
前回作成した縦書きの縦型名刺のレイアウトですが、全て縦書きにしてしまうよりも一部だけ横文字にしてみたりすることで作成がしやすくなるだけでなく、オリジナリティも出すことができますので、今回は縦書きテンプレートをカスタマイズしてブラッシュアップしていきたいと思います。
使用している黄金比などは下記の記事の物を使用していますので、是非ダウンロードをお願いします。
https://t3l.org/design/golden-card-guide/
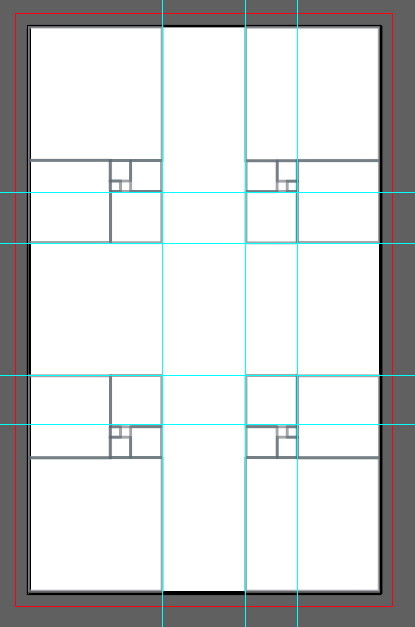
黄金比の設置

前回と同様に四隅にガイドを設置しています。
水色の延長線のガイドも前回と同様です。
以前の制作方法などは下記記事からご確認ください。
https://t3l.org/design/card-layout-tate13/
※上部の記事からガイドをダウンロードされた方は、単純に90度回転させると同じ形になります。
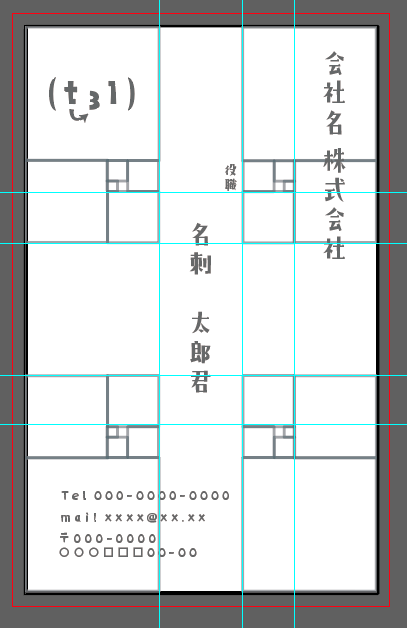
情報の配置

会社名・名前・ロゴなどは前回と同じ形で作成していますが、左下の情報を横書きにしてみました。
横書きにしたことで、英語などを使用しても違和感がないレイアウトになっています。
和風のお店でもビルの名前などに英語が入ってしまっている場合や、数字が横書きじゃないとおかしくなってしまうフォントを使用している場合などはこの形が使用しやすいと思います。
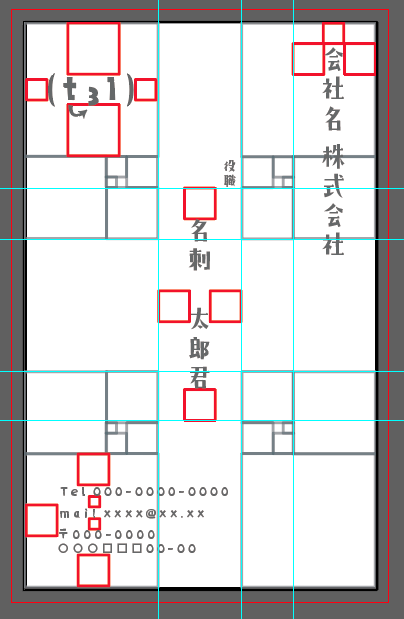
余白について

基本的に左下のブロックも上下の余白をそろえたり、左の余白も共通にしてある程度規則性を持たせるとともに、しっかりとセパレートされている事によって、縦書きの中に横書きが存在しても違和感がないレイアウトになっています。
※フィボナッチ数列の1,2,3,5の大きさの四角を使用して余白部分を調節しています。
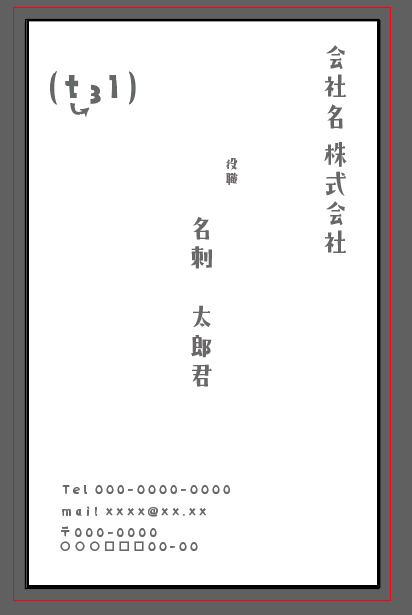
まとめ

私としては縦書きだけで作成しただけのものより、この横書きを入れたレイアウトの方がしっくりきています。
情報が多くなってしまっても右側に伸びていくだけなので、情報量が変わっても縦書きよりも調節がしやすいです。
また、右下の方にQRを設置したりすることもできますので、汎用性も高いレイアウトになっていると思います。
名前だけ縦書きで、その他を横書きにして少し配置を変えてみたりしても発展していくと思いますので、是非これを機に色々試していただけたら嬉しいです。

























