
表面の情報が多くなりすぎてしまった場合でも、ごちゃごちゃさせる事のなく綺麗に整理ができる方法として、情報を5分割にセパレートをする形のレイアウトを作成してみたいと思います。
是非、現在受けている案件で情報量が多くてレイアウトを中々組めていない方などいらっしゃいましたら、一緒に作成いただけたら嬉しいです。
使用している黄金比のガイドは下記記事からダウンロードをお願いします。
https://t3l.org/design/golden-card-guide/
黄金比の設置

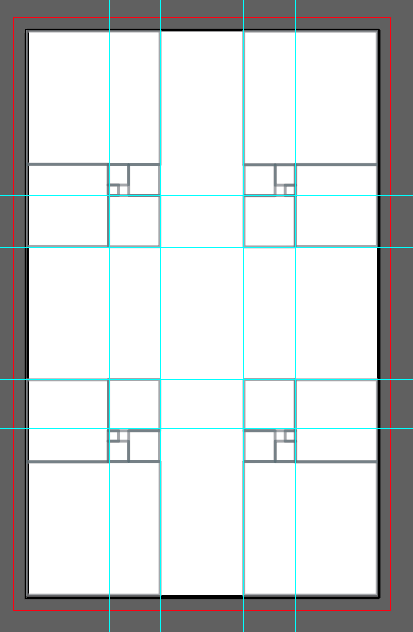
四隅に黄金比が配置されたガイドを使用していきます。
上記から黄金比のガイドをダウンロードされてきた方は、90度横に回転させると同じ形になります。
フィボナッチ数列の5の大きさの正方形の延長線を全てillustratorの機能でガイドを追加してあります。
すでにこの状態で、四隅ろ中央の5つにセパレートできている事がわかります。
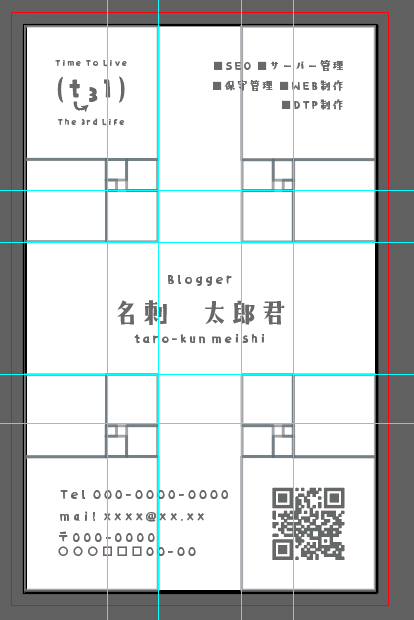
情報の配置

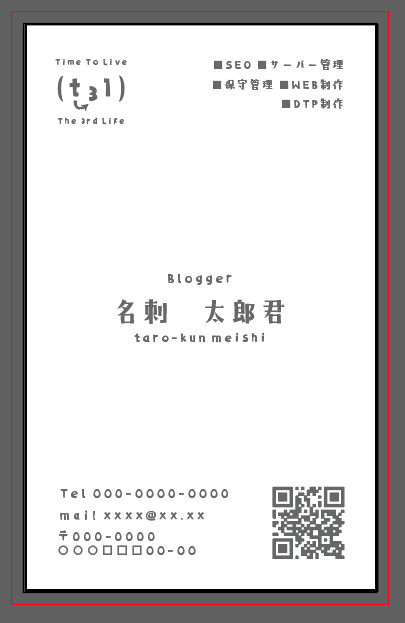
右上と左下は情報がはみ出してしまっている感じも受けるかもしれませんが、左上にロゴ、右上にサービス内容・事業内容、左下に情報、右下にQRといった形で設置しています。
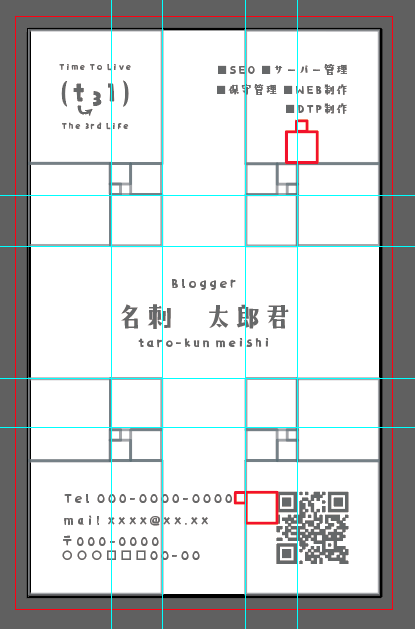
はみ出してしまっている部分も、他の黄金比ガイドの中までははみ出していかないように調節してあります。
余白について

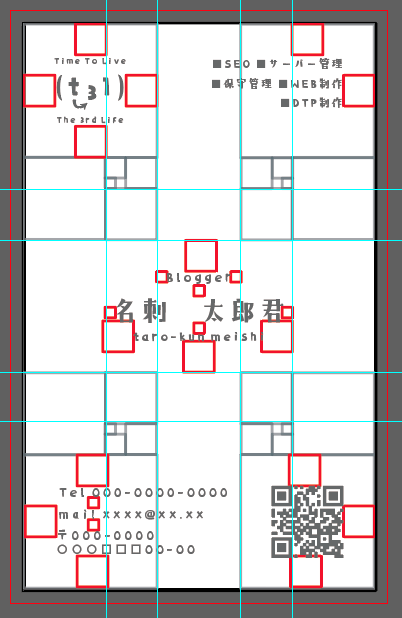
いつもと同じように全体的に上下左右の余白は規則性を持たせた共通なものにできる限り統一をして、細かい部分に関してはフィボナッチ数列の1の大きさの四角を利用して調節をしております。
全体的には3の大きさの四角に合わせて調節を行う事が出来ていますので、今回は1と3の大きさの実を使用して調節を行う事ができました。

1つ目のスクリーンショットにはない部分の余白についてもある程度1と3のフィボナッチ数列の四角を使う事で合わせる事がきています。
まとめ

ガイドを外すとわかりやすいですが、ごちゃごちゃすることもなく比較的スッキリとした形で整理することができているのがわかります。
縦型名刺だからこその大きく分けて上部・中央・下部にも情報が分かれている事でスッキリさせることができ、上部・下部では左右にもしっかりセパレートさせることができている事で綺麗にレイアウトを組むことができました。
名刺だけではなく、冊子やパンフレットにも使用できそうなレイアウトになっていますので、是非色々と応用を効かせて使用いただけたら嬉しいです。


























