
横型名刺で縦書き文字でそろえるとかわいらしい和風のレイアウトが作成できることが以前の記事でわかりましたが、少し形を変えて横書きを交えたハイブリッドなレイアウトを組んでいきたいと思います。
以前の記事はこちらから。
https://t3l.org/design/card-layout-yoko13/
使用しているガイドなどはこちらからダウンロードすることができます。
https://t3l.org/design/golden-card-guide/
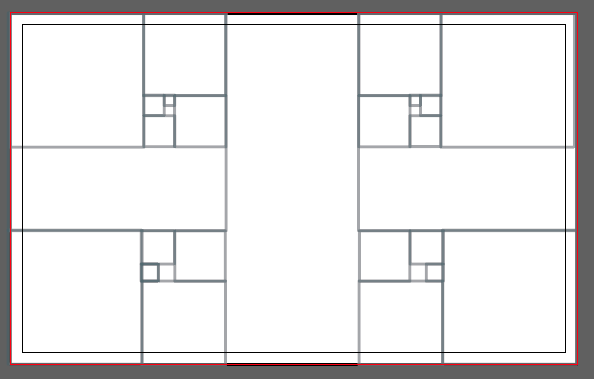
ガイドの設置

基本的にガイドをそのまま使用します、上下のガイドを結ぶ延長線のラインだけ追加してありますが、その他は元からある余白の設定などは削除して設置してあります。
※今回も上下のガイドの比率が微妙に違うものを使用してしまいましたが、基本的に下の黄金比の比率を基に制作をおこないました。
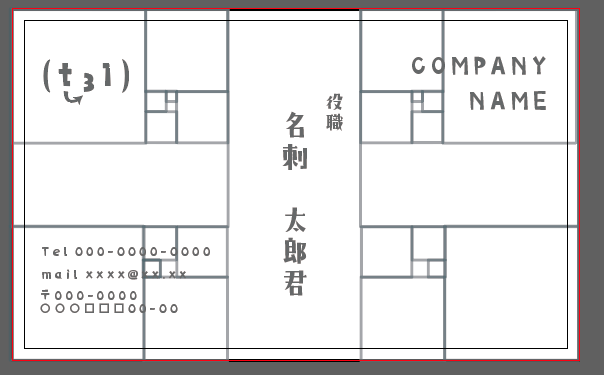
情報の配置

右上と左下を横書きにしてみました。
右下にQRコードなどを設置しても綺麗なレイアウトになると思いますが今後他のレイアウト作成時に試してみたいと思います。
それぞれ社名が左上、情報が右下、ロゴが左下などの配置などにしても珍しいレイアウトになるとおもいますが、中心が縦書きですので、情報は右からの流れで見えるように配置してあります。
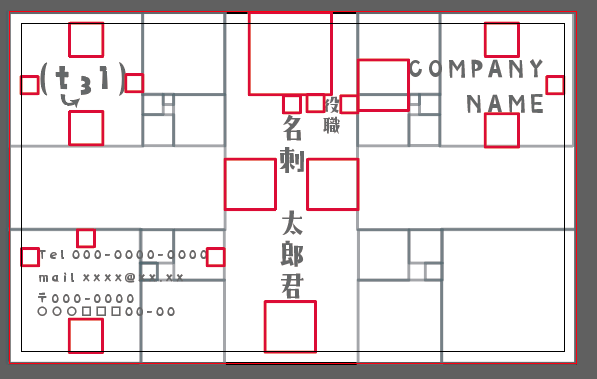
余白について

いつもはillustratorの機能でガイドを追加しながら余白を設定していますが、今回は黄金比にフィボナッチ数列の余白のみで整えています。
全体的に規則性を意識した余白の配置にしていますので、それだけでも整う要素になっていると思います。
※上部でも記載しましたが上下のガイドの比率が微妙に違うものを使用してしまいましたが、余白部分も基本的に下の黄金比の中にあるフィボナッチ数列の比率を基に制作をおこないました。
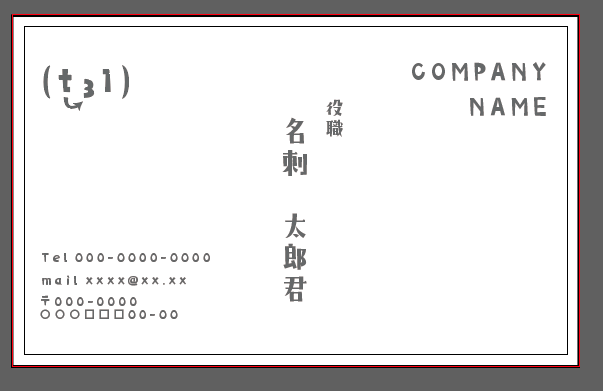
まとめ

メインの名前だけ縦書きになっている状態でも綺麗に整ったレイアウトになりました。
だいぶ基本的な形で横書きと縦書きの組み合わせを作成しましたが、右側を縦書き、下側を横書きにするなど変則的なレイアウトでも縦横を組み合わせた形で制作することができると思います。
普段あまり縦書きを使用されない方なども、これを機に是非色々と試していただけたら嬉しいです。


























