
横型名刺ではなかなか見ない、下部に帯の入った形で情報を整理する方法でレイアウトを作成していきたいと思います。
帯の部分に関しては、装飾をつけたり写真に変えるなどをすると、また印象の変わった名刺に変身させることができると思いますので、是非一緒に作成いただき、アレンジ等を沢山していただけたらうれしいです。
今回使用しているガイドは下記記事よりダウンロードをお願い致します。
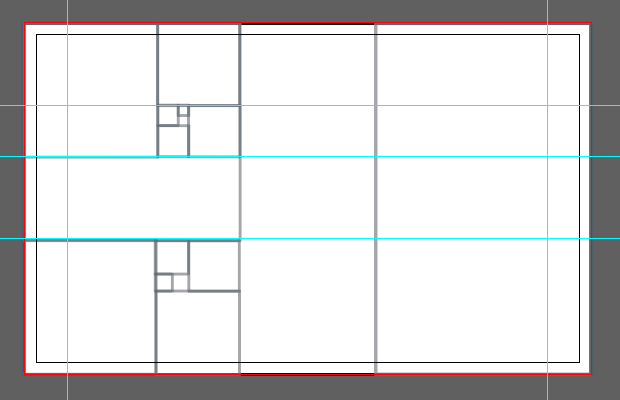
黄金比の設置

今回は黄金比を細かく使用するというよりは、ポイントポイントで目印として使用している部分が多いかもしれません。
黄金比の延長線を使用する部分が結構ありますので、Illustratorの機能を使用して水色のガイドを引いてある状態です。
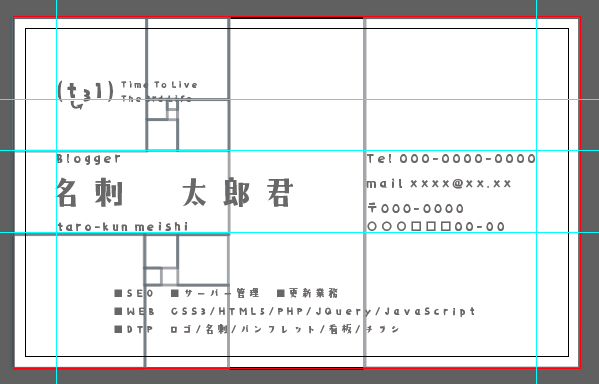
情報の配置

全体的に情報を配置したのですが、今回はこの状態ですとまだまだ整っていない感じしますが、余白部分はフィボナッチ数列に合わせて配置をするなど、数値的には整っている状態となっています。
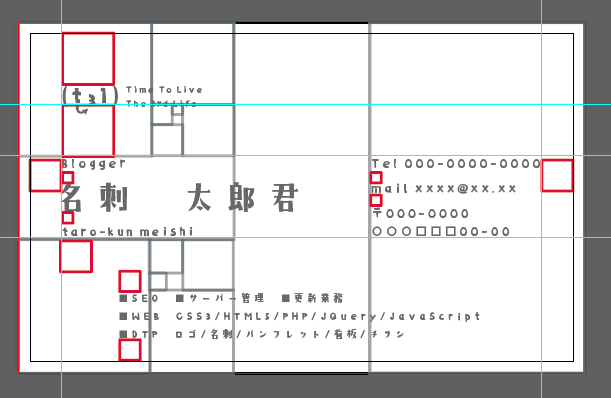
余白部分について

全て綺麗に規則的と言ったわけではないですが、ある程度余白部分もフィボナッチ数列に合った形にて調節してあります。
※赤枠の部分が黄金比の正方形の大きさと全てマッチするようになっています。
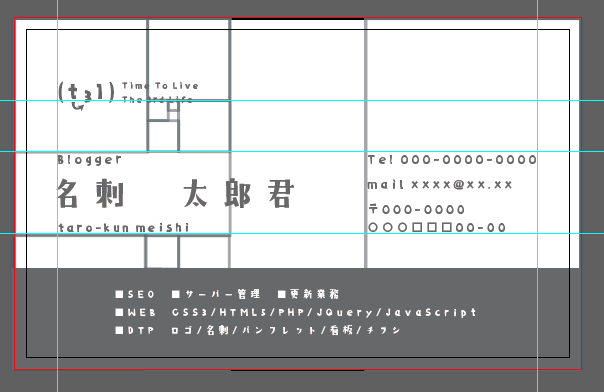
帯の設定

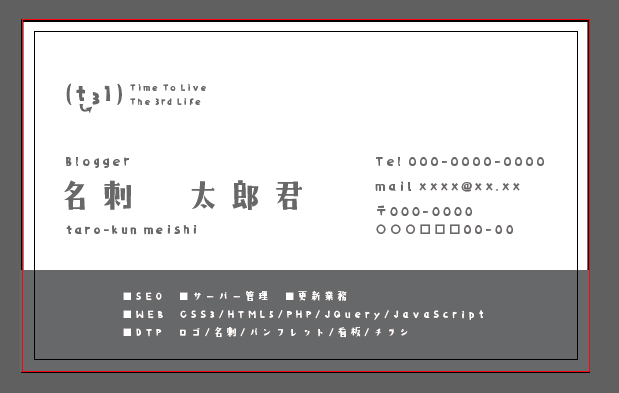
下部の部分をベタ塗りにして、文字を反転させ、セパレートすることによってだいぶ整いました。
余白の取り方をまた少し変える事によって、情報を多くできたり、また印象が変わった形にアレンジはしやすい形になっていると思います。
ガイドを外してみる

右上が少し空いている感じもしますが、電話などの情報が多かった場合は上に伸ばしたり、どうしても空いてしまって気になる場合などは、QRコードを入れるなどをしても情報が詰まっていても、綺麗に整っているレイアウトになっているとおもいます。
下の帯も中央寄せの左揃えになっていますが、どちらかに寄せる事によって、帯の中にQRを入れることなどもできますので、情報を沢山詰め込むこともできます。
まとめ
途中でも記載していますが、余白を調節して、帯の大きさを少し大きくしてみたり、情報全体を少し上にあげたりしても、現在の印象よりすこし大人っぽくなったり、もっと締まるレイアウトに変身したりすると思いますので、帯部分は是非情報の整理にしようしていただき、他の部分は沢山アレンジをするなどをして、引き出しを増やすきっかけなどにしていただけたら嬉しいです。


























