
斜めの黄金比ガイドを利用して、簡単な斜めの装飾をつけた名刺のレイアウトを作成していきます。
今回はベタ塗りで作成しますが、薄く柄を入れたり写真を入れたりしてアレンジをすることや、ロゴの部分をQRに入れ替えるなど、色々と派生させることのできるレイアウトになると思いますので、是非一緒に作成いただけたらと思います。
今回使用するガイドなどは下記記事からダウンロードをお願いします。
黄金比の設置

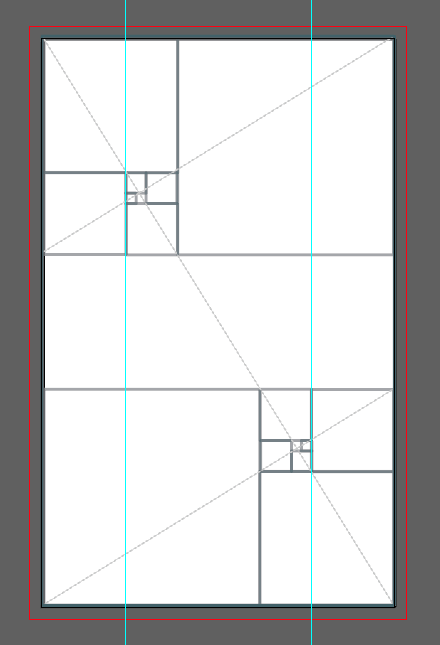
今回も余分な曲線や、丸などは削除してある状態です。
※最近曲線を使用しない時も多くなってきたので、今後直線のみのガイドなども改めて作成したいと思います。
上下に黄金比のガイドを設置し、斜めの破線のガイドも追加してあります。
両サイドにはIllustratorの機能でも延長線として使用する部分のガイドを引いてあります。
情報の配置

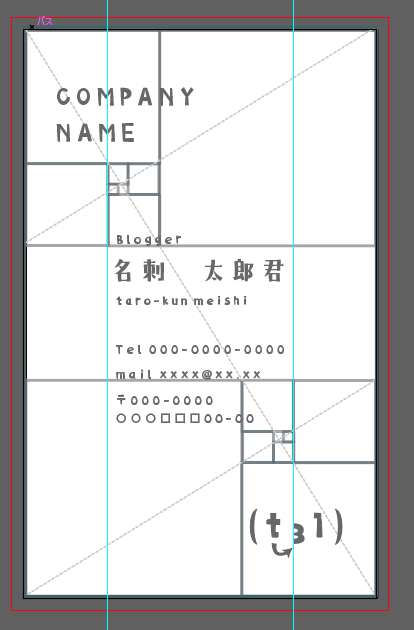
左上にロゴなど、右下にシンボルマーク、中央に情報を配置しました。
情報は中央に寄っていますが、文字自体は左揃えにしてあります。
情報の文字数などによって中央揃えや左揃えを切り替えたりをすると綺麗に組めるようになると思います。
余白の設定

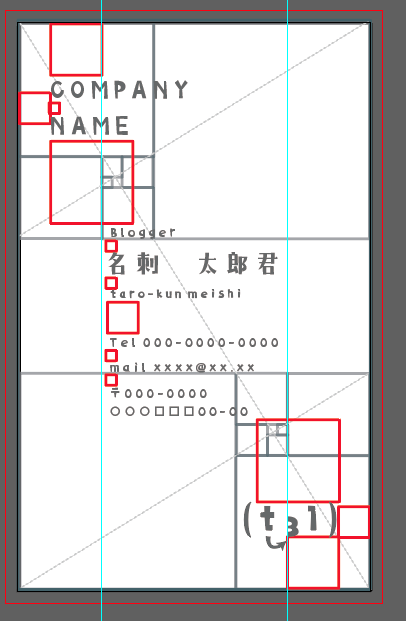
余白の部分についてはフィボナッチ数列で設定してあります。
上からも下からもほぼ同じ並びの余白のルールで左からも右からも同じように余白の設定をしてあります。
※赤い四角がフィボナッチ数列で設定している余白部分です。
規則性のある形で設定していますので、自然とまとまったレイアウトになっています。
簡単な装飾とガイドを外す

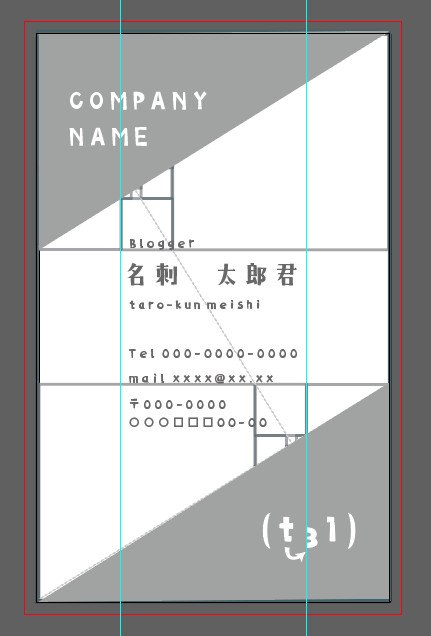
上下の斜めの破線のガイドの部分をベタ塗りにし、ロゴなどの色を反転してみました。
冒頭でも記載しましたが、写真や柄にしたりコーポレートカラーなどを設定することによって、テーマに合ったイメージしやすい名刺を制作できると思います。

ガイドを外してみました。
シンプルでありながら、個性的なレイアウトを作成できました。
まとめ
情報が中央に寄っていても、中央揃えにせずに左揃えなところや、斜めのガイドを使用しているといった点だけで、シンプルでありながら個性的な印象を与えられるレイアウトになっているかと思います。
アレンジもしやすい形かと思いますので、是非色々派生させるのに使用いただけたらと思います。

























