
余談からはじまりますが、様々な名刺を作成していますが、最近レイアウトの勉強を沢山するようになってから、少し調節するだけで色々な印象を魅せる事ができるようになってきましたので、レイアウトを作成することだけでもだいぶ楽しくなってきました。
今回もおなじみの簡単で綺麗にレイアウトが作成できる黄金比で、縦型名刺のありそうで中々見かけない、無難だけど個性的な配置を意識して、テンプレートを作成していきたいと思います。
黄金比のテンプレートについては下の記事よりダウンロードをお願いします。
黄金比の配置

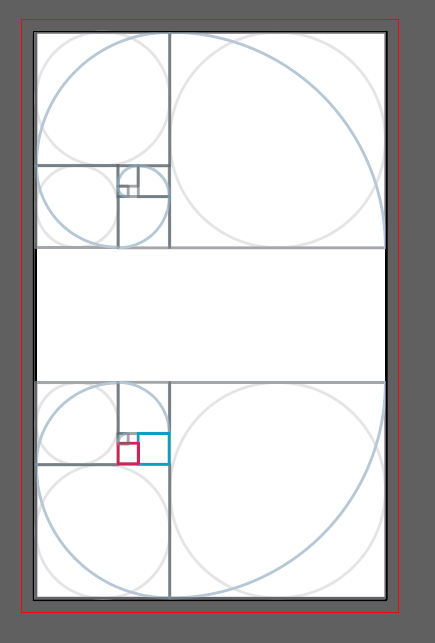
上下の黄金比と赤い正方形、青い正方形を使用してレイアウトを作成していきたいと思います。
主に曲線や丸などに関しては今回使用しないので、必要ない部分にかんしては削除してから制作を始めてもやりやすくなるかもしれません。
※私は沢山のガイドがあって選択肢が多い方が色々な案を思い浮かびやすいので、表示させたまま作成するのが好きです。
情報の配置

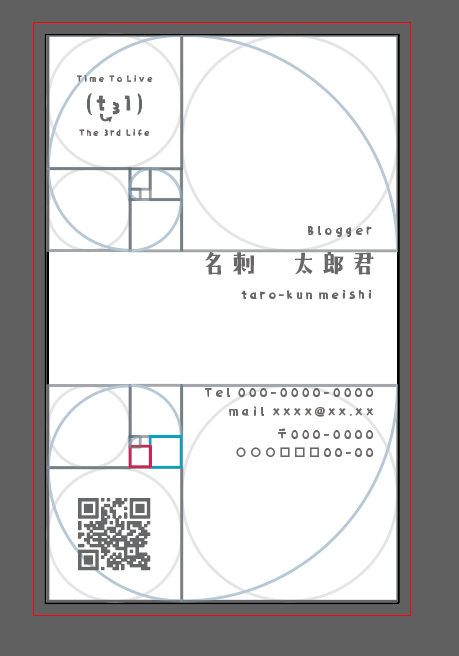
左上にロゴ、右側に情報、左下にQRといった形で配置をしました。
よくありそうで、中々珍しい配置だと私は思っています。
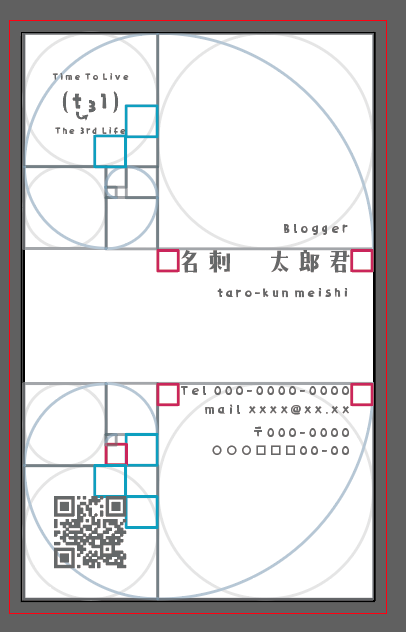
余白部分に関しては下記のように調節してあります。

ロゴとQRの余白を青い正方形で共通化し、右側の情報についても赤の正方形で共通化することによって、余白に関しても綺麗にルールに沿った意味のあるレイアウトにすることができています。

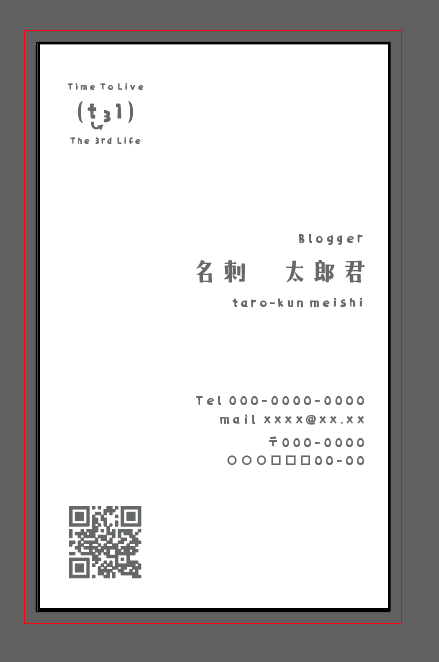
ガイドを外しても整っている事がわかります。
個人的な感想としては、ポスターなどにも流用できそうな配置な気がします。
※青い正方形は赤い正方形の1.618倍の大きさです。
まとめ
冒頭にも書きましたが、勉強すればするほど色々なレイアウトが思いついて楽しくなってきているので、本職のWEBの方にかんしてももっと勉強していければと考えています。
今回右に情報が寄っている形で制作しましたが、同じ構成で、左右を入れ替えた形でも綺麗なレイアウトになるかと思います。

左右を入れ替えたり、上下を入れ替えたり、それだけで印象がガラッと変わったりしますので、是非色々試すきっかけにしていただけたら嬉しいです。

























