
WEBデザイン未経験だけどDTPでバリバリ働いてきた方などに、「WEBの仕事もしたい」などと相談を受けた時に、渡しているテンプレートを紹介します。
デザイナーなりたての方も喜んで使用してくれることも多いですが、仕事の幅を広げたいデザイナーさん達に是非感覚をつかむのにご使用いただけたら嬉しいです。
目次
まずはテンプレートのダウンロード

■ダウンロード
https://t3l.org/download/webdesign.ai
※illustratorCC2022 で作成したデータです。
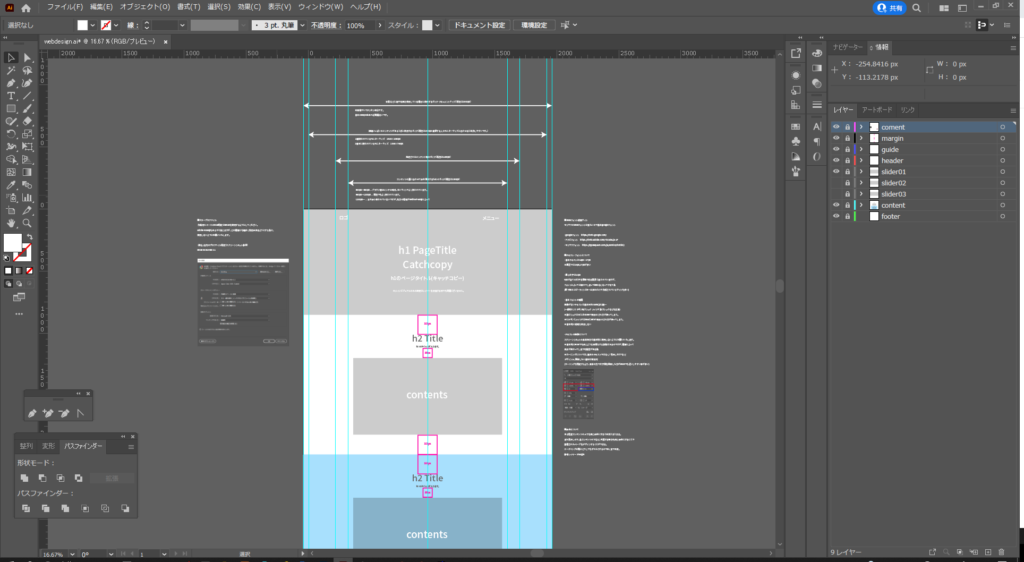
解説とガイドが引いてあるAIファイルです。
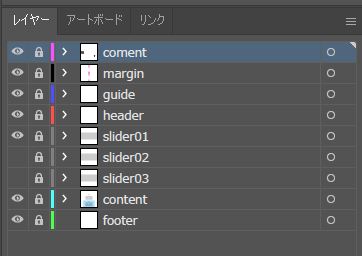
レイヤーについての解説

coment
WEBデザイン不慣れの方に向けての簡単な仕様や注意点などのコメントを記載してあるレイヤーになります。
ちゃんとした仕様に関しては別途指示を用意しますのであくまでテンプレートといった内容が記載してあります。
※各コメントなどに関しては記事の下部の方で解説いたします。
margin
「こうやって感覚を見ていくと楽だよ!」というサンプルが入っているレイヤーです。
実際に制作していただくときにも、ちょっとカスタマイズしてレイヤーを残したまま制作してくるデザイナーさんが多いです。
※レイヤーをロックしたり表示/非表示を切り替えてしようします。
guide
単純にコンテンツ幅などのガイドです。
※基本レイヤーはロックしたままで表示/非表示を切り替えてしようします。
header
ヘッダーは下層も共通になったりすることが多いので、レイヤーをわけて用意してあります。
slider01,02,03
メインビジュアルのスライダーが切り替わった時の見栄え等を確認する用として複数レイヤーを用意してあります。
※ファイルを複数に分けて制作される方もいらっしゃいますが、まとめてしまった方が、どのファイルかの確認を省ける為
content
コンテンツを作成してもらうレイヤーです。
ヘッダー同様共通になることが多いのでレイヤーを作成してあります。
各コメントについて
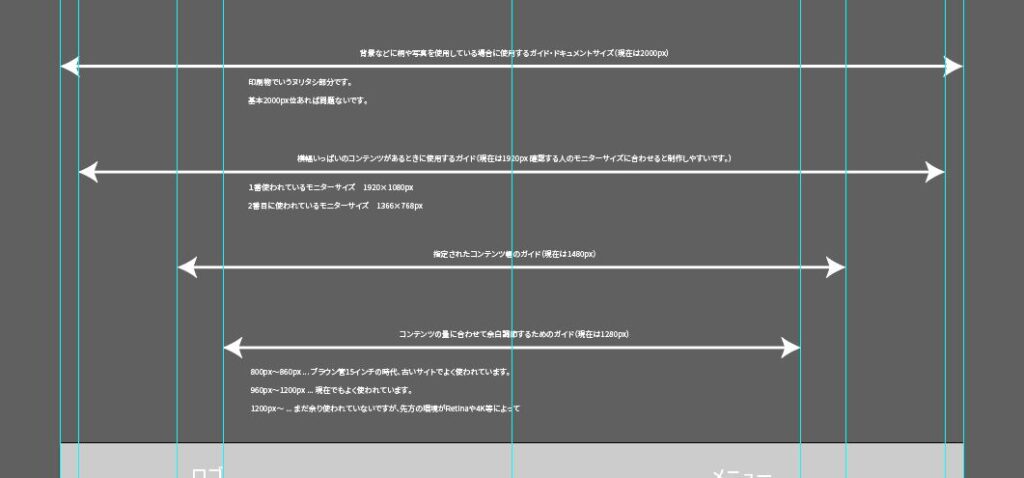
コンテンツ幅

ざっくりWEBサイトのコンテンツ幅のサイズ感などを記載しています。
2020年に調べた一番使用されているディスプレイなども参考に記載してあります。
別途正式な仕様をお伝えする形で、デザイナーさんにはあくまで参考として使用してもらっています。(毎回作成するサイトによって各自でガイドの幅も変えてもらっています。)
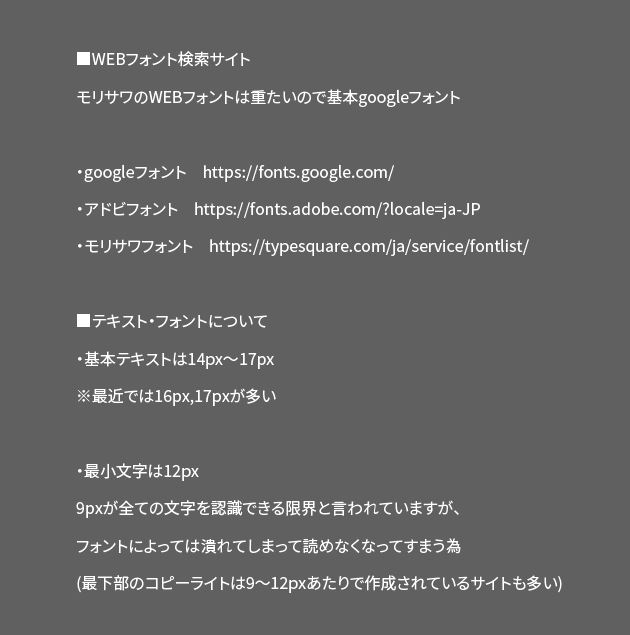
フォントやテキストについて

自分が制作する場合基本モリサワフォントも使用できるようになっていますが、フロントエンドエンジニアの方に手伝っていただく際などにはないケースが多いので、Googleフォント優先といった形で記載してあります。
その他基本的な文字サイズなどについてです。
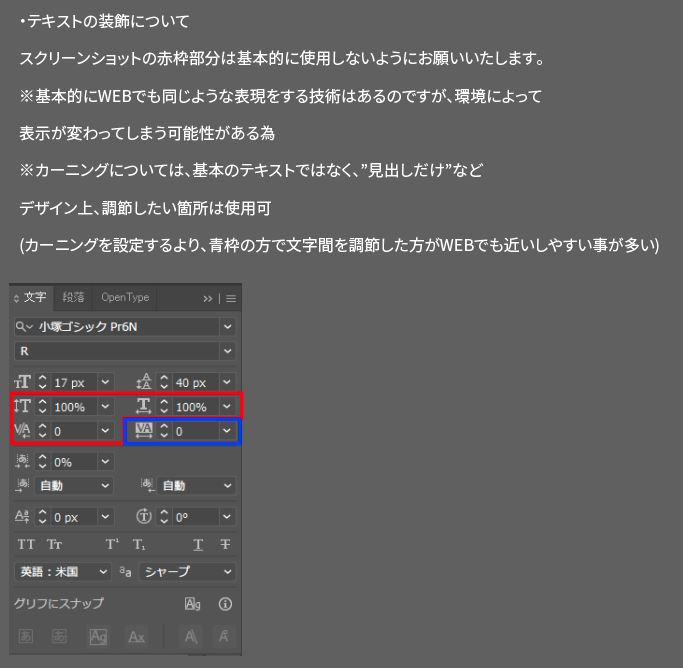
文字間、カーニングなどについて

WEBでも再現可能ですが、微妙に表示が変わってしまう部分などに関しては、使用しない方向でと記載してあります。
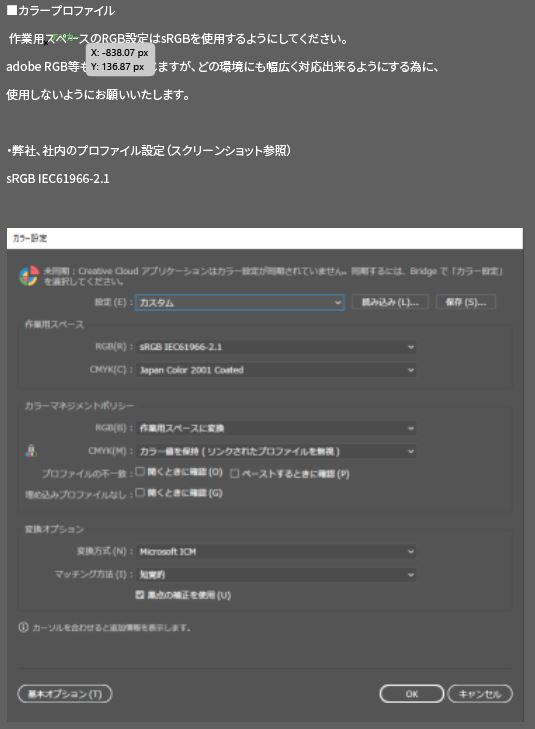
カラープロファイルについて

adobe RGBなどより多くの色を表現できるプロファイルもありますが、こちらも誰がデザインを触っても、変化が起こらないように、sRGB IEC61966-2.1で統一といったないようを記載してあります。
まとめ
WEBのデザインをやったことないDTPの方などにもこれを渡せばある程度のものを作成してもらえたりしますので、是非外注さんなどを使用されている方は自分のルールにカスタマイズをしてご使用いただけたらと思います。
また、ルールを整理しておくだけで、作業効率をあげたりデザインのクォリティの向上につなげられるとも思いますので、是非ベテランの方もご自身のルールなどの見直しのきっかけにしていただけたら嬉しいです。

























