
店舗カードや診察券などへも応用できるような形で、イメージの部分が大きく、地図などにも置き換える事が出来るようなレイアウトを黄金比を使用して作成していきたいと思います。
今回は写真を使用するのではなく、地図っぽいものを挿入して実際の物を入れた際のイメージがしやすいようにしてあります。
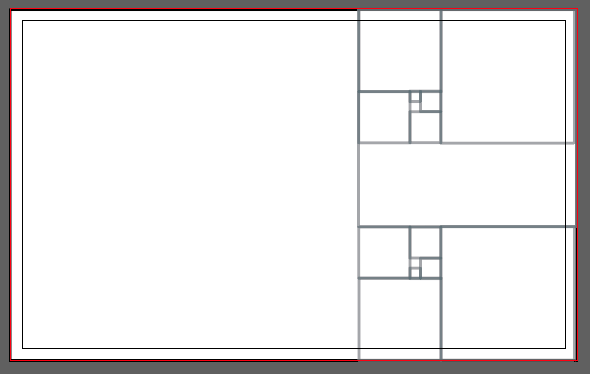
今回も黄金比のガイドを使用していまる。
ダウンロードするには下記記事からお願いします。
https://t3l.org/design/golden-card-guide/
黄金比の配置

右側だけのガイドを残し左側にあったガイドは削除してしまっています。
左側にイメージ(地図)右側に情報を配置していきたいと思います。
※余白に部分に関しては後々調節を行っていきますので、いったん赤い四角は非表示にしてあります。
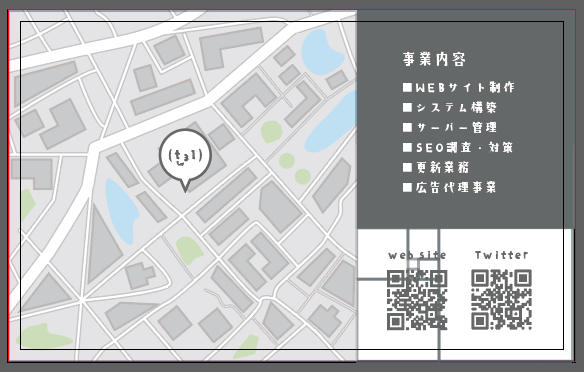
情報の配置

左側に地図と右側に情報を配置しました。
右側は上部と下部に分けて、全体では3分割のレイアウトになっています。
地図部分に関しては店舗の写真や会社の外観写真や商品の写真にしたり、デザインされた地図の写真にすることによって色々な業者・企業に合ったデザインにすることができます。
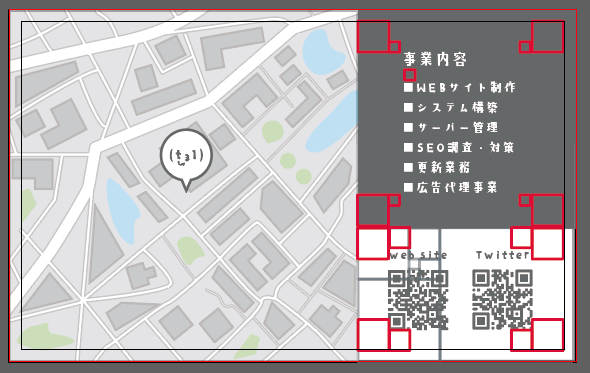
余白について

左側は全体に地図を配置しているので余白は設定していないので、右側の領域はいつものように上下左右を規則性がある形にすることによってとても綺麗な配置になっています。
情報の部分もシンプルな内容になっているので、特に特殊な事はせずに、ガイドに合わせるというより、余白に合わせていったらある程度ガイドに合っていったといったような形で配置してあります。

レイアウト的にはとてもシンプルな形で作成しましたが、地図を入れたことによって視覚的にも情報を入れやすいデザインになっていると思います。
まとめ

地図じゃなくオフィスの写真などを挿入するだけでもとても印象が変わった名刺になるかと思いましたので、サンプルを作成してみました。
グループ会社や支店が多い会社、姉妹店が多いお店などでもデザインは合わせつつ情報の違いで名刺を分けていく場合などにも使いやすいレイアウトになったかと思います。
※右側の領域のグレーの部分などをコーポレートカラーなどに変更するだけでもかなり完成度が高くなるかと思います。
左右を入れ替えたレイアウトや情報の領域を上下反転させるだけでもイメージが変わるかと思いますので、是非今回のを基ににして色々応用を効かせていただけたら嬉しいです。
おまけの余白

少しだけ本編で作成している形と情報の形を少し変えているので、微々たる変化になりますが、参考までに念のため、余白の設定も貼り付けておきます。


























