
使用している人も多い目次のプラグインTable of Contents Plus(TOC+)ですが、記事内で使用する場合はシンプルで見やすいのですが、サイドバーにすると、ちょっと窮屈なデザインになってしまいカスタマイズが必要になっていまいます。
しかしDIVERテンプレートを使用していれば簡単に設定1つで見やすい装飾にすることができるので、今回はその方法を紹介いたします。
今回使用してるプラグイン

アフィリエイターの方だけでなく技術ブログ・雑記ブログなどでも大活躍しているTable of Contents Plus(TOC+)はもともとデザイン変更する機能がついて至り、自身でカスタマイズもできるようになっているのですが、今回はDIVERでのデザインを簡単に変える方法を紹介します。
プラグインの入手は下記リンクからお願い致します。
どのように変化するかの確認
まず、何も設定していないデフォルトの状態です。

よく見かける目次です。
こちらでもじゅうぶん見やすいのですが、DIVERで用意されたデザインに変更してみます。

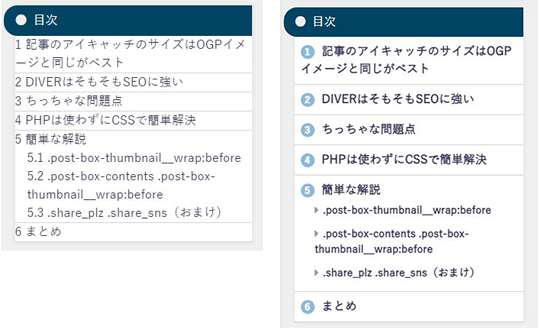
文字が少し大きくなり、ナンバリングも見やすくなりました!
設定では水色の枠の部分と文字の色を変更することができます。

サイドバーに関してはデフォルトの状態だと結構見づらいですが、設定を反映させると大幅に変わっている事がわかります。階層が下の目次はナンバリングから三角に変わっています。
簡単設定方法

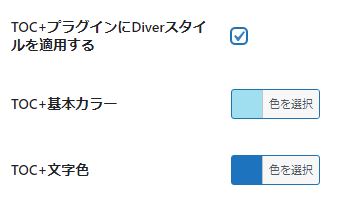
DIVERオプションから投稿設定に進み、TOC+プラグインにDiverスタイルを適用するのチェックボックスにチェックを入れるだけで簡単に反映されます。
基本カラー(記事に表示した際の枠)と文字色しか変更することができませんが、簡単にサイドバーの目次は装飾を整える事が出来ました!
まとめ
細かく調節したい方はスタイルを直接カスタマイズや追加する方法で可能と思いますが、あまりデザイン部分などを触りたくない人などにはとてもおすすめの方法です。
DIVERでは色々なものと連携をとってブログをカスタマイズしていく事ができますので、設定の項目や外観→カスタマイズのメニューを細かく見ていくだけでも新たな発見があるかもしれません。
また簡単にカスタマイズできる内容等見つけたら記事にて紹介したいと思います。

























