
CSSで!importantで見栄えだけ無理やり変更してしまう方法もありますが、ほんのちょっと数字を変更するだけで表示されている文字サイズを変更することができます。
ワードプレスを更新してしまうと上書きされてしまう可能性もありますが、とても簡単にできますので、覚えておいて損はない方法です。
タグクラウドの確認

サイドバーに追加することのできるウィジェットですが、追加するだけで、とても整理されたブログにすることができるので、ワードプレスを使用されているアフィリエイターの方は設定されている方が多いです。

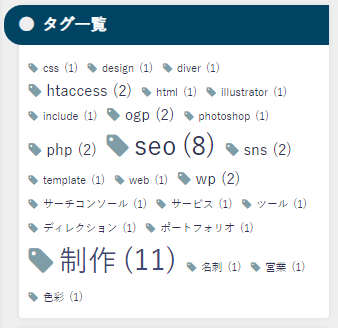
私の初期設定はこの形です。(DIVERテーマを使用しています。)
これはこれで記事が多いタグに関しては文字が大きくなって強調されることで魅力的と思いますが、今回全部の文字の大きさを統一して、見やすさ重視のカスタマイズをしていきたいと思います。
触るファイルは1つだけ
ワードプレスがインストールされているディレクトリの中のwp-includesの中にある、category-template.phpを触っていきます。
/wp-includes/category-template.php
私の場合は703行目あたりに下記のような記述があります。
function wp_tag_cloud( $args = '' ) {
$defaults = array(
'smallest' => 8,
'largest' => 22,
'unit' => 'pt',
'number' => 45,
'format' => 'flat',
'separator' => "\n",
'orderby' => 'name',
'order' => 'ASC',
'exclude' => '',
'include' => '',
'link' => 'view',
'taxonomy' => 'post_tag',
'post_type' => '',
'echo' => true,
'show_count' => 0,
);
$args = wp_parse_args( $args, $defaults );
$tags = get_terms(
array_merge(
$args,
array(
'orderby' => 'count',
'order' => 'DESC',
)
)
); // Always query top tags.
if ( empty( $tags ) || is_wp_error( $tags ) ) {
return;
}
foreach ( $tags as $key => $tag ) {
if ( 'edit' === $args['link'] ) {
$link = get_edit_term_link( $tag, $tag->taxonomy, $args['post_type'] );
} else {
$link = get_term_link( $tag, $tag->taxonomy );
}
if ( is_wp_error( $link ) ) {
return;
}
$tags[ $key ]->link = $link;
$tags[ $key ]->id = $tag->term_id;
}
// Here's where those top tags get sorted according to $args.
$return = wp_generate_tag_cloud( $tags, $args );
/**
* Filters the tag cloud output.
*
* @since 2.3.0
*
* @param string|string[] $return Tag cloud as a string or an array, depending on 'format' argument.
* @param array $args An array of tag cloud arguments. See wp_tag_cloud()
* for information on accepted arguments.
*/
$return = apply_filters( 'wp_tag_cloud', $return, $args );
if ( 'array' === $args['format'] || empty( $args['echo'] ) ) {
return $return;
}
echo $return;
}これ全体がタグクラウドを設定している部分になりますので、今回は文字のサイズに関する部分だけを触っていきます。
'smallest' => 8,
'largest' => 22,
'unit' => 'pt',ここの部分が文字のサイズを設定している部分です。
smallestが一番小さい文字のサイズ
largestが一番大きい文字のサイズ
unitが文字の単位です。
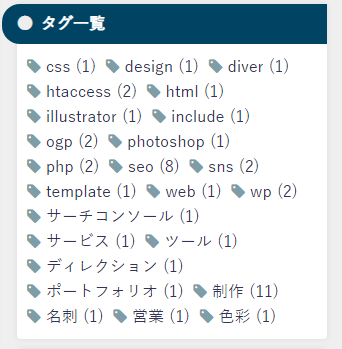
今回は文字の大きさを統一しますので、smallestとlargestを同じ数値にしていきます。
'smallest' => 16,
'largest' => 16,
'unit' => 'px',ついでに単位もpxにしてみました。
これでアップロードして完了です。
まとめ

元の強調される状態のままCSSを調節すれば見やすくより綺麗なタグクラウドを設定できるかもしれませんが、今回は統一させる方法を試してみました。
簡単にできちょっと数値を変えるだけで見やすさが増しますので、是非試していただけたら嬉しいです。
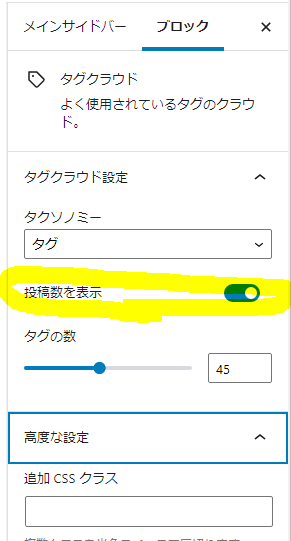
おまけ

詳細設定画面を開くと投稿数の表示などは管理画面で変更することができます!

























