
いつもシンプルなレイアウトを作成していますが、今回は少し応用をきかせてSNSのプロフィールを感じさせるようなちょっと装飾もあるレイアウトを作成してみます。
普通の名刺を作り過ぎて飽きてしまった人や、写真などのイメージを大切にされたい方などは是非今回のレイアウトを試していただければと思います。
装飾に写真とアイコンを作成する以外はいつもと同じように黄金比にはめ込んで作成をします。
黄金比のテンプレートについては下の記事よりダウンロードをお願いします。
黄金比の配置はコチラ

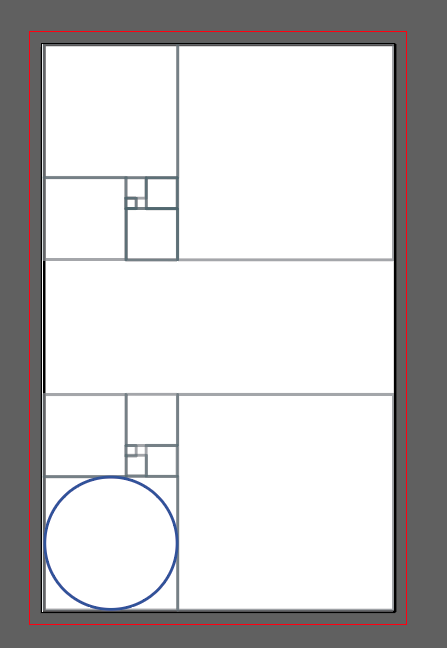
いつものような黄金比の配置だけではなく、今回は一か所だけ丸形のガイドも使用しますので、左下のガイドのみ残して、残りの曲線や丸形のガイドは全て削除してあります。
※丸形のガイドはわかりやすく青にしました。
丸形のガイドの大きさに合わせてアイコンを設置します。
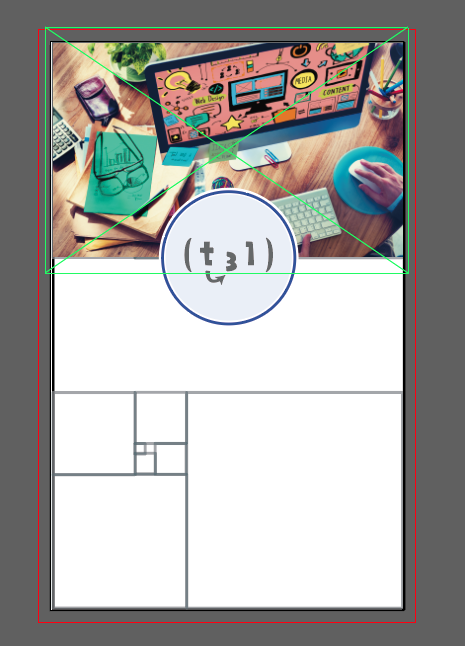
装飾とアイコンを配置

上部の黄金比の領域を写真にし、左下にあった丸形のガイドを中央にし、丸の中心が黄金比のガイドの下部のラインの合うように移動をして、中にアイコンを設置しています。
※なんとなく背景を青色にしていますが、グレーや白にして、円の線を白ではなく色を付けてみても面白くなるかもしれません。
アイコンにイラストなどをする場合は、ごちゃごちゃになってしまったりしますので、写真が派手な場合は、シンプルなアイコンなどにした方が合わせやすいと思います。
この時点ですでにSNSの雰囲気がでました。
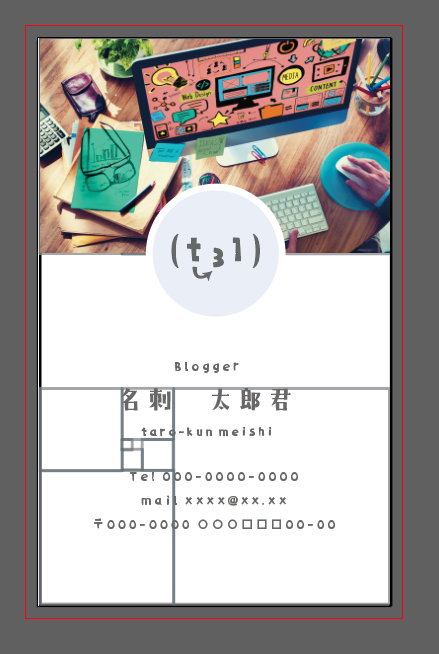
後はいつものように下部に情報の配置をしていきます。

今回はシンプルに中央揃えです。
※中央揃えだけでなく、この中でも左右にセパレートをして情報を詰め込んでも新しいレイアウトを作成することもできます。
ガイドを外してテンプレートの完成です。

まとめ
アイコンの部分は今回ブログのロゴを入れてしまっていますが、顔写真を入れたりしても印象の良い名刺になると思います。
また大きな会社などでは、社内用としてのカードを作成されたりしているところも数は少ないですが見かけたこともあります、そうしたような用途でも使用できるようなレイアウトです。
写真とアイコンだけを入れただけで個性的にすることができますので、是非色々試していただけたら嬉しいです。

























