
WEB担当にも関わらず、名刺などのDTP関係のデザイン等も担当されている方も多々いらっしゃるかと思いますが、私もWEBデザイナーなりたての頃からずっとDTP関係も触る機会があり、現在でも担当することも多かったりご氏名を頂けるくらいにもなりました。
そこで、最近一番使用しているガイドを少しだけ整理して配布したいと思います。
基になっている黄金比のガイドなどは下記記事をご覧ください。
ガイドのサンプルSVGファイルのダウンロードのリンクについては記事の下部に用意したいと思います。
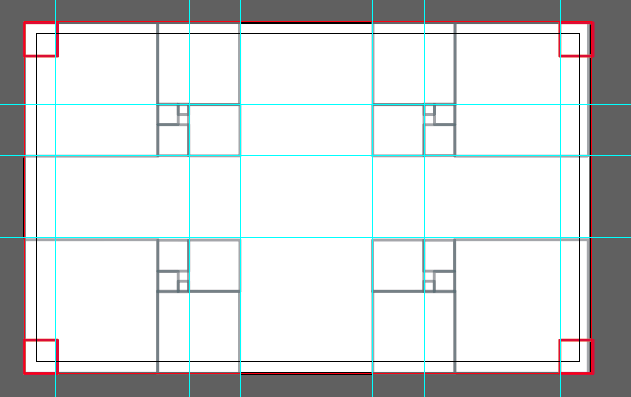
最近使っているガイドの配置

黄金比を四つ角に置く形して使用しています。
水色の線はIllustratorの機能で引いているガイドになります。ダウンロードできるSVGでは、ガイドの表示をすれば表示されると思います。
基本的には黄金比同士をつなぐ共通の延長線を結んである形になりますので、自分の状況に合った形などに合わせてガイドを調節していただけたら嬉しいです。
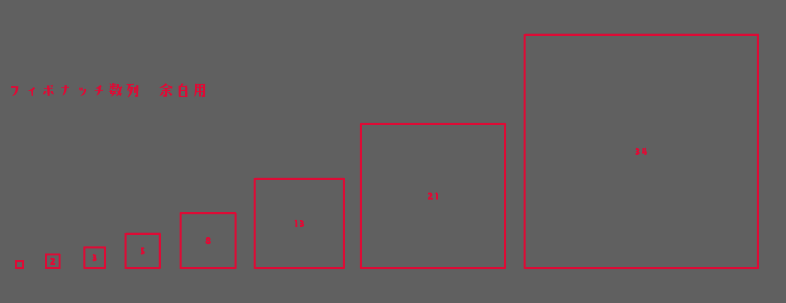
余白用フィボナッチ数列

アートボードの外側、marginというレイヤーの中にはフィボナッチ数列に合わせた余白調節用の四角を用意してあります。
ここからコピーをして行間や、情報同士の幅などを調節していただけたら、自然と綺麗に整うレイアウトを作成することができます。
SVGファイルにはもともと四隅には「3」の四角形がすでに配置されている状態になっています。
SVGファイル
ファイルダウンロードURL
https://t3l.org/download/card-guide.svg

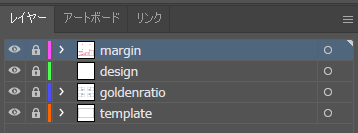
レイヤーの中身は下記のとおりです。
- margin・・・余白のガイドを設置用
- design・・・実際にデザインする用
- goldenratio・黄金比
- template・・ヌリタシまである枠
まとめ
左右上下均等にガイドが並んでいますが、実際には中央寄せなどに強いというわけではなく、左側に情報がって至り、左上と右下にセパレートされている形であったりと、様々なデザインに対応できるガイドになっています。
是非、すでに作られたデザインなどにあてはめてみて、調節できるところはないかの確認用や、デザインが苦手といった方も試しに最初からご使用いただくなど、様々な場面で役に立っていただけたら嬉しいです。


























