
ちょっとした余白でも意味があったり、他の箇所との関係性があるだけで、一段階上のレイアウトを組むことができます。
同じようなレイアウトなのになんで差が出るんだろうといった内容で躓いてしまっている人などは、今回離れた場所でも関係性をもっている余白の取り方をしていますので、是非参考にしていただけたら嬉しいです。
今回も黄金比のテンプレートを使用しています。
ダウンロードは下記記事よりお願い致します。
黄金比ガイドの設置

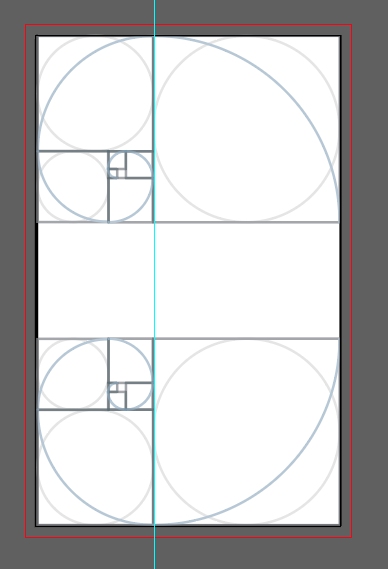
今回使用するガイドです。斜めに情報を並べていこうと思いますので、左上・中央・右下を意識してレイアウトを組んでいきます。
上下の黄金比を結ぶ、延長線上が重なるライン一部にIllustratorの機能でガイドを引いてあります。(水色のガイド)
情報の配置

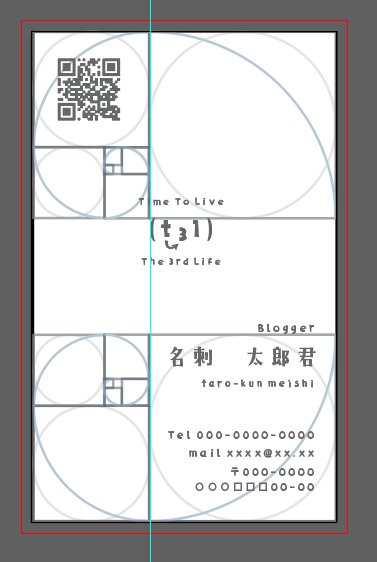
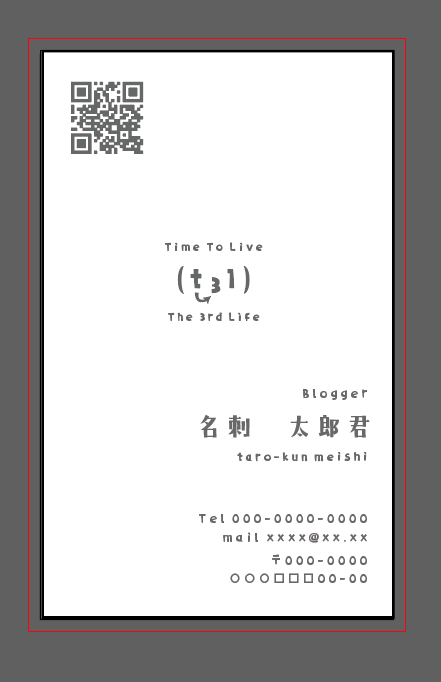
左上にQR・中央にロゴ・右下に情報といった形で配置しました。
今回は特に、右下の情報が右揃えになっていたり、QRがガイドよりもサイズが小さかったりしたので、ラインに合わせるのではなく、余白を合わせる事で調節をしました。
余白の調節について

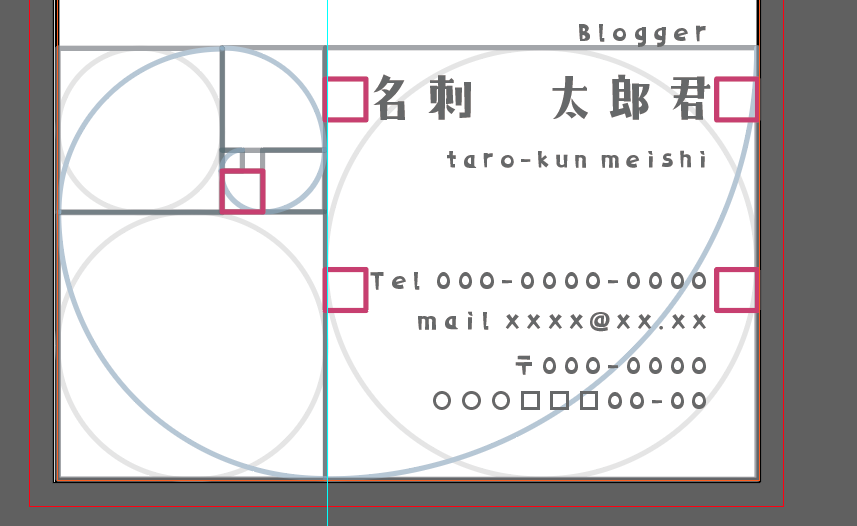
黄金比の赤い正方形をコピーして情報の左右に配置し、余白を調節しています。
正確ではなくて大丈夫なのですが、黄金比の中のガイドを応用して色々なところに使用することでより綺麗な規則性のあるレイアウトを組むことができます。

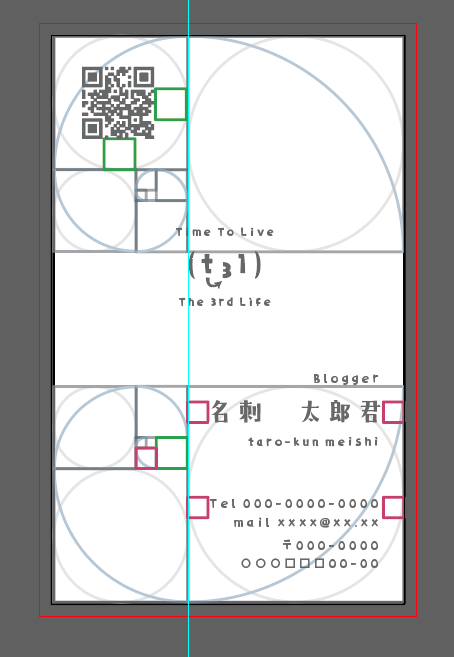
QRの周りも緑色の正方形を基に余白を調節しています。
ピンクの正方形の1.618倍した大きさが緑の正方形になります。これで情報部分の余白とQR部分の余白も黄金比の関係性を持っている事がわかります。
確認と装飾

ガイドを外してみたらこんな感じです。
ロゴのトレードマークに色がついていてもっとアイコンっぽいデザインだったりするとこのままでクォリティが高くなるかもしれませんが、今回もいつもとおなじみの装飾を追加します。

ちょっと装飾を追加しただけでもだいぶ締まりました。
今回はここまでにして、レイアウトのテンプレートとして保存をし、自分の引き出しのひとつにしまっておこうと思います。
まとめ
簡単な装飾をつけていますが、基本的にレイアウトを黄金比で作成しているだけですが、企業の写真、もともと使用しているパンフレット・チラシなどのデザイン、などをはめ込んでいくだけでもかなりしっかりした名刺に変身すると思います。
離れた個所やサイズが違ったとしても、関係性を持たせることで綺麗にレイアウトを組むことができますので、是非色々なものに応用していただけたら嬉しいです。


























