
縦型の方がSNSのプロフィール的なレイアウトはハマりやすいと思いますが、一般的に使用率が高い横型の名刺にはめ込んでみたいと思います。
写真とアイコンを設置するだけで、簡単に印象が良く、レイアウトを組むだけでSNSっぽいイメージを演出することができますので、是非それぞれ装飾などもプラスしたりと試していただけたらと思います。
黄金比のテンプレートについては下の記事よりダウンロードをお願いします。
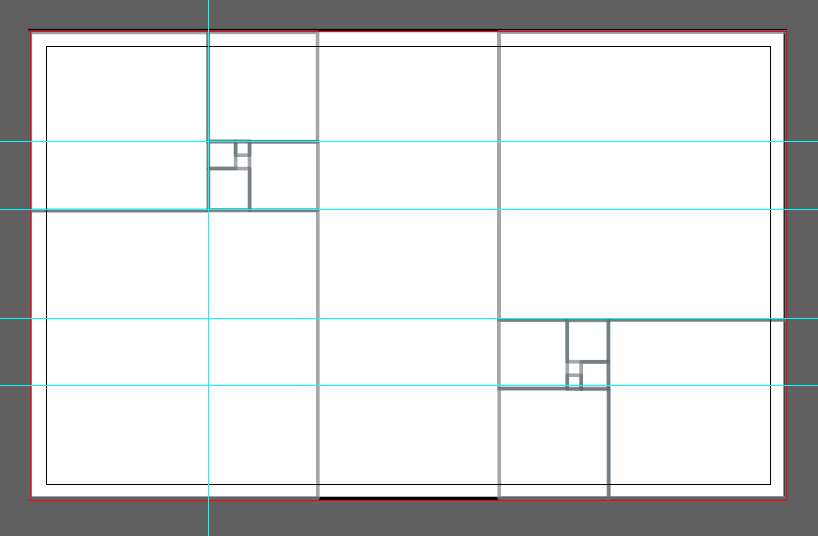
黄金比の配置

今回は延長線の部分を沢山使うので、Illustratorの機能でのガイドも沢山引いてあります。
左側の縦に引いてある水色のガイドの部分までの領域に写真を設置してアイコンを入れる事によってSNS風のデザインにしていきます。
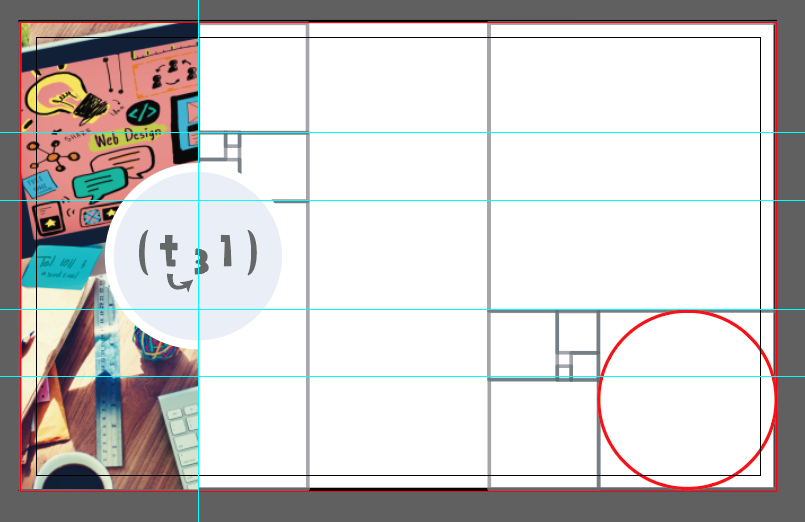
情報の配置

まずは写真とアイコンの設置、アイコンの大きさは右下のガイド内に丸を書いたその大きさを基に作成してあります。
※赤丸の部分の大きさです。
ガイドの大きさに合わせて調節をしていく事で、黄金比である1:1.618のルールに自然と合わさってきますので、場所が離れているガイドであったとしても、大きさを合わせるのに使用するのはとても有効です。
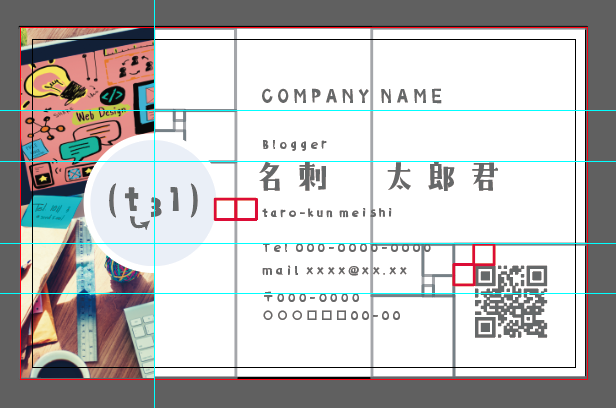
装飾だけでなく情報等も配置してみます。

アイコンは左下の正方形の大きさに合わせて設定しましたが、ポイントとなる余白の部分には赤い正方形をいれてみました。
※この赤い正方形に関しては最終的には非表示にします。
赤い正方形は黄金比の下から2番目に小さい正方形と同じ大きさになっていますが、上記でも記載しましたが、余白部分に使用しています。
※画像に載っているところ以外の部分でも、黄金比の正方形を基に余白を設定しています。
こういった形で調節することによって、アイコン部分でも記載していますが、1:1.618のルールに沿ってレイアウトを組むことができます。

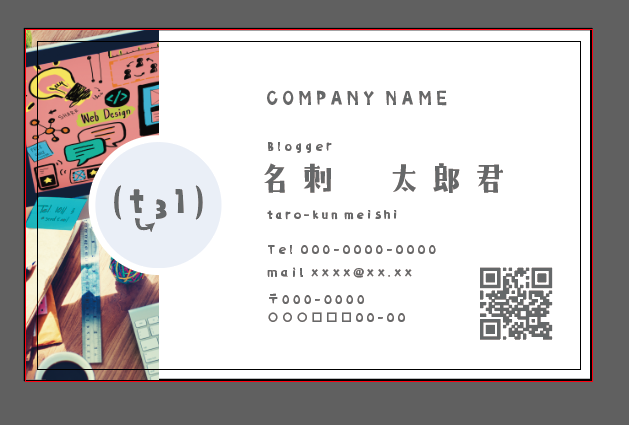
ガイドを外してみても、整っている事がわかります。
全体的にフォントサイズが大きくなっていますので、数ptづつ下げて情報を増やしてみても綺麗にはまるレイアウトになっていると思います。
まとめ
SNSをメインに活動されているインフルエンサーの方などは、SNSで使用しているアイキャッチの画像やアイコンを使用することで、共通点を増やす事によって、サイトにアクセス時など、名刺をもっている人はスムーズに受け入れてくれることにもつながってくるかとおもいます。
顔写真を入れても印象がよくなりますので、是非試していただければと思います。

























