
SNSの仕様によって表示されかたが変わってしまうOGPイメージ、念のために2022年3月現在はどのような形が適切か調べてみました。
adobe Illustratorで使用できるテンプレートも記事内にてダウンロードできますので、是非そちらもご利用いただけたらと思います。
目次
2022年も1200x630(px)で制作するのがベスト

1200x630で作ればTwitter・Facebook・Lineなどでシェアされた時に、変な余白が表示されてしまう事がなくなります。
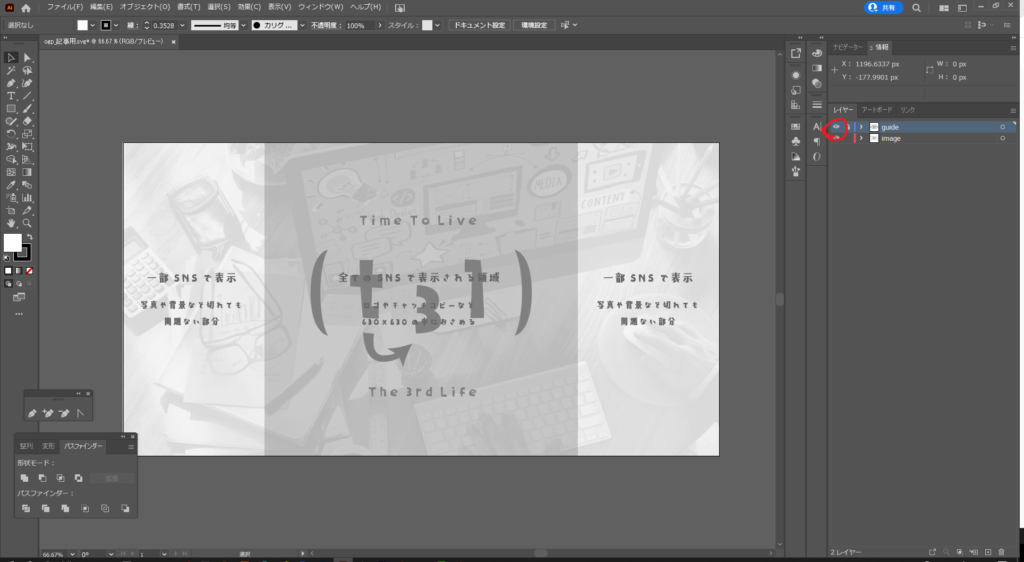
文字やロゴなど大切な部分は630x630(px)の範囲におさめる
SNSによっては正方形で表示されることがあるので、中央630x630内に大切な情報を入れて作成した方がクリック率も上げやすくなると思います。
※濃いグレーの部分にロゴやキャッチコピーなどが収まるように作成すると変に途切れてしまうこともなくなります。
テンプレートのSVGダウンロードはコチラ
ogpimage_template.svg
※illustrator CC2022で作成したSVGファイルになります。
ogpimage_template.jpg
※illustrator以外をお使いの場合はjpgをどうぞ。
※半透明にして重ねて使う事で、サイズの確認をすることができます。
SVGファイルのレイヤーの内容

imageというレイヤーは実際に制作する用のレイヤーです。

guideというレイヤーを表示/非表示を切り替える事によって範囲内に収まっているかなどを簡単に確認できるようになっています。
※たったこれだけのひと手間で、シェアされた時のサムネイルが綺麗に表示されるようになります。
OGPイメージシミュレーター
実際に作成したら、シミュレーターを使ってどう表示されるかを確認することができます。
公式のツールはアカウントを持っていると使用することができます。
Facebook公式ツール
https://developers.facebook.com/tools/debug/
Twitter公式ツール
https://cards-dev.twitter.com/validator
公式じゃないけど便利なシミュレーター
OGPシミュレーター
https://ogimage.tsmallfield.com/
ラッコツールズ
https://rakko.tools/tools/9/
公式じゃないツールでも両方とも10年位前からすでにWEBデザイナーから愛されるツールとなっていたと思いますし、現在でも十分に問題なく使用できるツールですので、是非公式のアカウントで入るのが面倒という方などは、OGPシミュレーターやラッコツールズをご使用いただけたらと思います。
まとめ
ショート動画でのマーケティングが流行っていたりと、視覚的に判断をするユーザーたちが増えてきているからこそOGPイメージも重要な役割をしていると私は考えています。
是非テンプレートを使用して、クリック率を底上げできるようなOGPイメージを作成していただけたら嬉しく思います。
























