
黄金比のテンプレートは下記記事からダウンロードをお願いします。
今回は縦型の名刺のレイアウトを考えたいと思います。
簡単に整うので、制作の際の参考等にしていただけたら嬉しいです。
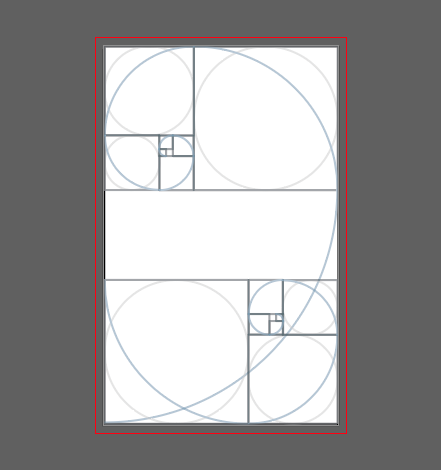
まずは黄金比の設置

どんなレイアウトを作成知るか想像できていなかったとしても、とりあえず黄金比をはめてしまってから、必要な情報を中に並べていくといったながれでもそれなりに綺麗に作成することができますので、思い切って制作スタートすることも重要だと思います。
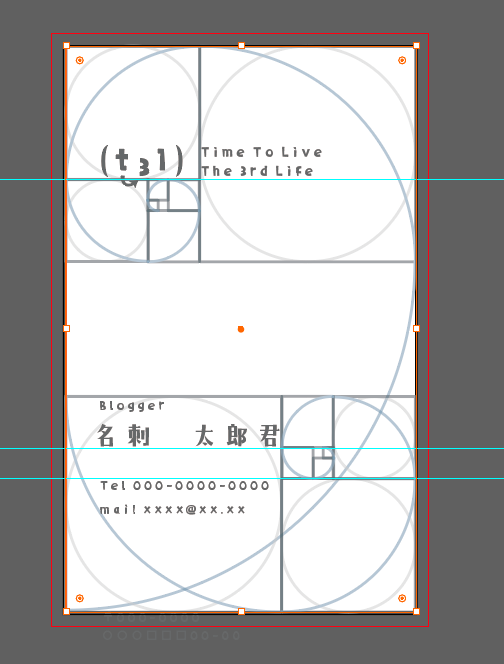
最低限内容を設置してレイアウトを考える

ちょっと特殊なあんまり上手ではない配置になってしまいましたが、私的にしっくり来たのでこの形で決めたいとおもいます。
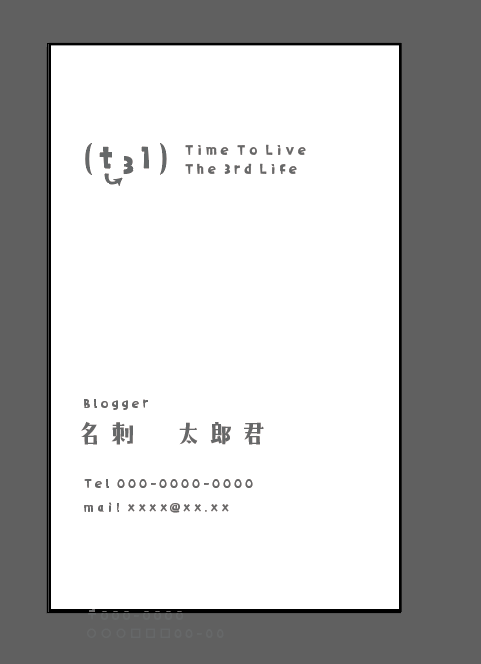
あまり黄金比のいいところは使用できていない感がありますが、非表示にして綺麗に配置できているかを確認してみます。

ざっくりと合わせただけなのに、意味がある配置なのかと思えてしまうくらい整っているように感じます。黄金比を使用するたびに感じますが、本当に不思議な比率・数列だと思います。
※今回本当に何も考えずに配置をしています。
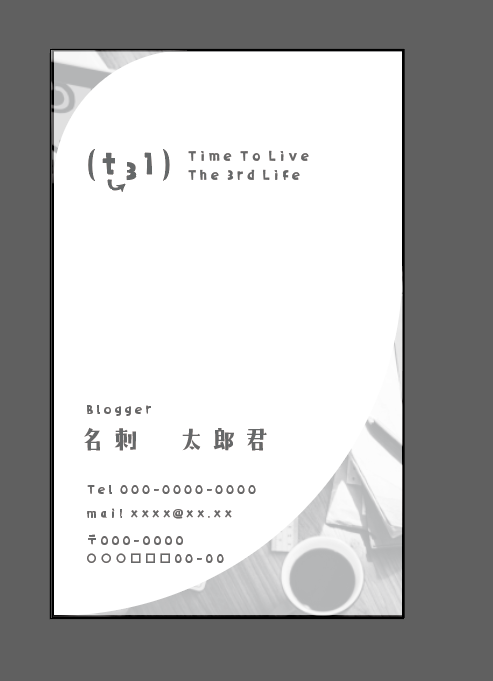
ちょっとだけ装飾

一番外側の曲線部分に沿って切り抜いた写真の装飾を入れてみました。
今回は左上と右下の配置にしていますが、位置を変えるだけでもだいぶ印象が変わるかもしれません。
また他の曲線部分でもさらに切り抜きなどをするなどまだまだアレンジすることができると思います。
ちょっと上部が寂しく感じますが、今回も短時間で簡単に整える事が出来ました。
まとめ
同じことになりますが、今回上部が寂しく感じになってしまいましたが、企業の名刺などを作成していると入れる情報が多かったりSDGSのロゴを入れてくださいといった事も出てきます。
そういった際に色々と詰め込みすぎていると挿入できなくなってしまったり作り直さなくてはいけなくなることもあるので、勉強でレイアウトを作成している時は、あくまで流用できるように、アレンジを聞かせられる状態にしておくことをお勧めします。
※ポートフォリオ用などに作成したい方は作りこんだ方がいいと思います。あくまで流用する為や勉強用といった感じです。
すこしでもデザインのヒントになっていただけたら嬉しいです。


























