
以前紹介した黄金比を使用して名刺のレイアウトを整えてみたいと思います。
今回もあくまで一例という形ですので正解というわけではありません。
デザインを初めてする人などは、何から手を付けていいのかわからないといったことも多いと思いますので、何かヒントになってもらえたら嬉しいです。
※記事内で使用しているのはadobe Illustratorです。
早速黄金比を用意する

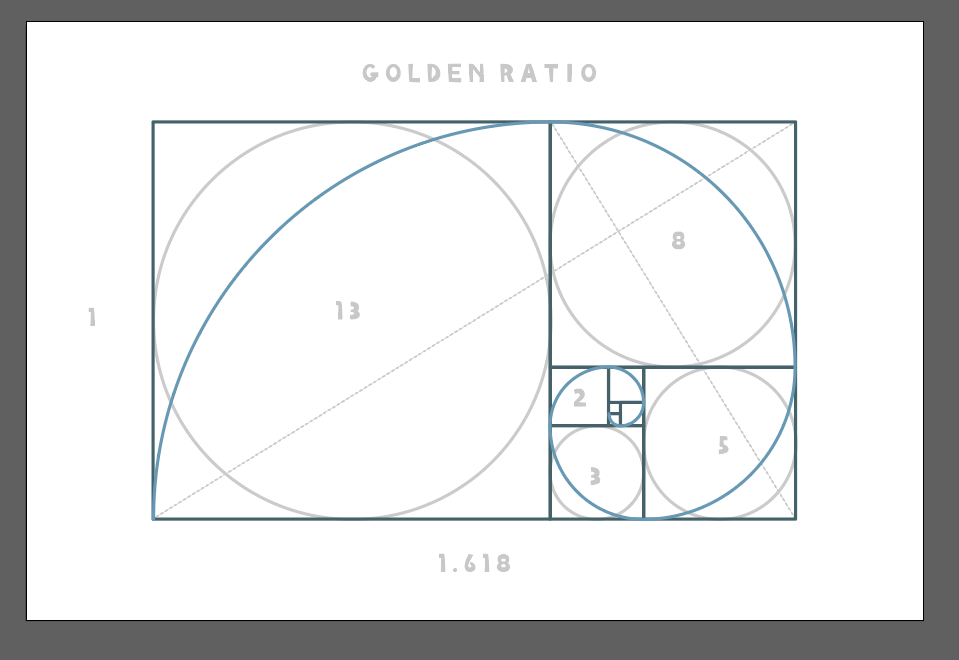
過去に配布をしている黄金比を是非お使いください。
黄金比を設置する際には、透明度を下げて使用するとわかりやすいです。
※自分の使用しやすい透明度で設定しましょう。

新しいレイヤーに貼り付けをして、配置がきまったらロックしておくことをお勧めします。
※不必要な時は眼玉マークで表示・非表示を切り替えればいつでも確認できるようになります!

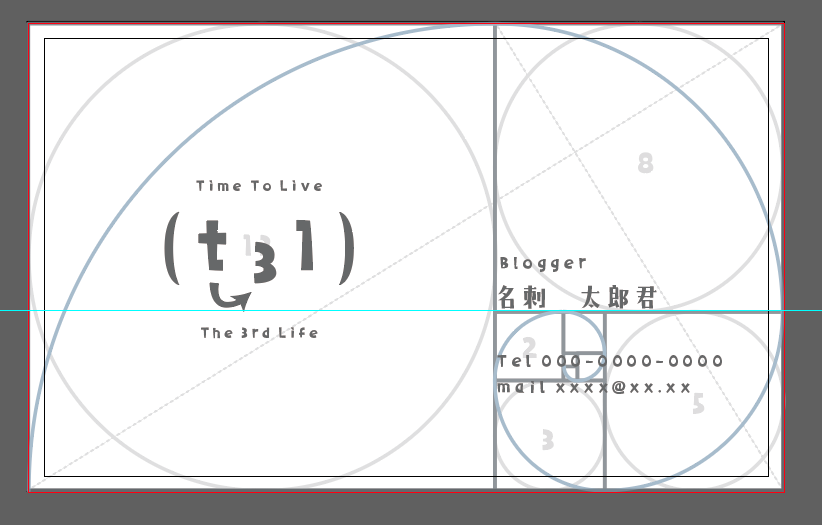
黄金比の設置が出来たらコンテンツの配置

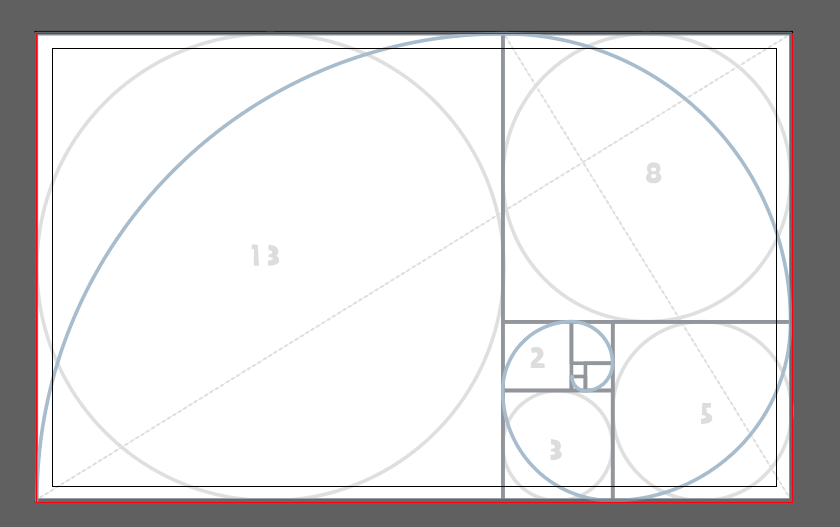
今回はシンプルにヌリタシギリギリまで配置してみました。
曲線であったり、丸であったり、色々なガイドがありますが、トリッキーな事はせずにそのまま黄金比のガイドに沿ってコンテンツを置いていこうと思います。

正確にではないですが、ある程度黄金比のラインに合わせて配置をしてみました。
ロゴは左側のブロックの中央に配置してあります。
これでいったん、黄金比のレイヤーを非表示にして確認をしてみます。

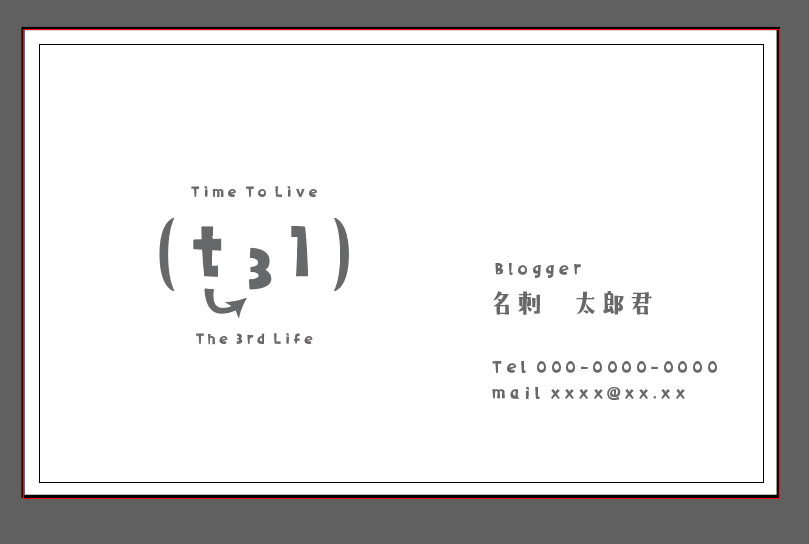
黄金比を消してみてみると左右対称な配置でははないにも関わらず、なんだか整理して配置されているように感じます。
ロゴと文言の位置はずれているのに、なんでだか整理されているように感じてしまう。
ここが黄金比の不思議なところです。
こういった繰り返しでコンテンツを置いていく事で、すべてが数値や比率的にも意味のある配置になり、全体が綺麗なレイアウトになっていきます。
簡単に仕上げ

文字だけでもレイアウトサンプルとしては成立するのかなともおもったのですが、左側の領域に背景をつけて右側の余白を少し調節をしました。
たったこれだけで結構それっぽい名刺に見えてくることがわかります。
まとめ
今回は直線的なラインの部分でのみ合わせてみましたが、世の中のデザインは合わせてみると意外と黄金比が使用されている物が多かったりします。
自分がカッコイイと思ったデザインなどを是非スキャナーで取り込んで黄金比と合わせてみていただけたらと思います。
今後応用的なレイアウトの配置やデザインへの生かし方などへも紹介していけたらと思います。

























