
横型の名刺でも裏面のレイアウトを作成しましたので、同じような形になってしまいますが、余白のルールなどが変わってきますので、縦型の名刺の裏面でも、中央に情報が寄っているタイプのレイアウトを組んでいきたいと思います。
今回のレイアウトも、よく色々な方の名刺で使用されているような定番のレイアウトの一つになると思いますので、是非試していただき、ネタの一つとしてストックしていただけたら嬉しいです。
今回使用するガイドについては下記記事からダウンロードをお願いします。
https://t3l.org/design/golden-card-guide/
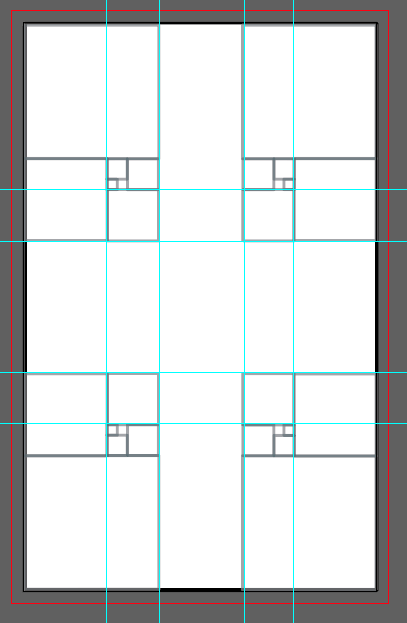
黄金比の配置

以前作成をした横型の時の配置を90度回転させた形になります。
※横型は下記記事からご確認ください。
https://t3l.org/design/card-layout-ura-yoko2/
フィボナッチ数列でいう5の大きさの四角形を囲むような形(各辺の延長線)にIllustratorの機能のガイドを引いてあります。(水色のガイドです)
今まで使用してきたガイドの中では比較的内側に寄っているような形でガイドを引いてある状態です。
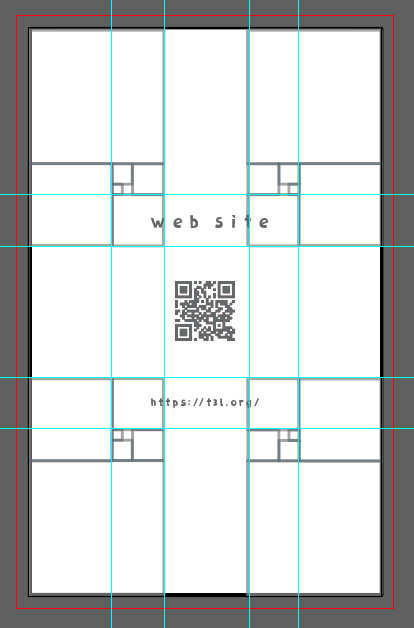
情報の配置

中央に寄っている形で情報を配置しました。
今回は見出しとQRとURLといった感じですが、キャッチコピーとロゴなどに変更しても問題ないレイアウトになっています。
少し情報が多すぎるものに関しては、あまりマッチしないとは思いますが、URLのかわりにsinceを入れたりしても雰囲気が出ると思います。
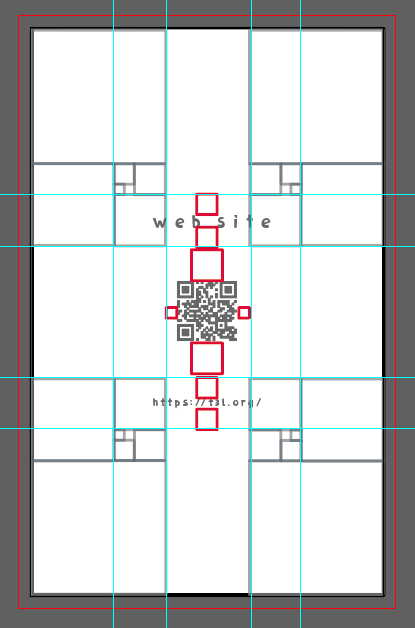
余白について

横型の名刺では、四角が重なるような形で、余白をとっていたので少し特殊な方法でしたが、縦型名刺では、シンプルにガイドから、それぞれフィボナッチ数列の1,2,3の四角を使って調節を行っています。
見出し部分とURL部分に関しては横の余白は気にせず単純に中央寄せにしてあります。
ガイドを外してテンプレートの完成

とても余白が多いですが、綺麗にまとまっているレイアウトになっているかと思います。
背景を白以外に変えてみたり、柄や写真などを合わせてみてもマッチすると思いますので、是非色々試していただき表情の変化などを確かめていただけたらと思います。
まとめ
シンプルなレイアウトを作成される際は、特に気にせずに感覚で作られている方なども沢山見かけますが、是非黄金比などのガイドを使用して、根拠ある間隔などを演出していただけたらと思います。
ちょっととりいれるだけでも、とてもきれいに整える事が出来たり、自然と心を打つデザインに近づける事が出来たりします。
今後も色々なレイアウトを作成していけたらと考えています。

























