
今まで合わせるだけで自然と綺麗になるガイドとして私は黄金比を使用してきましたが、今回ちょっとだけ深く仕組みを理解してデザインの応用に使用していけるよう勉強してみようと思います。
※テンプレートは別の記事からダウンロードください。
黄金比の中身はフィボナッチ数列
フィボナッチ数列というと1,1から始まる有名な数列ですが、今回分解するまで私は名前をしっているくらいでした。
最初の1を二つを除いて、その後の数列のルールは、一つ前の数字と二つ前の数字を足した数になっています。
1+1=2 1+2=3 2+3=5のような形に足し算をしていきます。
1,1,2,3,5,8,13,21,34・・・・・
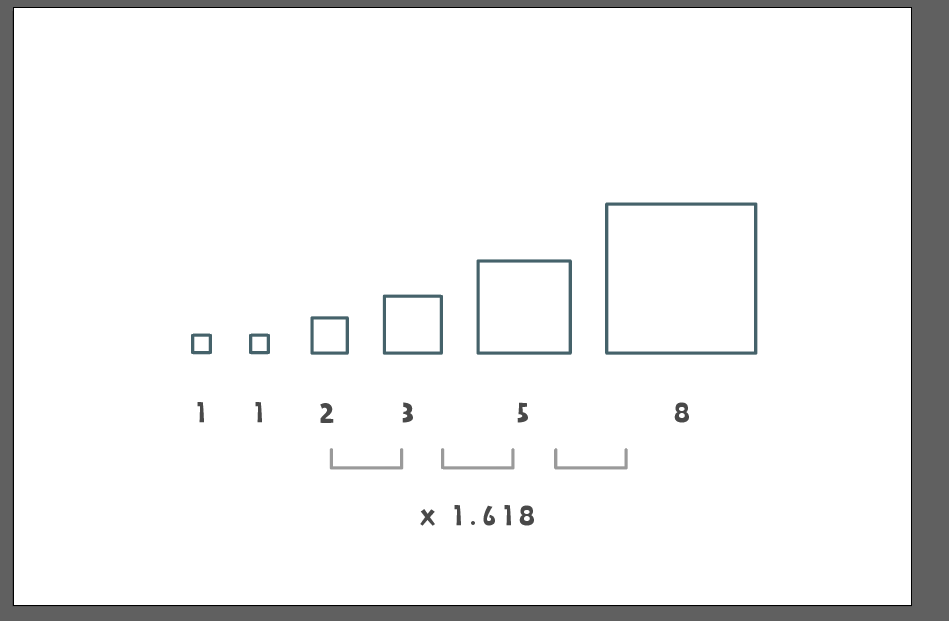
そしてこのフィボナッチ数列をつかって正方形を作っていくとしたの図のようになります。

最初の1の正方形二つの一辺の長さを足した数値を一辺の長さにして作った正方形が2の正方形、そこから黄金比と言われている1:1.618の1.618をかけていくと一片の長さがフィボナッチ数列と同じ風に伸びていきます。
これだけで不思議ですが、こうやって見てみるとチラシの余白をそろえる時やWEBさいとのパディングやマージン部分の余白をサイト内でフィボナッチ数列でそろえていくだけで綺麗になっていきそうな感じがしてきます。
今までルールなどを決めずに、感覚でレイアウトを作成していた方などは、1.618倍毎に分けるなどのルールにするだけで、深く考えることなく黄金比に割り当ててデザインをすることが出来そうです。
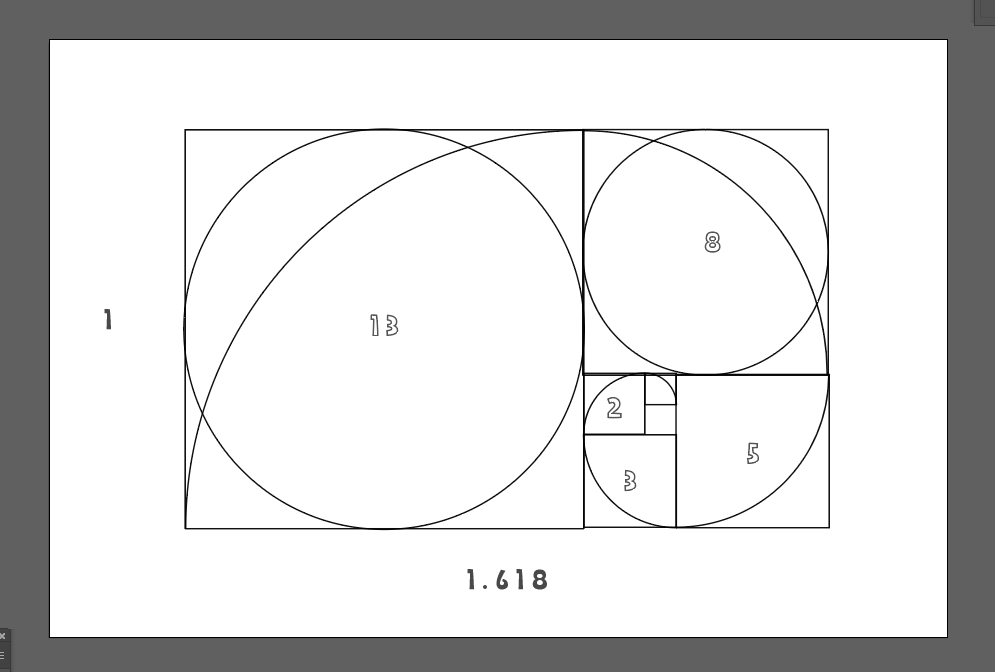
フィボナッチ数列で作った正方形を合体させると黄金比完成

先ほど作った正方形たちをくっつけていくとよく目にする黄金比の形になります。そして、自然とどこを見ても1:1.618になっています。なんだか数学のロマンを感じますが、こういった比率は黄金比じゃないものもありますので、またの機会に紹介したいと思います。
まとめ
黄金比のガイドに合わせて作成するだけでなく、フィボナッチ数列に合わせた大きさのものを使用してみる、1:1.618の比率の物をつかってみる、1.618倍にしてみるといった方法で、デザインの各所の大きさを調節してみても、数学的にも証明されている、根拠があり心惹かれるデザインを制作することができるのかもしれません。


























