
縦型名刺でも作成したものを横型の名刺に移植したいと思います。
※縦型名刺の時の記事は下記からご覧ください。
https://t3l.org/gadget/card-layout-tate11/
全体的にシンプルなレイアウトで制作をしていきますが、シンボルマークを大きく斜めに設置することで、自然と自然がいくようにして、イメージをつかみやすくなると共に、情報はシンプルで読みやすくなっているレイアウトになると思いますので、是非一緒に制作いただけたら嬉しいです。
今回使用するガイドなどは下記記事からダウンロードをお願いします。
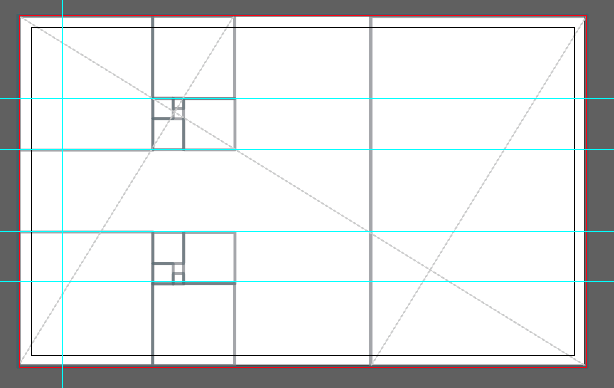
黄金比の設置

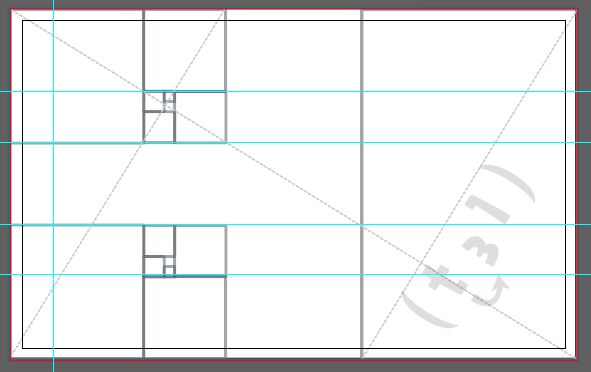
今回はだいぶ特殊ですが、左側上部と下部、右側全体、そして斜めのガイドといった形で配置しています。
使いそうな部分の延長線に関してはIllustratorの機能を使用してガイドを引いてあります。
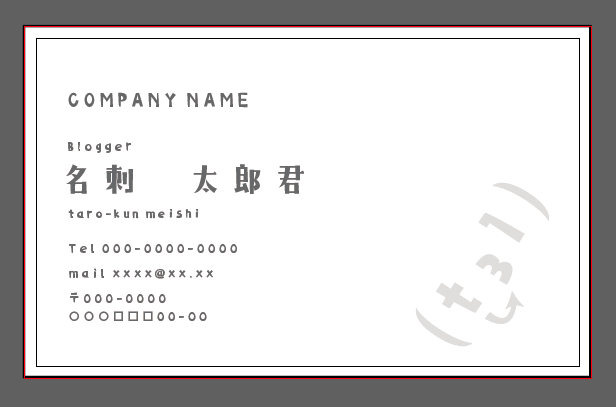
左側に各情報を置き、右下の方にシンボルマークを大きく配置していきたいと思います。
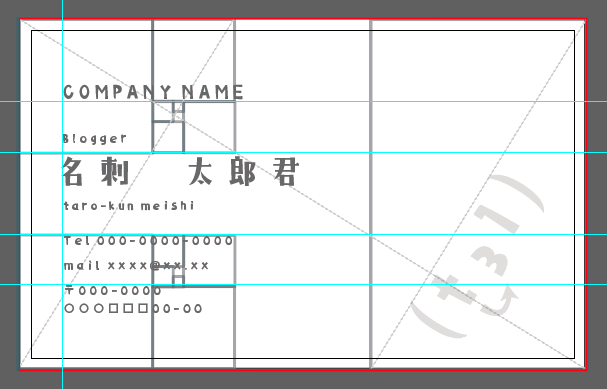
情報の配置

まずは右下に大きくロゴを配置しました。
ここは深い事は考えずに大きく配置ができて、バランスがいいと思うところに自然と配置した感じになります。
透明度は20%程度にしてあります。
※デザインなどに合わせて調節頂ければと思います。

各情報については、よくあるようなレイアウトで設置していますが、改めて黄金比にあてはめて、余白などの比率もフィボナッチ数列に合うように作成してあります。

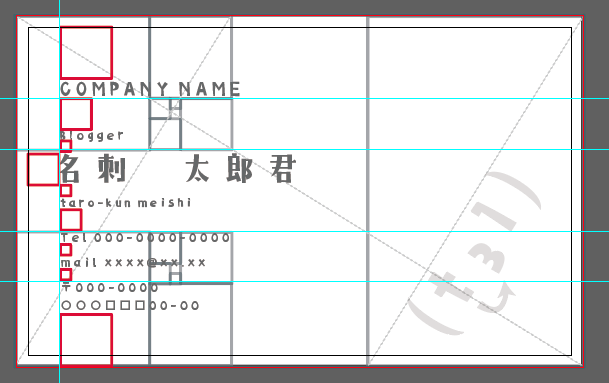
赤い四角の部分が今回数列のルールに合わせて余白を設定した部分になります。
基本的に、黄金比の中の正方形をコピーして配置をしているだけですが、これをするだけでレイアウトが凄くしまります。

全てのガイドを外した形です。
こうやって見るとシンボルマークをもっとはみ出る位に大きくしても可愛くなるかもしれません。
デザインなどによって調節が必要になるかもしれませんが、今回はこの形でテンプレートとして保存したいと思います。
まとめ
装飾をしたわけではないですが、この状態で色を変えたり、デザインされたロゴをはめ込むだけで完成度がぐっと高くなります。
お持ちの色彩の知識やコーポレートカラー、すでにデザインされているロゴ、お持ちのフォントなど色々なものを組み合わせて、より完成度の高いデザインを制作するためのヒントなどになってくれたら嬉しいです。

























