
以前作成した、縦型のレイアウトをよりシンプルにしたサンプルを用意しておくと、今後流用しやすいと感じましたので、今回は前回の記事のアレンジになります。
前回の記事はこちらからご確認ください。
https://t3l.org/design/card-layout-tate2/
黄金比のテンプレートについては下記記事からダウンロードすることができます。
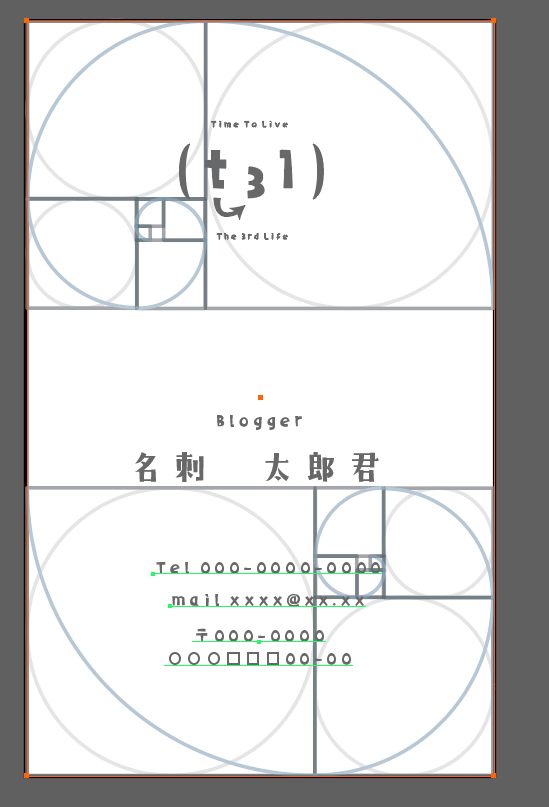
前回作成したデザインを確認

本来名前は少し中央より上に配置するのが名刺のセオリーみたいなところがありますが、下めに設置されている事で、ひょっとしたら少し違和感を感じる方もいるかもしれません。
私としては黄金比にはめてしっくり来ているのですが、流用の為や勉強の為に今回よりシンプルで一般的な配置に調節してみたいと思います。
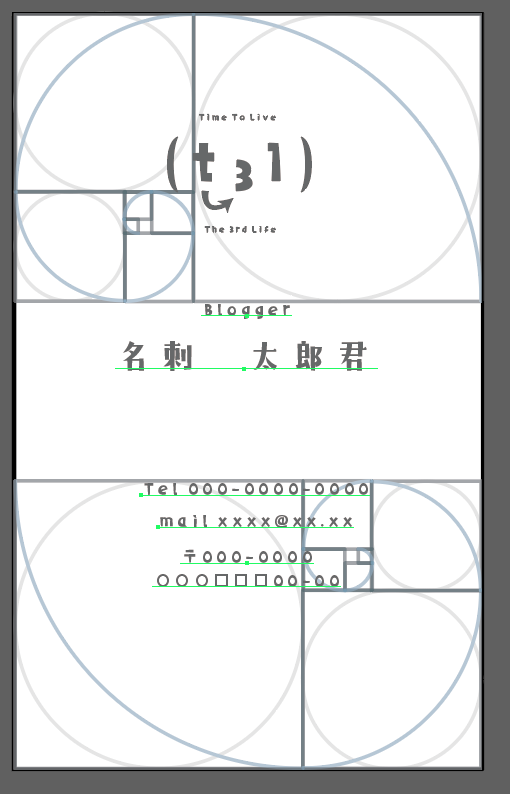
装飾をなくしてレイアウト調節

名前が下の黄金比にそって配置されているので、上に沿って配置してみます。
それに合わせて電話番号などの情報なども再配置していきます。

本当にロゴ以外を全体的に上にずらしただけですが、そのままずらしてもちゃんとガイドに沿ってハマってくれました。
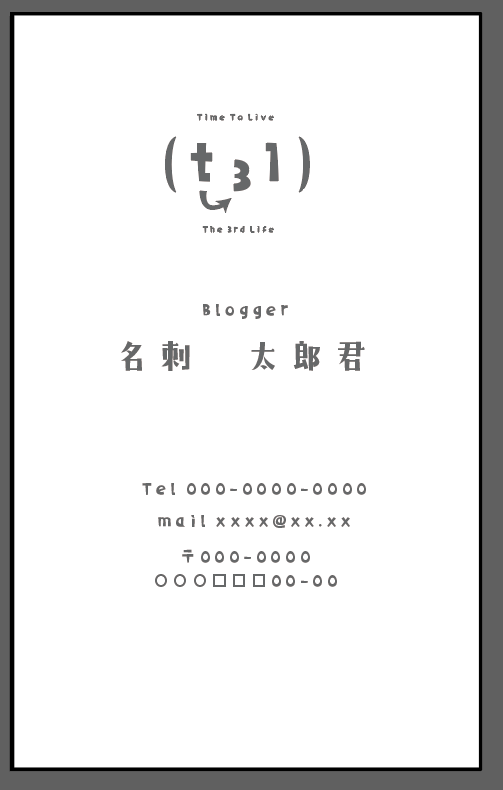
今回はこれで完成

今回は流用の為に作成したので、このシンプルな状態でいったん完成とします。
しかし、少し位置を変更しただけで印象がだいぶ変わりました。
まとめ
ちょっとだけ下の方が開けて感じるかもしれませんが、業務内容・サービス情報などを、最小の文字で並べるなどをしたら、企業や店舗さん用の縦型名刺としてはとても綺麗な配置が出来たんではないかと思っています。
とても簡単で、黄金比に合わせただけですが、これを理解しているだけで、名刺の作るスピードが一段と早くなったり、応用が出来たりすると思いますので、実践だけではなく、是非実験的なレイアウトを組んでみたりするきっかけになっていただけたら嬉しいです。

























