
今まで流れるような配置を意識して作成をしてくることが多かったのですが、今回は情報が分散されたレイアウトを作成していきたいと思います。
今回使用しているガイドなどはこちらからダウンロードすることができます。
※ガイドのみを使用して余白などは再配置して製作していきます。
https://t3l.org/design/golden-card-guide/
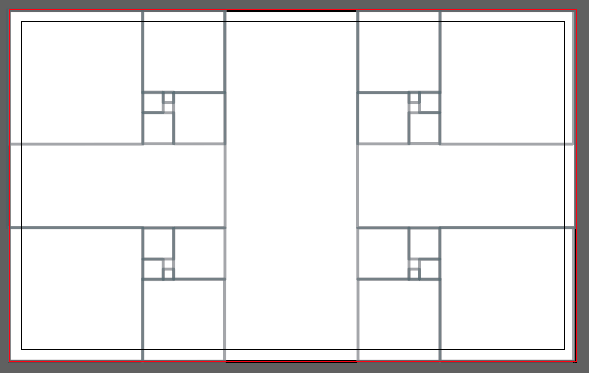
黄金比の設置

今回ガイドについては特にアレンジをすることなく、配置したそのまんまの形で使用していきます。
※上記でも記載しましたが、余白の設定(赤い四角)に関しては再配置していきますので、テンプレート内に設定されている物はいったん削除してあります。
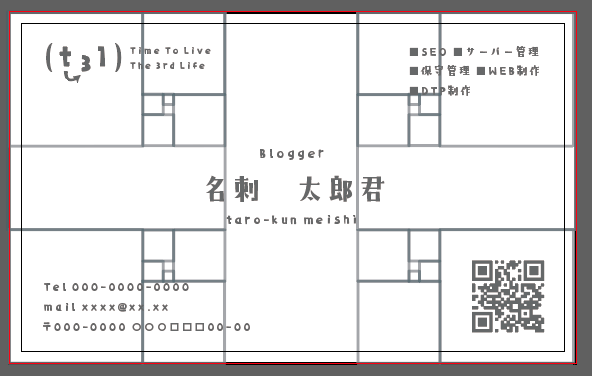
情報の配置

左上にロゴ・会社名、左下に情報、右上に業務内容、右下にQRコードといったような形で配置してみましたが、各情報の位置をそれぞれ入れ替えたりしても表情がだいぶ変わるレイアウトになっていると思います。
特に下側にロゴを持ってきたり、上側に電話などの情報を持ってくるなど、一般的な名刺のレイアウトと反対の事をしてみても、変にならずに差別化を図ったオリジナリティがあるレイアウトになります。
基本的にそれぞれ四隅にある黄金比それぞれの領域で収まるようにといったイメージで調節をしてあります。
※左下だけはみ出てしまっています。
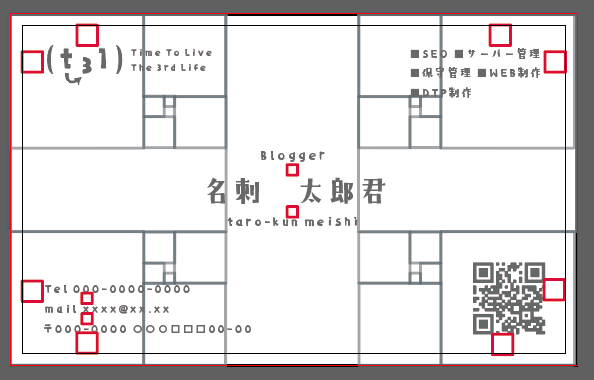
余白について

フィボナッチ数列の1,2の四角のみを使用して全体の上下左右が同じ余白にするなど、規則性を持たせる形で調節を行いました。
右上と左下も三行の小さい文字といった共通点がありますので、余白の設定も反転させて同様になるようにしています。
まとめ

やはり全体にちりばめてしまうと、多少情報が多い感はでてしまいますが、ガイドを外してみるとそれぞれの情報が喧嘩することなく整った配置になっているかと思います。
また、装飾をなどをせずに、フォントのみ調節を行えばそのまま使用できるようなレイアウトだとも思いますので、情報は多い方がいいけど、デザインはしなくていいから急いでくださいといったような、取り急ぎ名刺が欲しいといったお客さんに提案がしやすいようなレイアウトかもしれません。
中央の名前の情報の中央揃えを変えてみるなど簡単なアレンジもしやすい形かとおもいますので、是非色々試していただけたら嬉しいです。

























