわかります。

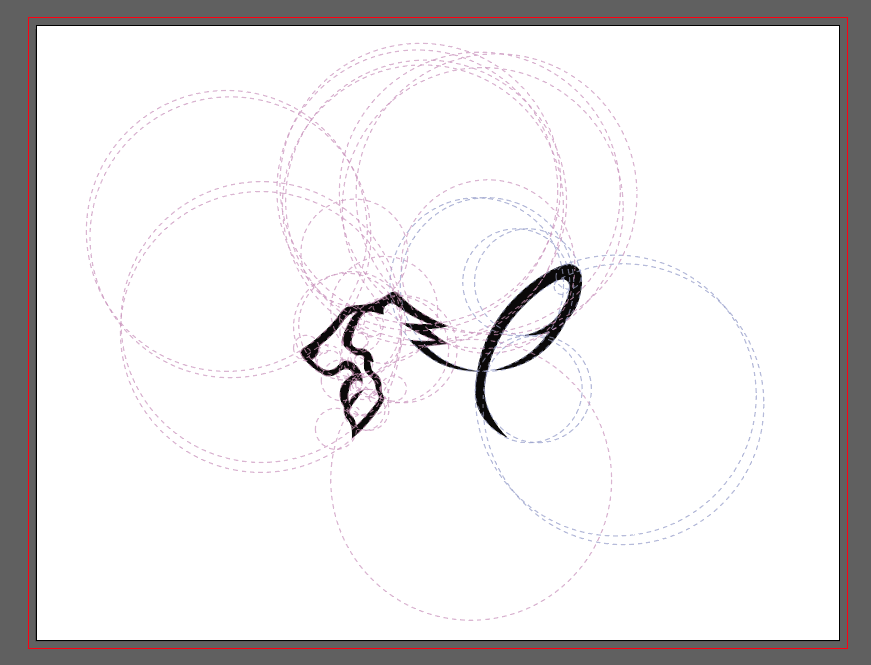
最後の調節

少しシンプルにして曲線を減らしてみました。
今回はこれでいったん終わりにしようと思うのですが、もっと曲線を減らしてよりシンプルにしていくとTwitterやAppleなどの有名なロゴのように洗礼されてくるかもしれません。
まとめ

今回は最初からボリューミーにガイドを用意してしまいましたが、最初からいらないパーツ曲線などを減らしながら作成するとより洗礼されたロゴが作成しやすいかもしれません。
このワンちゃんのロゴ(トレードマークについてもまだまだ余計な曲線が多いなと感じていますので、引き算をしながら、太さの調節をしてブラッシュアップを続けていきたいと思います。
今回の反省点としては、もう少し単純化させてから黄金比にはめていってもよかったのかなとも思いますので、シンプルな状態からブラッシュアップする方法や、最初から黄金比にはめ込んでみる方法なども今後試していきたいと思います。


























