
どうしても余白がいっぱいになり過ぎてしまう名刺の裏面ですが、余白も規則性をもって設定をすることで余白もしっかりとしたデザインの要素に変わってきます。
今回は縦型名刺の情報が中央寄せになっているシンプルな裏面の簡単なレイアウトを作成したいと思います。
使用するガイドについては下記記事からダウンロードをお願いします。
https://t3l.org/design/golden-card-guide/
黄金比ガイドの設置

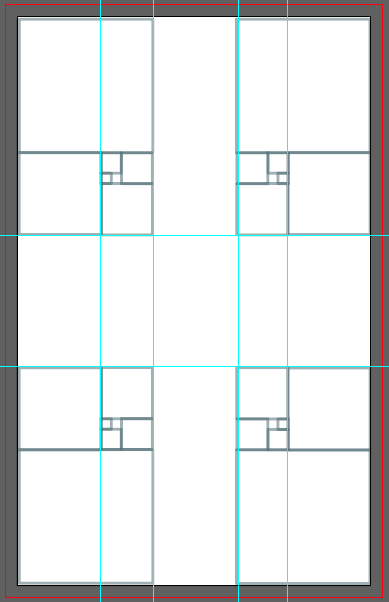
四隅に黄金比を設置して、その延長線上がわかるように目安としてIllustratorの機能で水色のガイドを引いてあります。
ガイドの記事にも記載しましたが、この四隅のガイドはとても万能ですので、今回のレイアウトに限らずに色々なデザインにはめ込んで使用いただけたらと思います。
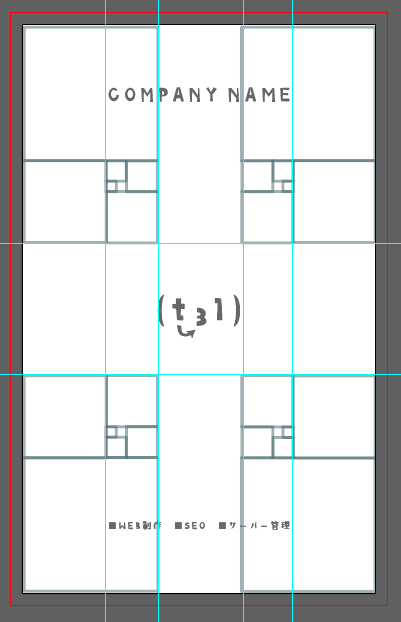
情報の配置

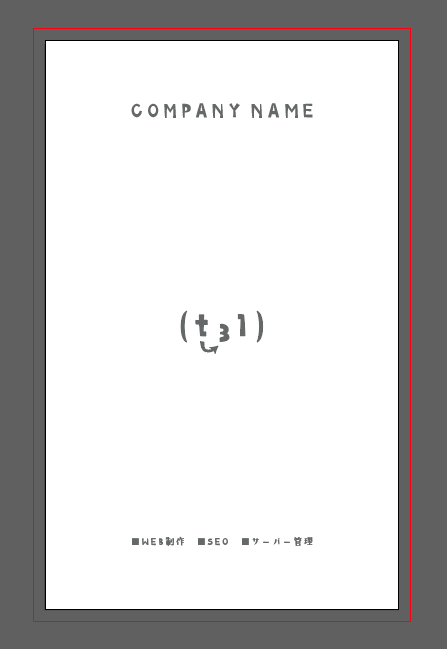
今回は極端に少ないですが、会社名・シンボルマーク・サービス内容といった感じの内容を記載してあります。
会社名のところをキャッチコピーなどに変えたり、シンボルマークの部分をQRに差し替えてみても成り立つとおもいますので、表面との兼ね合いで色々変更したり調節頂けたらと思います。
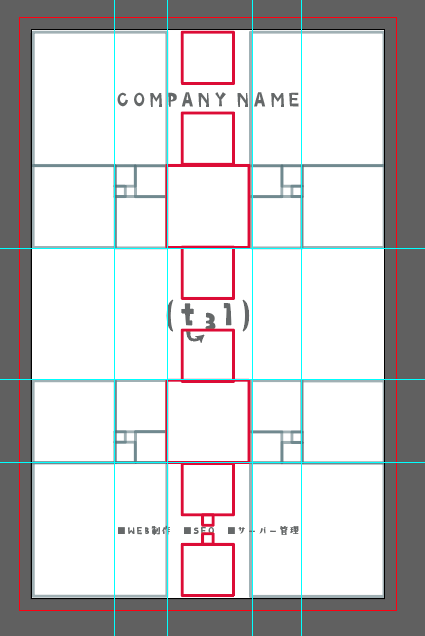
余白の調節

フィボナッチ数列の1,5,8の四角を使用して水色のガイドを基準にして余白を設定しています。
各情報の上下の余白が同じになるようにし、情報同士の間の余白は8のしかくで統一しています。
※WEBサイトを制作する際の余白の設定にかなり似ているような形かと思います。
ガイドを外してテンプレートの完成

とってもシンプルで余白が多いですが、綺麗に整っているので、余白が多い事に違和感を感じないレイアウトが作成することができました。
サービス内容の部分などに関しては複数行内容が入っていても雰囲気を崩すことなく整ったレイアウトを維持することができると思います。
今回はこの状態でテンプレートとして保存しておきたいと思います。
まとめ
シンプルでありながら整ったレイアウトになっているとおもいますので、背景に写真や柄などを差し込んでも成り立つとおもいます。
また、名刺に限らず冊子やパンフレットの表紙などにも流用できるガイドかと思いますので、是非色々なものに汎用いただけたら嬉しいです。
今回はとてもシンプルな裏面の作成をいたしましたが、今後もっと複雑なレイアウトなども沢山作っていけたらと考えています。

























