
今回は以前作成した縦型の名刺のレイアウトを基に横型の名刺に流用したいと思います。デザインには色々と共通点があり、他の物への流用ができるものも多いので是非参考にしていただけたら嬉しいです。
黄金比をお持ちでない方は是非下記記事からテンプレートのダウンロードをお願いします。
流用するデザインはコチラです。

(切り抜く写真の部分に関しては、見栄えが変わるように少し調節をしています。)
基本的には曲線の部分のマスクのみを利用して、各情報のレイアウトは改めて調節を行いながら横型名刺にはめ込んでいきます。
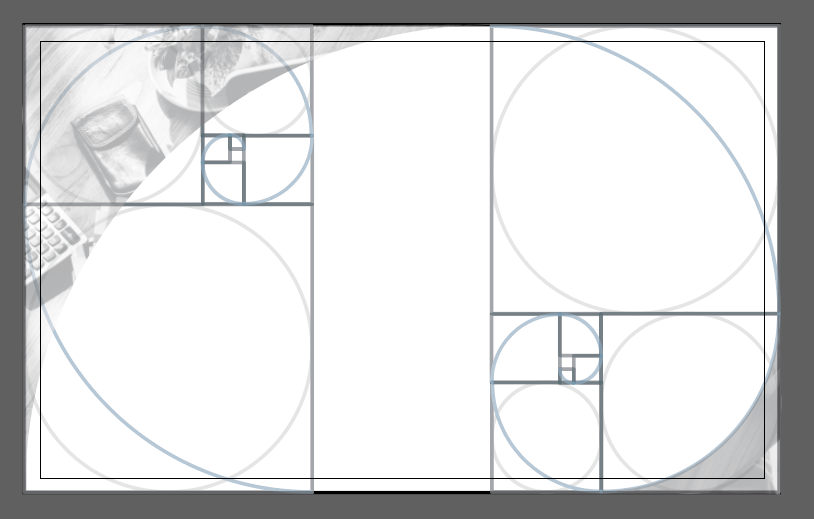
今回も黄金比と流用部分の設置

以前縦型で使用した曲線の切り抜き部分は中の写真の向きを変更して流用します。
クリッピングマスクでおこなっているので、中の写真を90度回転させて、大きさを調節したのみで、マスクの形自体は同じものを使用しています。
左側は上部に、右側は下部に情報を配置するために、黄金比の配置は左右に設置し、それぞれ上下左右反転したものを設置しています。
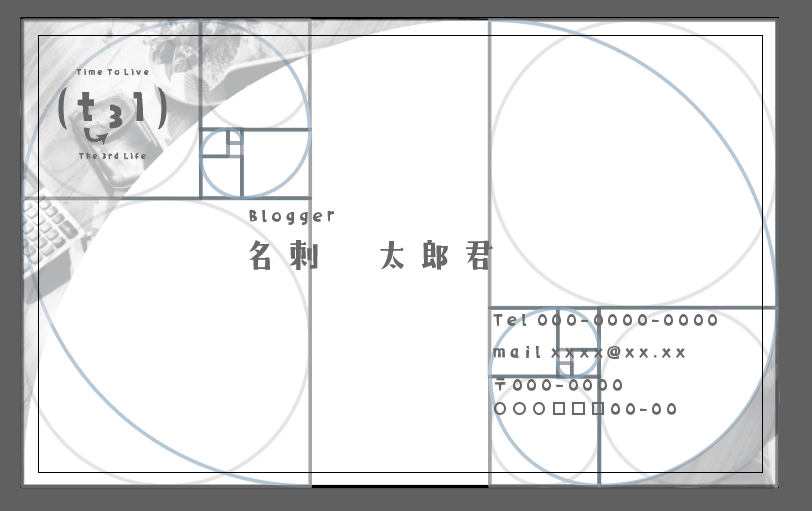
最低限の情報を記入する

なんだか縦型よりも綺麗にはめる事が出来たようなきがします。
電話などの情報を名前とそろえる形でもきれいに配置することができると思います。
また左下や右上にある余白などにはQRコードや資格情報のロゴなどを配置することも可能です。
すでに綺麗に配置できている感じがしますが、黄金比を非表示にして確認をしてみます。

縦型のレイアウトも綺麗に横型へと流用することができました。
まとめ
流用できるところは沢山流用をし、複数のパターンを作成したのちにクライアントに選んでもらうといったような提案方法も良いかもしれません。
今回ですと、縦型と横型を改めて確認してもらう事で、方向性を固めるなど、、、使用しなかったレイアウトに関しては、今後違った機会に使うようとして自分の引き出しにしまっておくことで無駄にもならないと思います。
これからも簡単に作成できるレイアウト等を考えていきたいと思います。


























