
表面は綺麗に整っているからQRコードを入れづらい、情報のみを載せてロゴなどのイメージは裏面にといった場合などに役立つレイアウトを組んでいきたいと思います。
全体的にまとまった形になりますので、情報は少なめの方が綺麗に整うレイアウトになると思いますので、限定的になってしまうと思いますが、シンプルなレイアウトでよく見かけるような形で多用できるかと思いますので、是非一緒に作成いただけたら嬉しいです。
レイアウト作成には下記記事の黄金比を基にしたテンプレートを使用していますので、下記記事よりダウンロードをお願いします。
https://t3l.org/design/golden-card-guide/
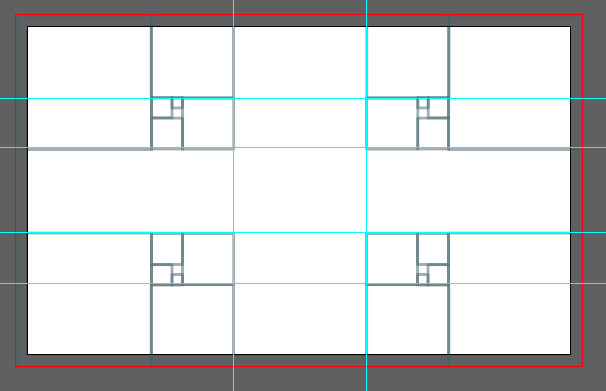
黄金比の配置

今回も四隅に黄金比を配置していますがIllustratorの機能でつけているガイドに関しては少なめになります。
最低限延長線上で使用しそうな部分に別途水色のガイドを引いてある形になります。
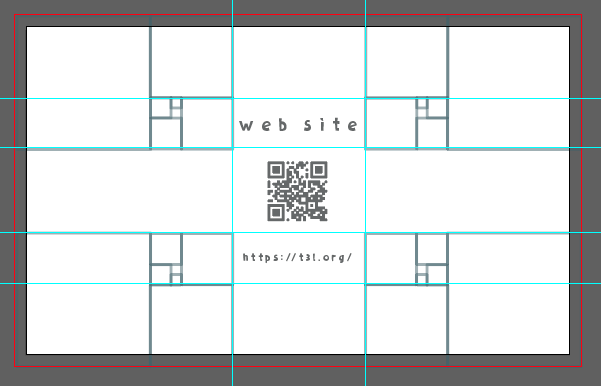
情報の配置

とってもシンプルに中心によっている形で配置をしました。
キャッチコピーとロゴの組み合わせであったりURLの部分はサービス内容であったりに変更をしても問題がない形になるかと思いますが、情報が少ない状態で合わせてしまっている為、文字数が多くなる場合は別途調節が必要になってしまいます。
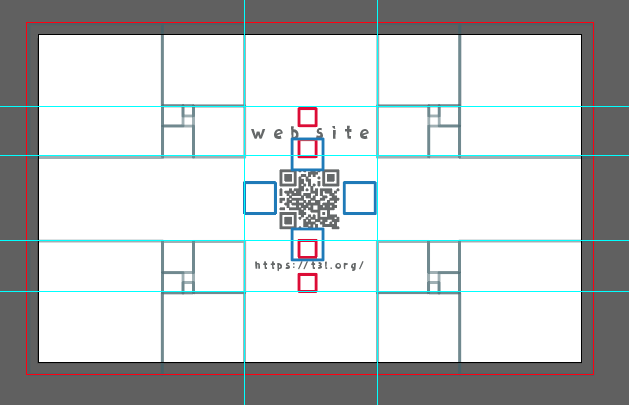
余白について

今回はちょっと特殊な形で余白を設定しています。
テキストに関しては、水色のガイドに合わせて上下に黄金比(フィボナッチ数列)の2の正方形の大きさに合わせて余白を調節しています。(赤色の四角)
QRコードは左右にかんしては延長線の水色のガイドに合わせて黄金比(フィボナッチ数列)の3の正方形の大きさに合わせています。
上下に関してはガイドからの余白を設定するのではなく、各テキストの位置に合わせて調節をしています。(青色の四角)
裏面のみ全体的にコーポレートカラーなどのベタ塗りにして、情報は白色に反転させるなどにしても可愛いデザインになると思います。
まとめ

とてもシンプルですが、よく使用されるレイアウトになると思いますので、調節の仕方などに慣れておくのは損ではないと思います。
またQRをロゴに変更したり、QRが複数ある形に派生させたりと、少し調節をすれば様々なレイアウトに変身すると思いますので、シンプルだからといってスルーするのではなく、シンプルだからこそしっかりと内容を分解し理解しておく事で引き出しを増やしやすくなると思います。
是非この記事が、レイアウトを分解したり理解するきっかけになったら嬉しいです。

























