
「参考ページと同じ仕組みを使って!」「このページと同じデザインを作って!」といった依頼も結構きたりします。
もちろん、まるまるコピーしてしまうと著作権などの問題もあるのでダメですが、参考にして、同じプラグインを使わせてもらうなどに関しては問題ないと思います。
今回はちょっとグレーな感じもしますが、なんの仕組みを使っているかを調べる方法の一例を紹介します。
今回はこのブログの仕組みを試しに調べてみます。

TOPの一覧ページに表示されている、スライダーの仕組みが何を使われているのかを調べてみます。
デベロッパーツールで要素を見つける
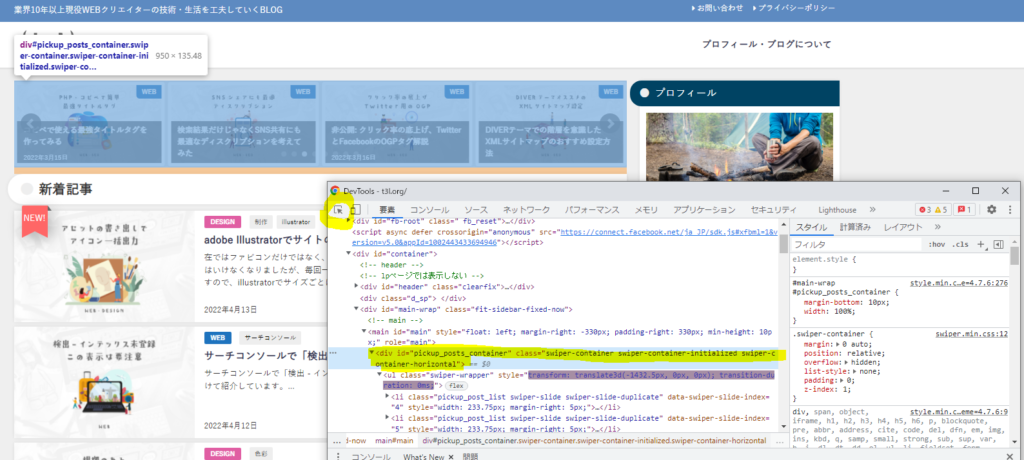
Googleクロームをでサイトを開きF12を押してデベロッパーツールを開きます。

要素を選択して検査の矢印をクリックし、調べたい要素のコードにマウスを当てて、どのコードの部分化を見つけます。
今回はClass内に「swiper-container swiper-container-initialized swiper-container-horizontal」swiperの文字が沢山存在しています。
WEB制作に慣れている方はここでもうswiperが使われているんだなとわかってしまいますが、もうちょっと深く調べてみます。
JSのファイルを探してみる

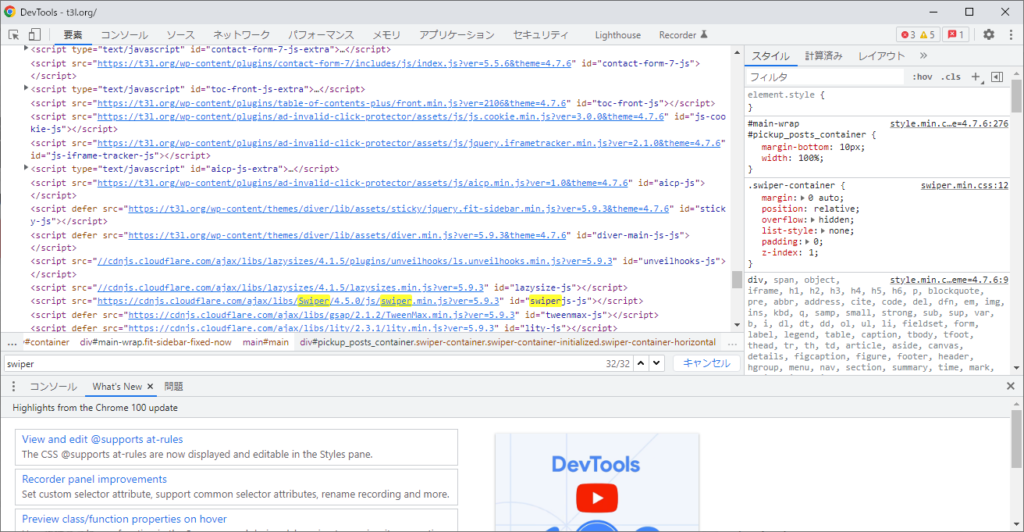
引き続きデベロッパーツールで「Ctrl+f」を押しswiperの文言を検索し「.js」の拡張子がついている物をさがします。
見つけたらURL部分を右クリックし、別タブで表示をクリックします。
プラグインの情報を確認する
/**
* Swiper 4.5.0
* Most modern mobile touch slider and framework with hardware accelerated transitions
* http://www.idangero.us/swiper/
*
* Copyright 2014-2019 Vladimir Kharlampidi
*
* Released under the MIT License
*
* Released on: February 22, 2019
*/圧縮されたJSが表示されたかと思いますが、上部には、公式のサイトURLやバージョンなどがきさいされています。
DIVERテーマではSwiperが使われている事がはっきりわかりました。
これでなんのJQueryが表示されているかなどの確認が出来ました。
あとは公式サイトにアクセスをし、ダウンロードをしてみたり、プラグインの名前でGoogle検索をしてみて使用例を探してみたら、グレーな行為等ををせずに正式に同じ仕組みを使用したりすることができます。
まとめ
今回なんのJSを使っているかを調べる為に使いましたが、どんなスタイルで作られているか、ここのフォントは何か、サイズはいくつか、なんてことも簡単に調べる事が出来ます。
気になるサイトがありましたら是非、デベロッパーツールを使用していろいろ分解していただけたらと思います。

























