
作成をしていて最初は黄金比を設置して作業を行っていたのですが、特別ガイドとして必要なさそうだったので、今回は黄金比ガイド自体は使用せずにフィボナッチ数列のみでレイアウトを組んでいきたいとおもいます。
特に情報が多い場合などは黄金比に合わせようとしてもなかなか難しくなってきてしまうと思いますので、今回の方法などを応用して使用いただけたらと思います。
フィボナッチ数列に関しては下記記事よりご覧ください。
※黄金比ガイドを使用していなくても、基になっているフィボナッチ数列は使用してレイアウトを組んでいきます。
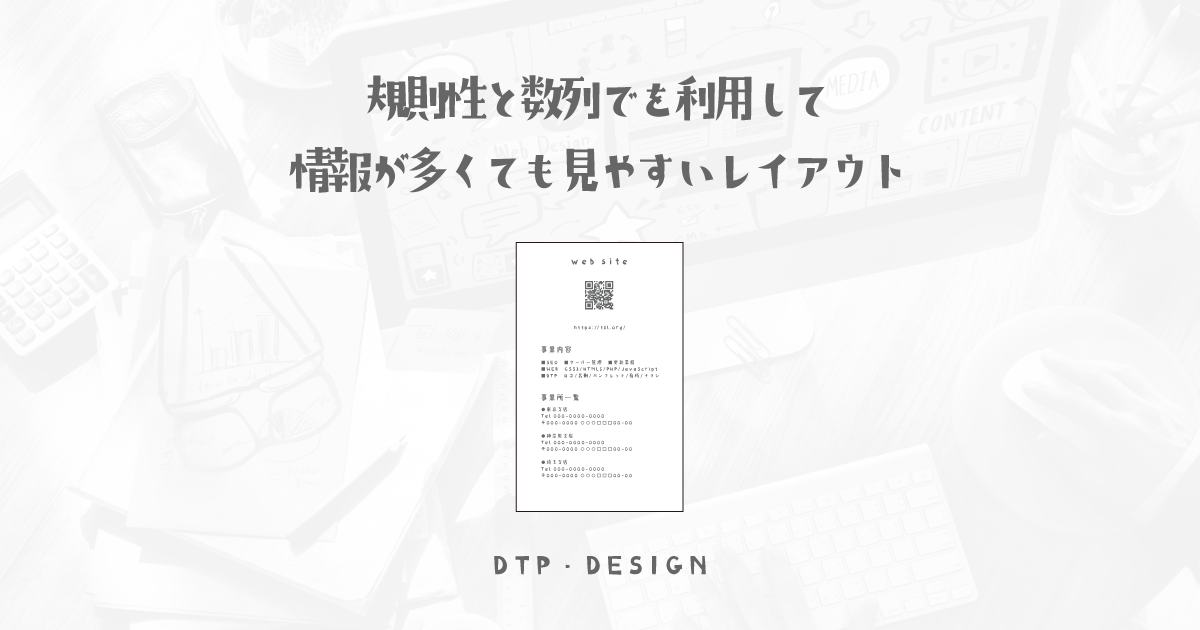
ガイドの配置

今回はフィボナッチ数列の1,3,5の大きさの四角を使用して作成していきます。
両サイドから5の大きさの四角の分だけ余白をあけるので、illustratorの機能でガイドを引いておきます。
上部は3の大きさ、下部は5の大きさです。
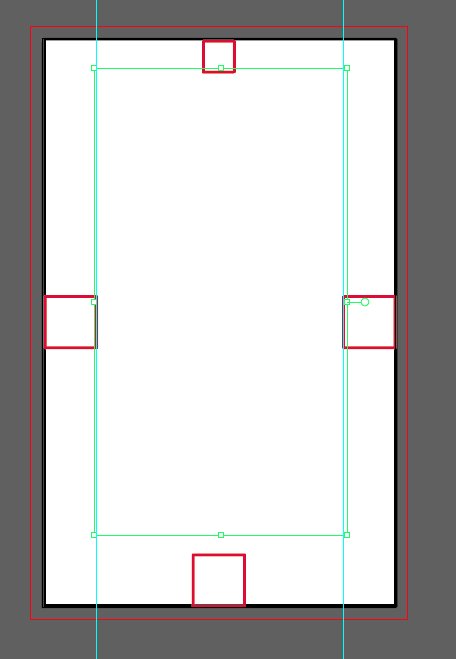
情報の配置

下の方の情報は左に寄っていますが、全体的に中央にまとまるように配置しました。
上部はキャッチコピーやロゴなどに差し替えても成り立つレイアウトになっていると思います。
余白について

最終的に内側に水色のガイドを追加して調節をおこないました。
各情報の間は基本3の四角(最下部のみ違います)にして規則性を持たせると共に、三種類のサイズの余白を組み合わせて使用しているのみで、ルールが違う余白が存在しない事によってとても整ったレイアウトになっていると思います。
まとめ

今回黄金比を使わなかったと記載しましたが、フィボナッチ数列を使用している以上、結果的に黄金比にはめ込まれている形になると思います。
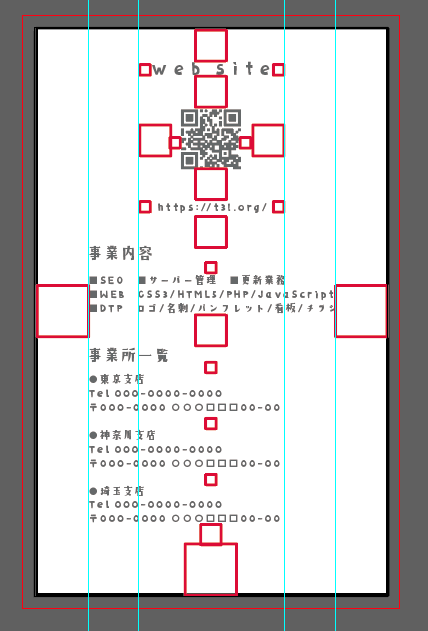
試しに黄金比ものせてみました

ちょっとテキトーになりますが、黄金比を載せてみた形です。少しずれているような個所もありますが、結果あるていど合わさっている状態になっていると思います。
黄金比の置き方によっては綺麗にマッチする配置になるかもしれませんが、今回はあくまでフィボナッチ数列のみでレイアウトを組むのがテーマでしたので、あまり深堀をせずにある程度合わさっていたのが確認できたことで良しとしたいとしたいと思います。
おわりに
あまり黄金比や数列などを理解していなかったとしても、規則性を持たせたり共通点を多くすることによって、感覚でレイアウトを組むよりもはるかに綺麗に整えられる事がわかったかと思いますので、是非この記事をきっかけに、デザインをされる際には規則性や共通点を意識してしていただけたらと思います。

























