
情報が多い名刺でもセパレートをすることで文字の揃えのルールを変更しても綺麗にハマるようになります。
今回は上下にしっかりと分ける事で、メインの部分は中央揃えでサブの情報は左揃えのレイアウトにチャレンジしてみたいと思います。
黄金比のテンプレートについては下の記事よりダウンロードをお願いします。
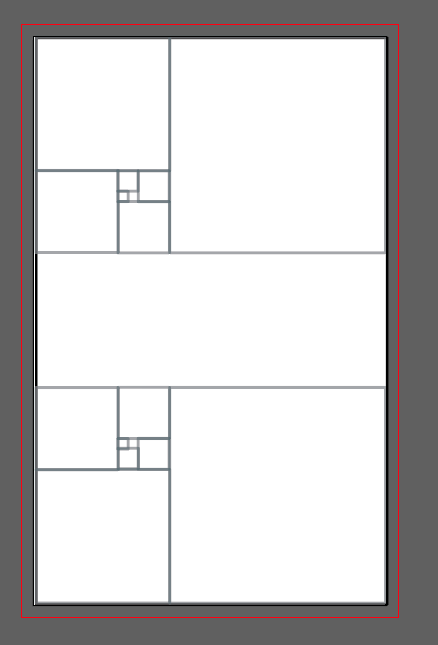
黄金比の配置

今回は上下にセパレートをするため、この配置で制作したいと思います。
上部にメインの情報を配置し、下部にサブの情報を配置していきます。
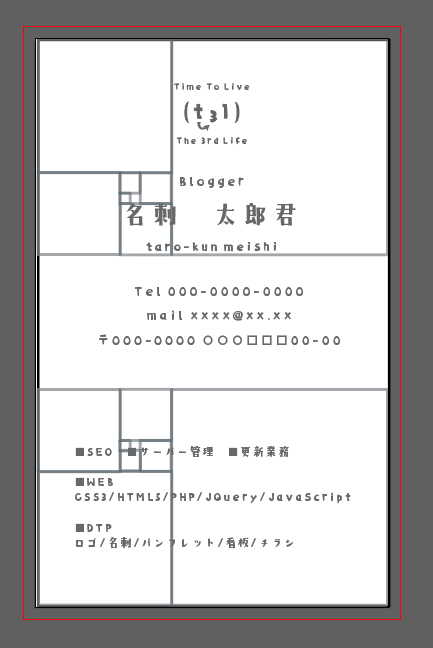
情報の配置

今回沢山の情報を配置しているので、この状態ですとごちゃごちゃしてしまっています。
まだセパレートが出来ていないので文字揃えの方向がバラバラな感じがして、まだ違和感を感じするレイアウトになってしまっているかもしれません。

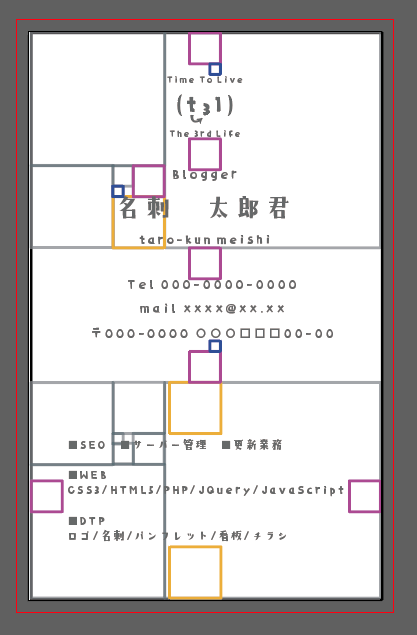
余白部分に関しては、黄金比の中の紫色・オレンジ色・青色の正方形を利用して、規則性のある余白を設定しています。
ここから下部の領域の色を反転させることでセパレートしていき、もっと整理していきたいと思います。
※ガイドがあるからかまだごちゃごちゃしている感じがします。

ただただ、色を反転させただけで、下部の左揃えも違和感がなくなったかと思います。
境目がはっきりして事と色のルールが違う(反対になった)事で、見ている側は自然と「同じ名刺の中だけど別のコンテンツ」といったような形で認識してしまうようにできています。
また、左揃えの部分は情報が多くなればなるほど、違和感がなく、なじませることができますので、情報が多い企業の名刺などに向いているレイアウトにできると思います。
※逆に情報が少なくなればなるほど、このままでは違和感がでてしまうので、情報が少ない場合は調節を行うか、中央揃えなどに変更をすることで、しっくりくるレイアウトに調節することが可能です。
まとめ
今回は情報が多い名刺のレイアウトといった形で作成をしましたが、余白の取り方に関してはWEBデザインのコンテンツの分け方とかなり共通するところがあると思います。
そういった事も意識しながらデザインの練習ができるとより自分のレパートリーが増えていくかとおもいますので、是非これをきっかけに色々な方向へと派生させていただけたら嬉しいです。


























