
以前から何度か紹介している黄金比のテンプレートですが、使用していたら使いづらい点なども出てきたので、今回少しだけ改良したものを作りたいと思います。
作成したものは記事の下部にダウンロードできるようにしておきます。
使いづらかった箇所

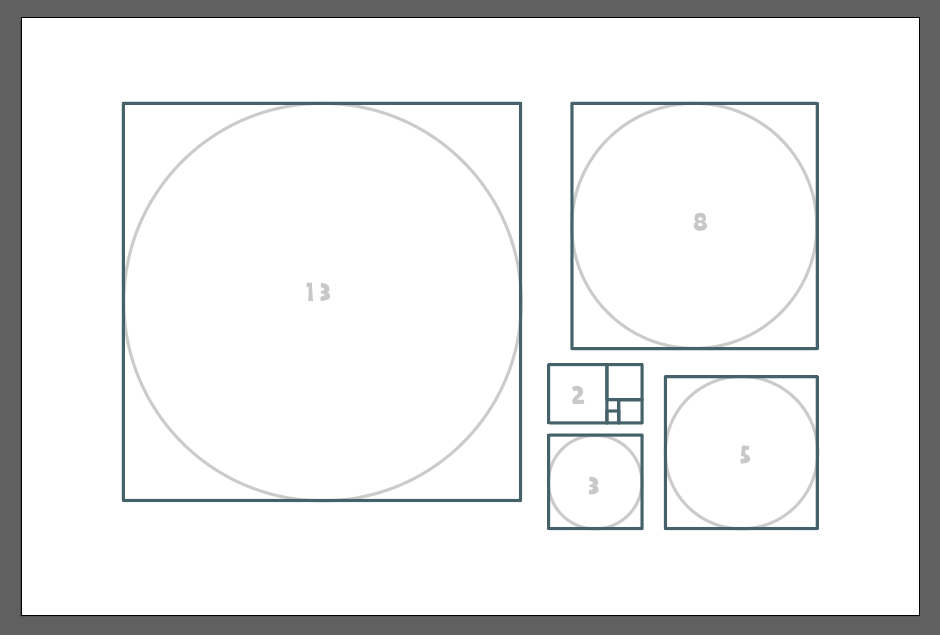
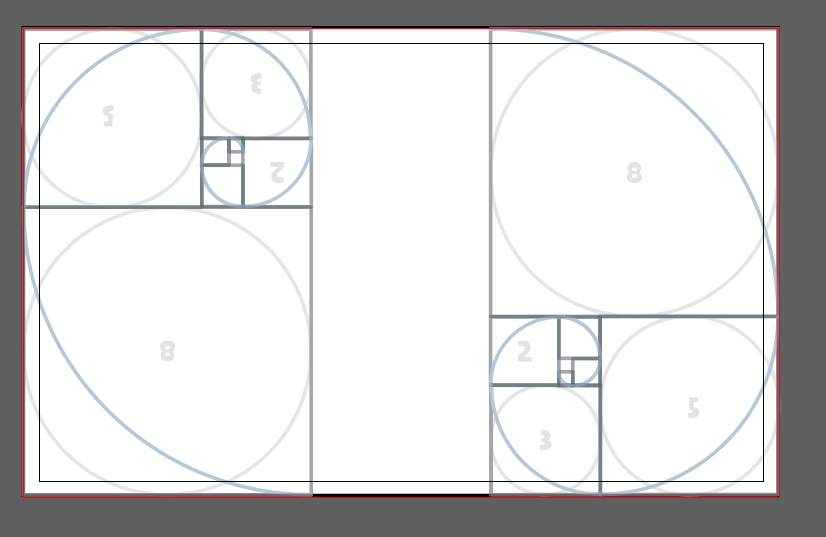
このスクリーンショットのように四角にバラバラにして使う場合は切り離して使えるようにもともと作成していました。
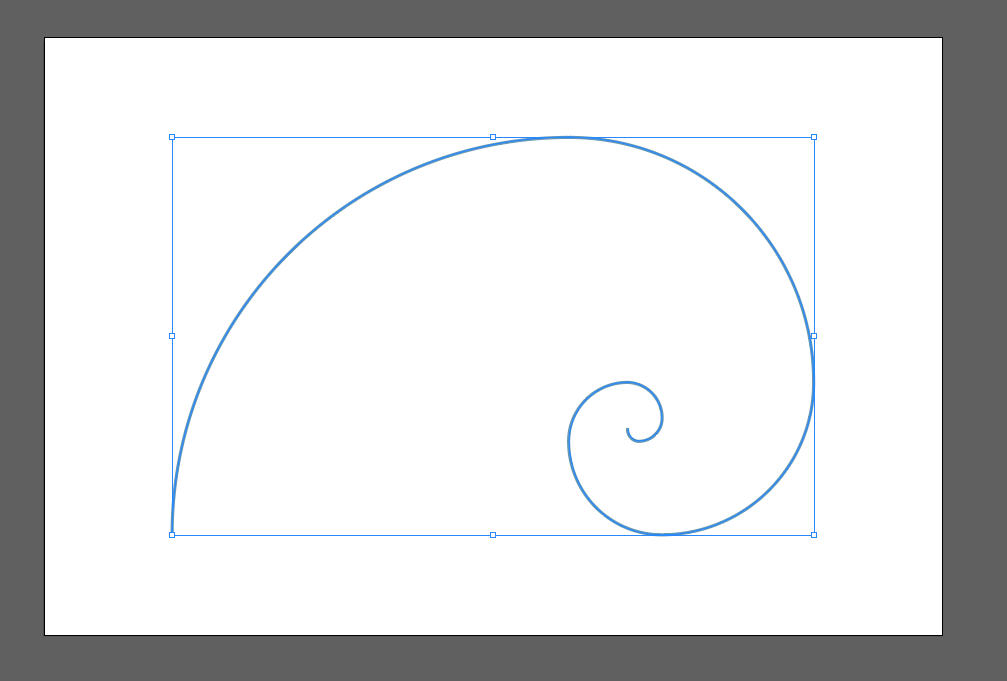
バランスの調節は切り離して使用するととても使いやすかったのですが、下のスクリーンショットの曲線部分つなげて作成してしまった為にいちいち消したりしなければならなかったりと融通が利かなくなってしまっていました。

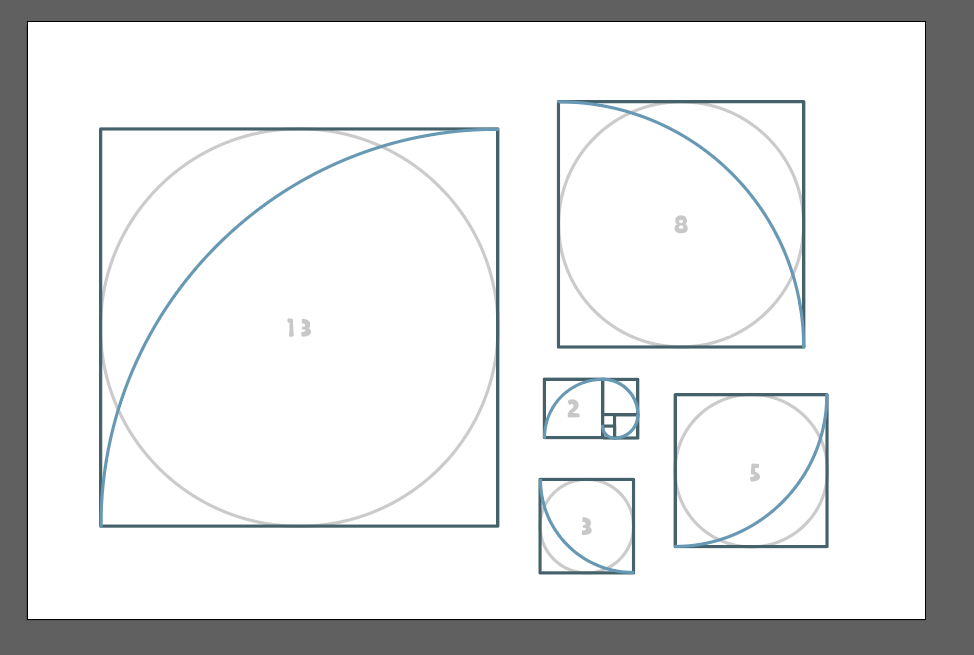
そもそもどのようにこの曲線のぐるぐるが出来上がっているかも見ていきたいと思います。
曲線部分の解説

意外と仕組みは簡単です。
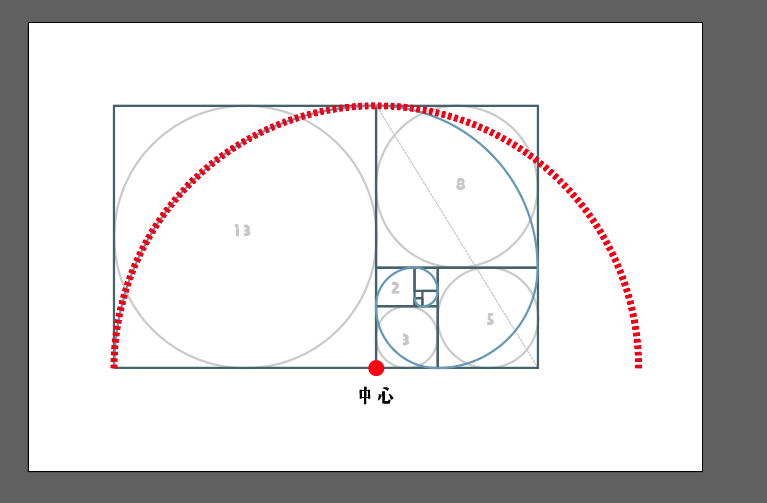
スクリーンショットの13の四角の角を中心に丸を書いて1/4にしたら曲線の完成です。
これを私が使っているテンプレートの場合は8,5.3,2...と順番に作成していけばぐるぐるの完成です。
曲線を角四角に分割して作成

線が太めだったりちょっと大雑把に作成してしまったので、気になる方はご自身で調節してみてください><!
これでぐるぐるの部分がなくても切り離したりして使えるようになりました。
ほんのちょっとだけ効率が良く作業が出来そうです。
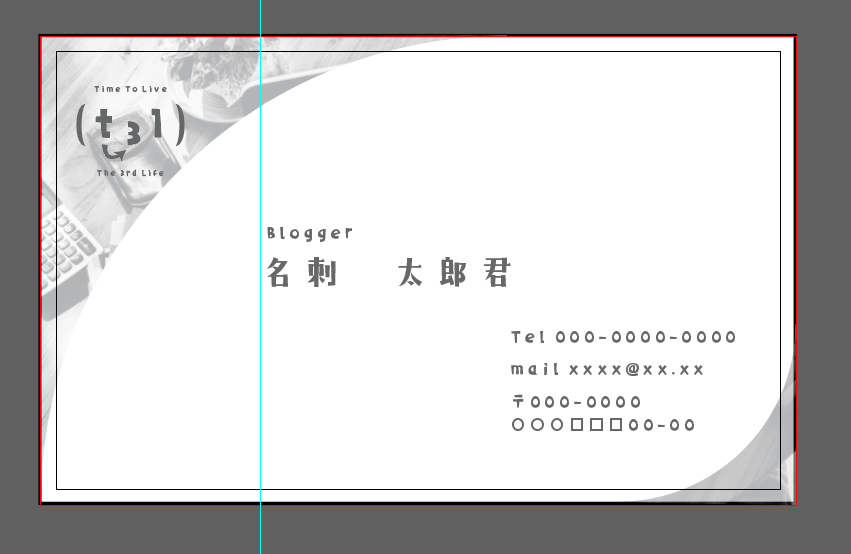
簡単にだけど応用のサンプル

今までいた13だけを消してもぐるぐるが残ったまま使用できるようになりました。
今回はこの状態からちょっとだけレイアウトを組んでみます。

今回はこんな感じで配置してみました。
あまり応用も効かせることが出来ずに面白味にも掛けますが、やはり黄金比を使用してるだけである程度綺麗にまとまります。
まとめ
今回のバージョンのダウンロードは下記からどうぞ。
今回の他にも使用しやすい罫線などもあったので、今後改良してより良い黄金比ガイドを作成していけたらと思います。
また、基本的なガイドにするだけでなく、1:1.618をうまく使う事で、TwitterやAppleは綺麗なロゴを作成していたりしますので、今後も色々と研究をしていけたらと考えています。

























