
横型名刺の中でも、イメージなども大切にしつつしっかりと情報が見やすい形のレイアウトを黄金比を使用して組んでいきたいと思います。
※以前作成したレイアウトではイメージ部分の方が大きかったので、今度はちょっとシンプル目にした情報を見てもらう事を意識したレイアウトになります。
黄金比のテンプレートは下記記事よりダウンロードをお願いします。
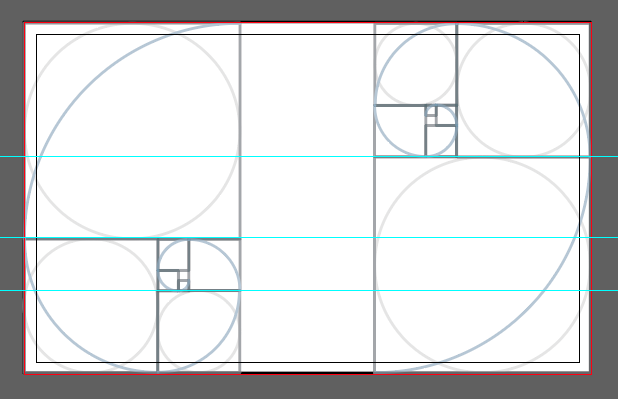
今回は黄金比を左右に設置する形で作成

個人的にはこの黄金比を2つ配置して使うパターンが名刺では使いやすいのではないかと感じ沢山使用する機会が多いです。
左側の領域をロゴとイメージ用にし、右の方は情報を見やすく横型名刺ならではの名前が中央付近にある形でレイアウトを組んでいきます。
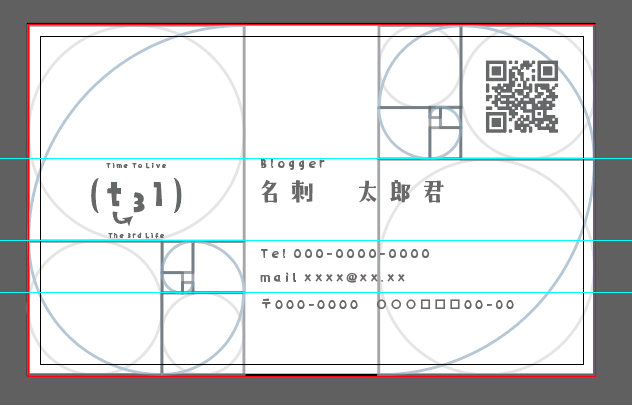
情報を入れた形がこちら

情報の領域を大きめにとっているので、郵便番号と住所が横並びに並べる事が出来ました。
(短い住所の場合に限ると思います。)
またサイトURLなども記載しやすい形だと思います。
右上が少し寂しくなってしまいそうでしたので、試しにQRコードも入れてみました。
※QRは余白部分とヌリタシ部分を抜かしてフィボナッチ数列の2の正方形分の余白を上下左右にあけた位置に配置してあります。
この状態で、ガイド達を非表示にしてみます。

いつも思いますが、ここで書体の調節をするだけでもちゃんと使用できる名刺になるような気がします。
今回は左側のロゴの領域に背景イメージを差し込みますので、そこを調節しておしまいです。
※あくまで流用しやすいように、極力シンプルの状態の名刺にして引き出しにしまうようにしています。

今回はこれで完成です。
ロゴを縦軸の中央に配置していますが、上部に設置しても綺麗にまとまりそうです。
まとめ
少し配置を変えるだけで印象が結構変わりますが、やはり黄金比は簡単に綺麗にまとめてくれます。
是非レイアウトで迷った時や、自分のデザインのどこかに違和感を感じた時などは黄金比を合わせてみて数値的に綺麗なのかを確認したりすると、新たな答えなどを見つけられるかもしれません。
今後ももっと情報が多いパターンなども作成していけたらと思います。


























