
昨今、言葉だけで言うと黄金比は一般の人にも広まっていたり、顔のパーツが整っている人や8頭身の人、色々なところでも使用されている言葉だと思いますので、意外と馴染みがあると思いますが、意外と古くから日本で愛されているのは黄金比ではなく、白銀比だったりします。
今回はそんな白銀比の作成方法や、実際にどんなところで使用されているのかなども勉強していきたいと思います。
目次
白銀比って主に何に使われている比率?
主に有名なのは下記のようなないようです。
- 法隆寺の金堂や五重塔
- スカイツリー
- 日本のキャラクター
日本のキャラクターにも白銀比が使われているみたいですが、代表的なキャラクターでいうと下記のようなものがそろっています。
- ドラえもん
- キティちゃん
- となりのトトロ
どのキャラクターも国民的な知らない人がいないんじゃないかくらい日本に馴染みのあるキャラクターです。
その他にも海外のキャラクターでもスヌーピーやミッキーマウスなども白銀比が使われているようです。
昔から馴染みがあって普段から目にしている紙のサイズに関しても白銀比
キャラクターなどや建物などに関してを記載しましたが、紙のサイズなどに関しても白銀比が使われています。
A4 A3 B5 B4...履歴書はB4サイズだったりB5のノート、A4のノートを使わなきゃいけないなど、学生の時代からも接してきているノートの企画も白銀比です。
対して黄金比は何に使われているの?
黄金比にはまるもので最も有名なのがダヴィンチが書いたルーブル美術館にあるモナリザかと思います。
黄金比と検索をかけると必ずと言っていいほど検索にヒットするくらい有名です。
その他には葛飾北斎の アップルやTwitterのロゴ パリの凱旋門などに使用されています。
白銀比の強みを考えてみる
黄金比は世界的に有名、世界的にヒットしている物などに多く使用されている印象ですが、島国で内向的と言われている日本人では普段から馴染みがあり、目にすることも多く、小さい頃から紙のサイズですでに触れてきている白銀比の方が受け入れやすいのではないかと考えています。
私もデザイナーになってから黄金比で沢山のデザインを作成し、幸いにも沢山のクライアントに喜んでいただくことができていますが、最近黄金比から白銀比に切り替えてからの方が、反応が良くなったような感じもしています。
※正確な情報ではなくあくまで個人の間隔です。
別名大和比と呼ばれていたり、日本人が魅了されやすい比率といった形で紹介されている事も多いので、すでにマーケティングとしても強いと証明されているかもしれませんが、あくまで本当に私個人の感覚では、日本ですぐに効果を出したい、日本人しか見ないといったものは白銀比で対応した方がマーケティングに強いと考えていて、そこが白銀比の強みなのではないかと思います。
※現在色々な実験をして実際にはどうなのか試している最中です。
※逆にゆくゆくは海外にもと考えられている物に関しては黄金比で作成されるのが無難と思います。
白銀比の作り方
黄金比のようにフィボナッチ数列といったような形ではなく、シンプルに作成することができます。
そして黄金比の比率が1:1.184なのに対して、白銀比は1:1.414という事を頭に入れて早速作成してみましょう。
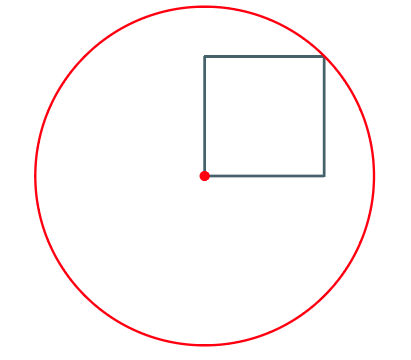
正方形を書いて、左下の角を中心に円を書きます。

円の半径は四角形の対角線の長さと同じです。
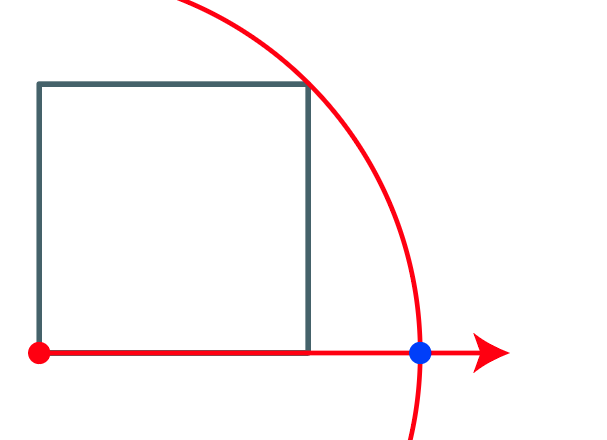
四角形の底辺の延長線と円が交わるところを目印にして長方形を書きます。

底辺の延長線と先ほど書いた円が交わる部分が青色の丸部分になります。
ここを目印にしてもともとの正方形から延長して長方形を書いていきます。

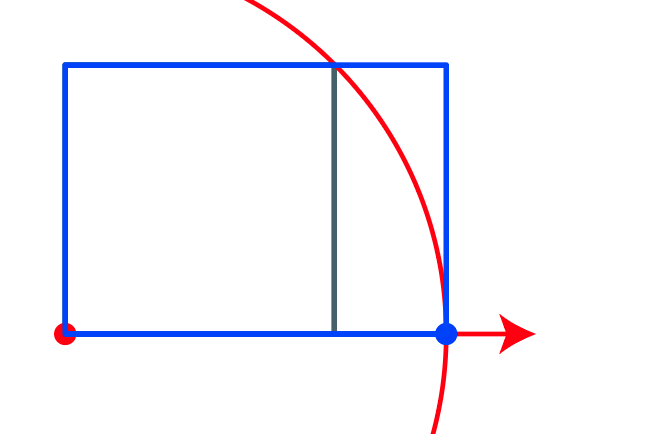
青色の線の部分が交わる部分を目印に書いた長方形になります。
これでもう白銀比の完成です。
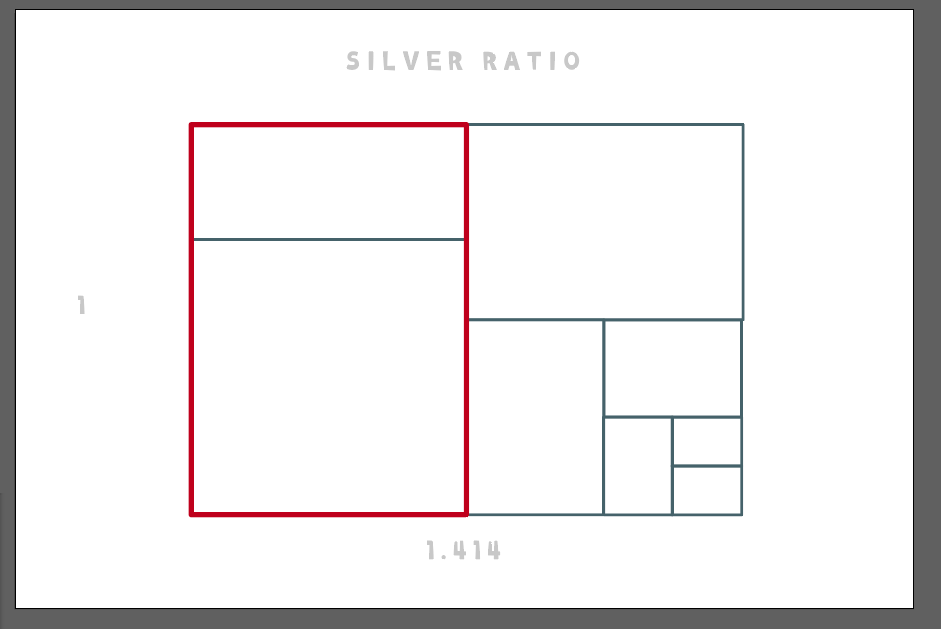
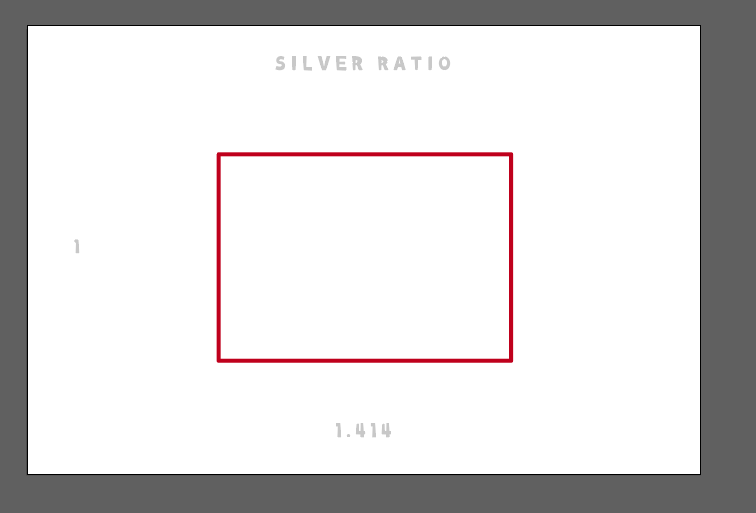
完成した白銀比

よく見かけるような上の図のような形は、赤い枠の四角横に並べて半分にして、半分にしたものを上下に並べてまた半分にして、、、と繰り返して言った形になります。
よく紙のサイズを表記しているようなものなども上の図のような形を使われているかと思います。
白銀比の使い方
具体的な方法などは今後更新する記事にて紹介したいと思いますが、簡単に使い方としては下記のような方法が一般的になるかと思います。
単純にデザインを作成する領域のガイドにする。

カンバスサイズ・ドキュメントサイズとして使用したり、この大きさにそってロゴを作成したりと基本的なガイドにする方法です。
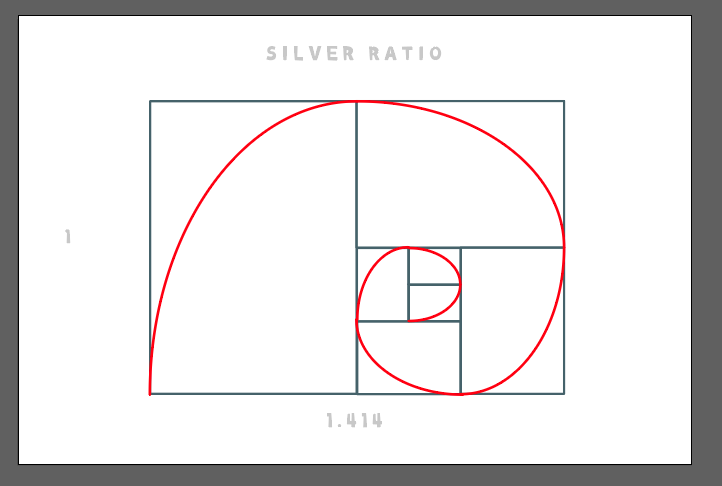
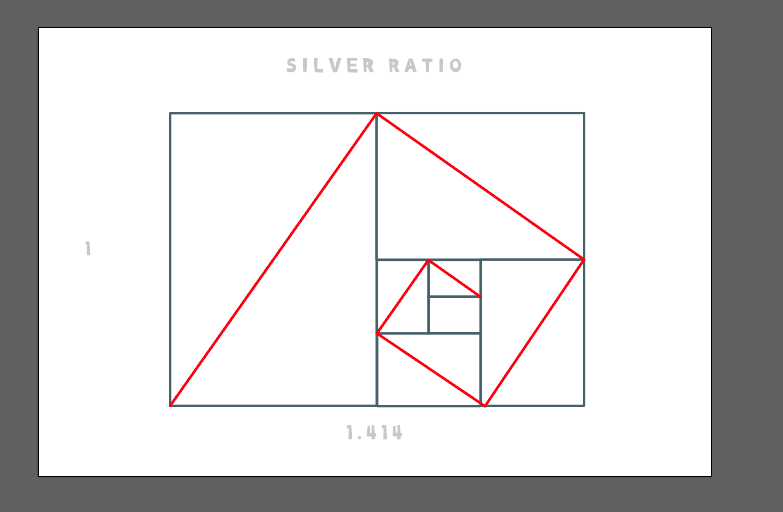
新しいガイドを探してみる。

上の図は黄金比とはちょっと違った変則的な曲線のガイドですが、規則的なガイドになっています。

直線などにしても新たなガイドやレイアウトを見つけるきっかけになるかもしれません。
その他1:1.414の比率でオブジェクトの大きさを変えてみたりと色々な使用方法があるかと思いますが、今回は簡単に二つ紹介いたしました。
まとめ
私が黄金比を初めて使った時は使い方がわからずにカンバスサイズ・ドキュメントサイズなどを調節するくらいしかできませんでしたが、今では様々な方法で使用することができ、色々と応用できるようになりました。
白銀比でも同じように使用していると色々な発見があったり、自分で作成してみると応用方法を見つけられたりとデザインの幅が広がってくるかと思いますので、是非この記事をきっかけに白銀比の使用を始めていただけたら嬉しいです。
是非日本人ウケする日本人に強いデザインを作成いただけたらと思います。
ダウンロード
簡単に作成したものになりますが、白銀比のテンプレートをダウンロードできるようにいたしました。
シンプル白銀比テンプレート
曲線ガイド白銀比テンプレート
罫線ガイド白銀比テンプレート
adobe Illustratorで使用できるようにSVG形式でシンプルな物から曲線と罫線がはいっているものも用意いたしましたので、是非ダウンロードをして色々と実験に使用いただけたら嬉しいです。

























