
独特で使用の仕方はむずかしくなってしまうかもしれないですが、装飾によって化けるような5分割のレイアウトを組んでいきます。
装飾だけでなく、入れる内容を調節するだけでもしっくりくる形になるかもしれません。
使用できるタイミングは少なくなってしまうかもしれませんが、差別化ははかれるような個性的な形になるかとおもいますので、引き出しのひとつとしてレイアウトのテンプレートを作成していきたいと思います。
今回も黄金比のガイドを使用していまる。
ダウンロードするには下記記事からお願いします。
※ガイドのみを使用して余白などは再配置して製作していきます。
https://t3l.org/design/golden-card-guide/
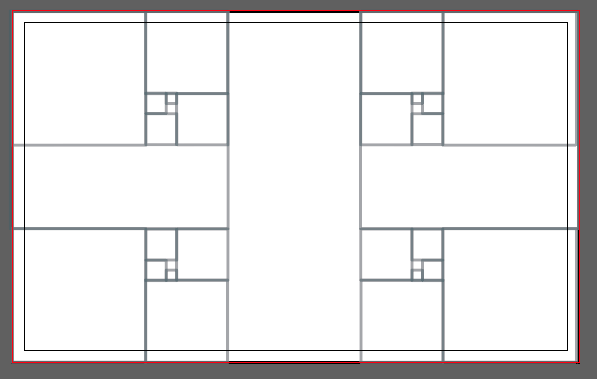
黄金比の配置

基本的な四隅に配置して上下の黄金比を結ぶところに延長線を引いてあります。
基本的に黄金比の外枠とその延長線しか使用しないのですが、余白の調節に使えるので、小さい四角形(フィボナッチ数列の1,2,3,5,8,13の四角)は削除することなくそのまま表示させています。
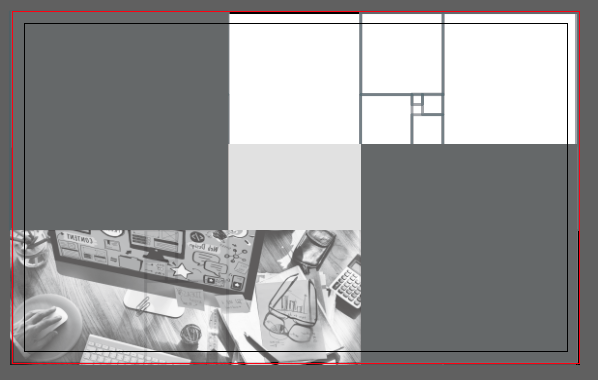
情報の配置

まずはセパレートする部分から作成をしてみました。
左下を写真にしていますが、右上と左下を写真にしたり、左上と右下を写真にするなどをしてもお洒落なデザインにできそうです。
また、今回のレイアウトを反転したような形でも綺麗にセパレートする事ができます。

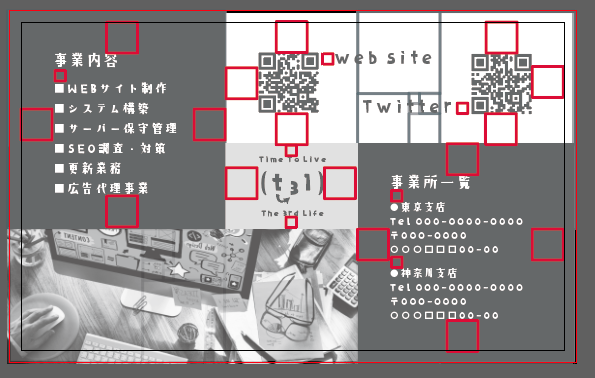
情報を配置してみました。
今回サンプルで入力しておくことがあまり思いつかなかったこともあり、ポイントを少し上げて情報を配置していますが、ポイント数を下げればもっと沢山の情報を入れる事が出来ます。
また写真と地図を入れるなど、名刺という少ない領域のなかで視覚的な情報を与えるものを増やす事が出来るのが今回のレイアウトのメリットだと思います。
余白について

いつものように各領域の上下左右に規則性を持たせる事を意識して余白を設定しています。
その他フィボナッチ数列の1,3の四角のみである程度整える事が出来ています。
まとめ

シンプルに切り分けましたが、独特なセパレートをされた形を作成することができました。
各内容をどこに配置するかにもよって表情が凄く変わるレイアウトになっています。
記事の途中にも書きましたが、写真の配置を工夫することでも表情が全然変わってくる名刺になってくるかとも思います。
今回はおまけで一つレイアウトを調節してみたいと思います。

だいぶ情報が整理されてより整ったような感じもします。
情報が多くなくでも良くても地図や外観・イメージ写真を多用されたい方などにオススメができるようなレイアウトになりました。
是非、各内容を差し替えたりなど色々とアレンジをしながら使用いただけたら嬉しいです。

























