
沢山の方が書かれているようなプラグインなどに関してではないと同時に、ゆくゆくアップロードなどで解消されるかもしれない部分ですが、DIVERテンプレートを使用していて、ふとソースを見返していたらたまたま発見した、「念のため調節しておいた方が良い部分」を紹介いします。
(2022年3月12日)
目次
DIVERはOGPを使うための宣言をしていない

本来OGPを使用する場合はhtmlタグやheadタグなどでprefix属性の設定を行いますが、DIVERにはどちらにも入っていませんでした。
色々な記事を見てるとprefix属性の設定は必要ないといった情報も見かけますが、公式に省略していいと言われているわけではない為、念のために挿入していた方が無難なのは確実です。(と私は考えています。)
※prefix属性についてはOGPも関係していますので、是非そちらの記事も参考にしていただけたら嬉しいです。https://t3l.org/web/head-ogp-template/
実際にprefix属性を入れてみる
※以下DIVERのchildテーマを使用している場合のやり方になります。
header.phpをダウンロードしてくる

/wp-content/themes/の中にテーマファイルのデータが入っていますので、この中をいじっていきます。
※私はいつも使用するテーマ以外は削除してしまうので、スクリーンショットではdiver_childとdiverのみになっています。
※wp-contentより上の階層はWPをインストールした場所や使用しているサーバーによって変わります。
まずはdiver(大本のテーマの方)の中から、header.phpをダウンロードします。
※デスクトップなどわかりやすく作業できる場所ならダウンロードする先はどこでも
htmlタグにprefix属性を挿入する
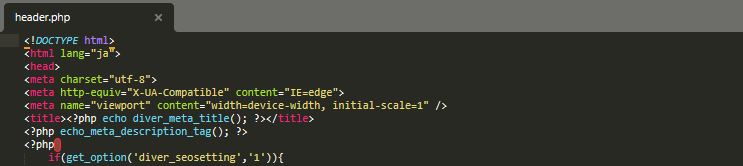
header.phpの2行目にあるhtmlタグをprefix属性が入っている物に差し替えます。
こちらはただ単に下記コードを書き換えるだけで大丈夫です。
差し替え前
<html lang="ja">差し替え後
<html lang="ja" prefix="og: https://ogp.me/ns#">こちらのコードの意味などについては、下記記事にて簡単にではありますが解説していますので、是非そちらをご覧ください。
header.phpをアップロード
diver_child(子テーマの方)へアップロードして完了です。
まとめ
今後アップロードなどで解消されている問題かと思いますが、取り急ぎ正規にOGPを使用する形にする方法を紹介いたしました。
もしアップロードなどで解消された場合はdiver_childの中にあるheader.phpを削除するだけで、正常に反映されるようになるかと思います。























