
今回も黄金比をつかったレイアウトについて勉強していきたいと思います。
シンプルでも、しっかり情報を詰め込むことができて、写真や地図などを裏面を使わずに表だけに配置ができるレイアウトを考えてみました。
黄金比のテンプレートは下記記事よりダウンロードをお願いします。
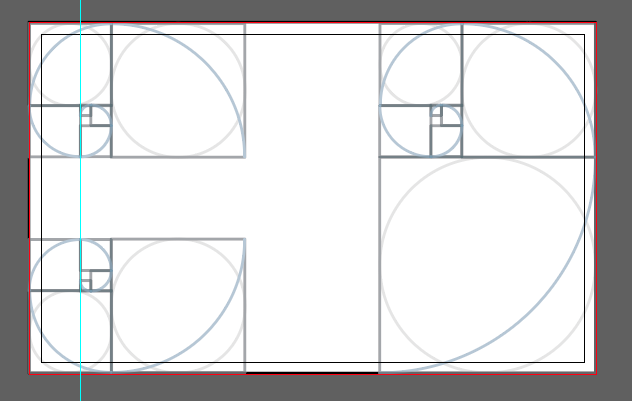
三個の黄金比の配置

今回は三か所に黄金比を配置します。
もっと簡略化もできますが、黄金比のテンプレートをカスタマイズすることなく、お手軽にできるように配置しました。
大きいの1個と小さいの2個といった形にも見えますが、右側の黄金比の一番大きい正方形を削除したものが左側の2個の黄金比の大きさになります。
※もちろん拡大縮小で配置してしまっても問題なくレイアウトを組むことができますが、それぞれのフィボナッチ数列のルールを合わせるには、正方形を追加や削除していく形で合わせていくのが最も綺麗に配置できるようになると思います。
左側に情報をまとめて、右側にイメージを入れていきたいと思います。
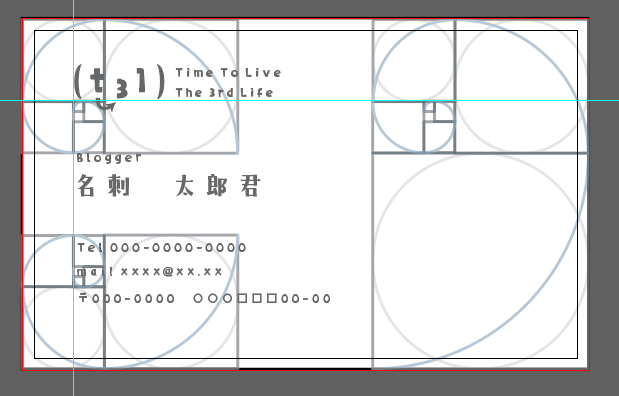
情報の配置

今まで作成したレイアウト同様に情報を配置していきます。
必要があればIllustratorのガイド機能も利用して、黄金比のガイドからの延長線を作成すると、より綺麗に配置することができます。
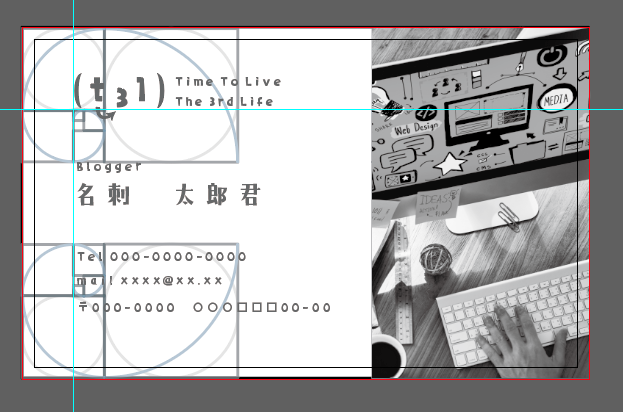
イメージの配置

右側の黄金比の領域全体にイメージを設置していきます。
お店などで使用する名刺などでは地図を設置したり、企業などでは、イメージではなくコーポレートカラーの塗りなどにし、白文字で事業内容などを並べても視覚的にわかりやすい名刺になるのではないかと思います。

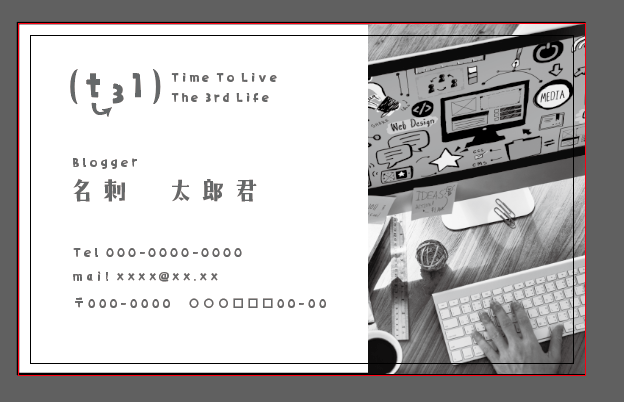
ガイドを外すとこんな感じです。
少しレイアウトを調節するだけで、印象がすごく変わります。
※似ているレイアウトの名刺は下記リンクからご覧ください。
https://t3l.org/design/card-layout-yoko2/
アレンジを加えて装飾を追加する場合などは曲線のガイドを使用したり、対角線などを意識すると簡単にオリジナリティあふれたアレンジがしやすいと思いまうす。
まとめ
色々作成をしていると、どのレイアウトがどの業種にむいているか、店舗がいいのかフリーランスの方がいいのかなど、WEBデザインと同様に色だけでなくレイアウトも向き不向きがあると思います。
レイアウトサンプルはとても簡単に作成することができますので、色々作成する中で向いているレイアウトを見つけるヒントにしていただけたら嬉しいです。

























