
情報とロゴをグループにし、シンボルマークのみ別の場所に配置する、時々見かけるようなレイアウトを作成してみたいと思います。
実際にある名刺を分解してみるのも勉強になりますが、流用してみようと思った際に、同じ情報量の物でないとバランスがとりづらくなってしまったりすることが多々あるかと思います。
見た事あるようなレイアウトでも一から作ってみると、応用を効かせることが出来たり、なぜそのようになっているのかなど理由がわかりやすくなりますので、情報量がちがっても同じようにはめ込んだりすることができるようになります。
このブログでは様々なレイアウト制作にチャレンジしていますので、是非一緒に色々なレイアウトを作成いただけたら嬉しいです。
黄金比のテンプレートについては下の記事よりダウンロードをお願いします。
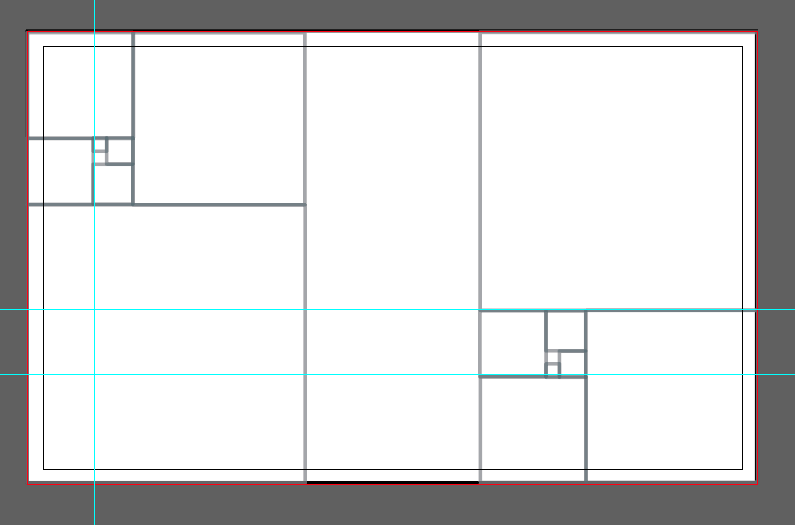
ガイドの設置

左右に黄金比を上下反転した形で設置しました。
今回は使用しない曲線のガイドなどは非表示にして配置してあります。
この後にメインになるであろうガイドの延長線にIllustratorのガイドを引いてあります。(水色)
いつも色々なガイドが引かれたまま作業を行っていますが、使わない部分を削除してから作業を行うと見やすく、作業しやすい一面もありました。
※以前の記事でも記載しましたが、私は全てのガイドがある状態の方が、ひらめきに繋がることが多いので、全てある状態で作業をしている時の方が多いです。
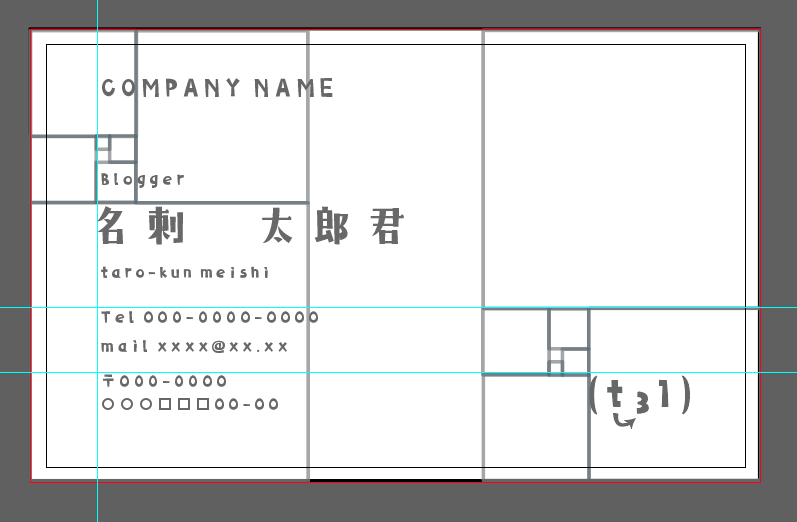
情報の配置

左側に情報をまとめて右下にポイントとしてシンボルマークが入っている形で配置をしてみました。
全体的に黄金比に合わせて設置したというよりは、黄金比の延長線をメインとしてそこに合わせて設置をしたといった形です。
余白などに関しても、各領域の中央揃えであったりなど、今回はそこまで細かく調節していない形になります。

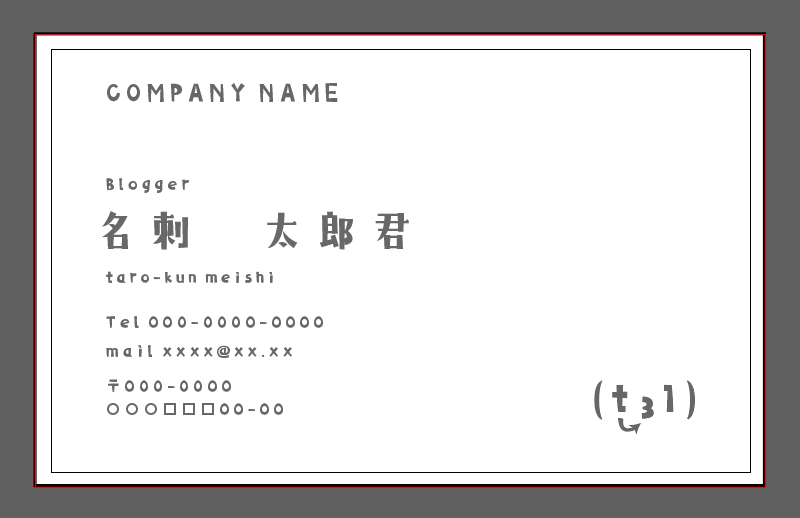
ガイドを外すとより一層、孤立化している右下のシンボルマークが強調されます。
ロゴ・シンボルマークが特徴的な企業さんなどはこういった形の名刺
電話番号などの文字はもう少し小さくしても印刷に耐えられますので、住所を一行にしたり、情報が多い企業さんなどでも1~2行追加することもできそうです。
整理されているけども、イメージを大切にできるレイアウトになりました。
まとめ
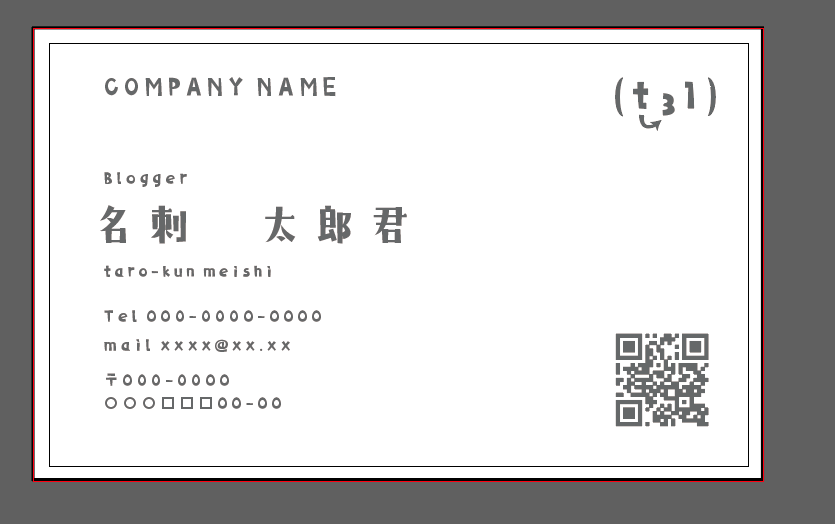
細かくなってしまいますが、QRなどを追加する場合はシンボルマークを右上にし、QRを右下に設置をしても雰囲気を崩さずレイアウトそのままに、挿入することができると思います。

今回はシンボルマークを孤立化させることで、イメージをはっきりと伝えられる名刺のレイアウトのテンプレートを作成しましたが、どうしても情報が詰まってきてしまうといった点もありますので、好きなレイアウトを選ぶというよりは、情報の量にあった、シンボルマークやロゴの形状にあったレイアウトを選び提案をしてあげるとクライアントに喜んでもらいやすいと私は思っています。


























