
現在ではファビコンだけではなく、スマホ用のアイコン、Windows用のアイコンなどいくつも種類を作らなくてはいけなくなりましたが、毎回一個ずつ書き出したり、WEBツールで変換したりするのもめんどくさい作業ですので、illustratorでサイズごとに出力や変換させる方法を紹介します。
アセットから書き出しで一気に出力
イラレのアセットから書き出しが一番きれいにできるますが、普段使いしない人はいいですが、
アセットの書き出しを多用してる方にとっては、毎回設定しないといけなくなるので、とっても非効率になってしまいます。
普段アセットから書き出しをあまり使用しない方などは是非下記設定方法を試してみてください。
※自分でプリセットなどを用意できるのであれば別ですが現在はIOSとandroid用の二つのみになっています。
アセットからの書き出しの設定方法

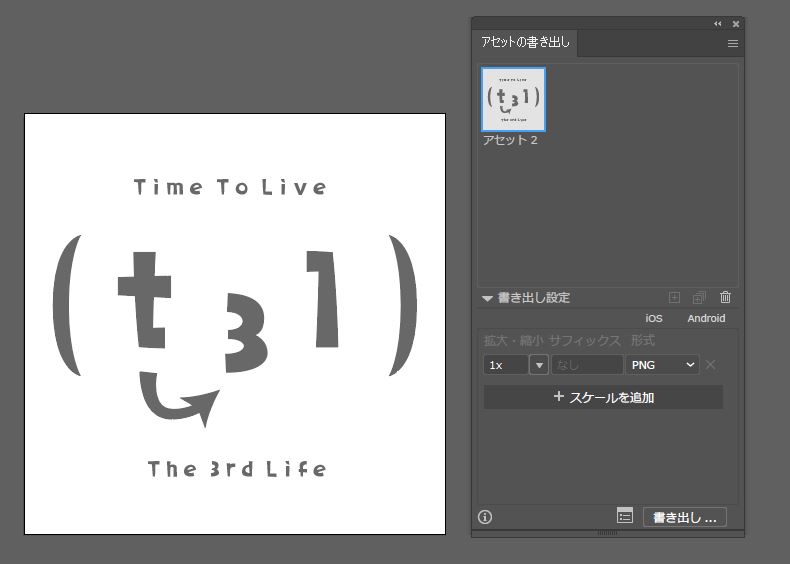
まずはウィンドウのメニューからアセットの書き出しを開きます。
制作している画像をドラッグすることでアセットに追加することができます。
※この時にオブジェクトのサイズに自動的になってしまうため、透明のパスでドキュメントと同じ大きさの正方形をグループ化してからドラッグして追加することをお勧めします。

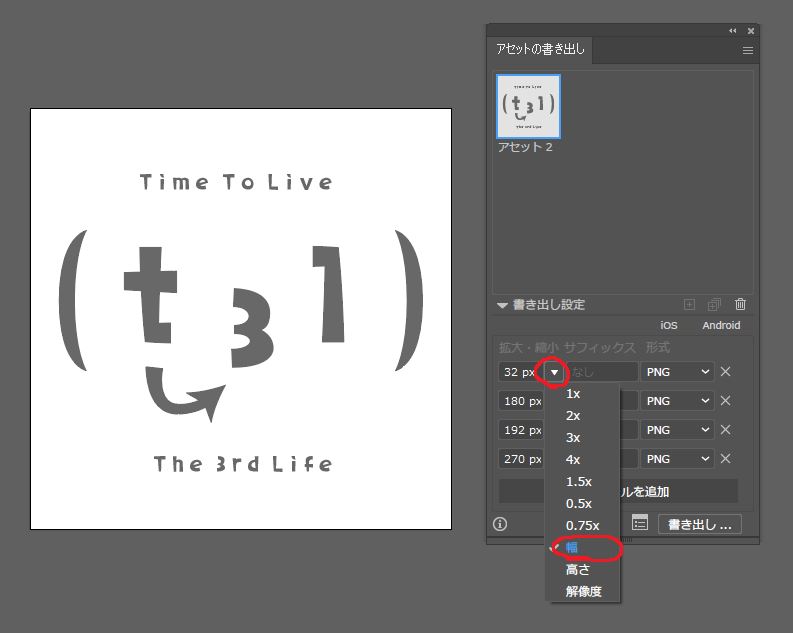
拡大・縮小の項目の▼をクリックし幅を選択します。
※拡大・縮小の項目などがない時は書き出し設定の左にある▶をクリックすると表示されます。
各サイズは以前の記事で紹介している4サイズを設定しました。
https://t3l.org/web/website-icon/
右下の書き出しを押して完了です。

書き出したフォルダをのぞいてみると、各サイズに分かれてpngが保存されています。
まとめ
冒頭の方にも書きましたが、普段あまりアセットから書き出しを使わない方は設定をそのままにしておけるので、とても便利だと思います。
またillustratorから直接サイズを小さくして保存することができるので、jpgから解像度を小さくするなどの方法より綺麗に作成できるところが特徴です。
ファビコンも作られるよという方は下記サイトに32サイズのpngを入れてあげれば解決です。
https://ao-system.net/favicon/
WEB用に保存で毎回サイズを変えていた方や、各サイズのアイコンをそれぞれ用意して出力されていた方などは是非、一回アセットから書き出しを設定して試していただけたらと思います。


























