
裏面だからこそできる名刺全体を使用したレイアウトに今回は挑戦したいと思います。
企業というよりも、お店や病院などにも使用できる形になるかとおもいますので、是非応用いただけたらと思います。
黄金比をふんだんに使用するというよりは、目安にする程度にして、フィボナッチ数列で余白を調節する形がメインとなりますが、使用しているガイドなどに関しては下記記事よりダウンロードをお願いします。
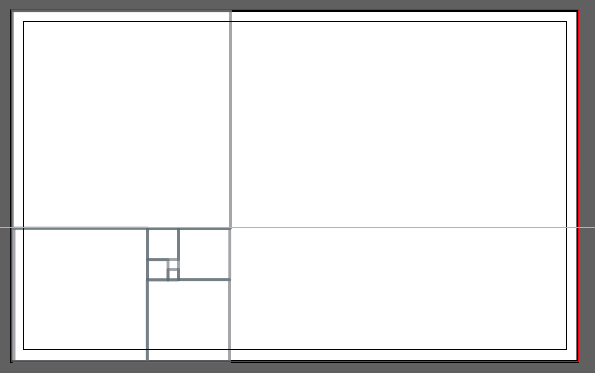
ガイドの配置

左下のガイドのみ残した形で配置しました。
今回はガイドは少ししか使わないですが、ポイントとなる部分は延長線にガイドをのばしてあります。
※水平線の方はillustratorの機能で水色のガイドを引いていますが、縦の延長線に関しては実際に引くことによって大きい黄金比のガイドにする事できましたので、あえて実線でガイドを引いています。
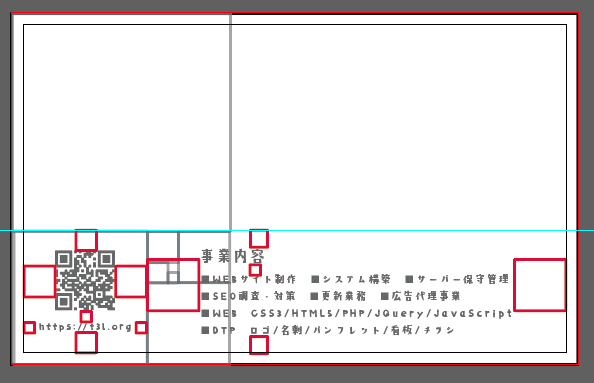
情報の配置

下部で左右に分かれるように情報を配置しました。右下の情報は病院などでは診察時間の表を作成したり、店舗などでは住所などにしても綺麗なレイアウトになると思います。
基本的に各情報の周りは、左右を共通化、上下を共通にすることで規則性がある形で余白を設定することができています。
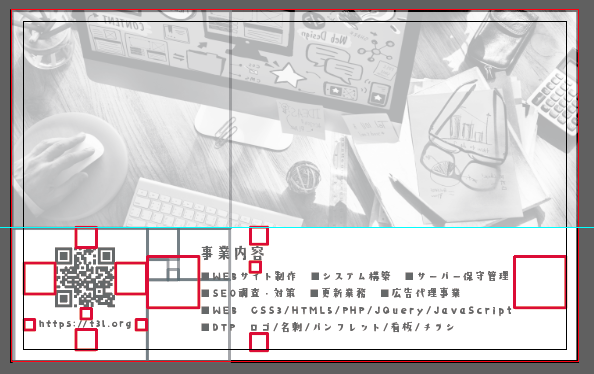
上部の空いている部分に関しては、今回はイメージをはめていきたいと思います。

イメージ部分に関しては、地図や店舗などの外観写真などにしてもユーザビリティが良いデザインになると思います。
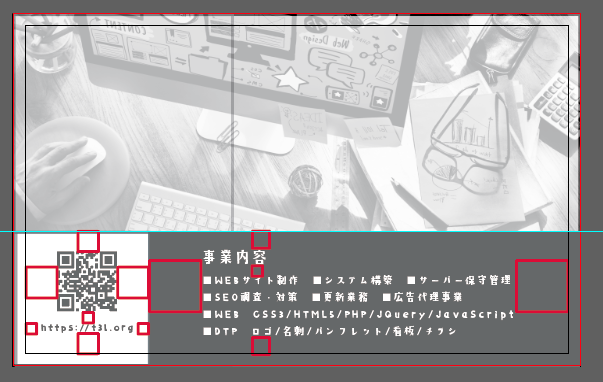
最後に下部の情報も背景を変えてセパレートをして、情報をしっかり分けていきます。

特別な事はしていないですが、レイアウトを整えただけで結構装飾も整ったかと思います。
今回は右側の背景に濃い色を設定していますが、左右逆であったり両方とも背景色がついている形でも問題なく使用できるかと思います。
まとめ

ありそうで中々見かけないレイアウトになった気がしますが、冒頭にも書いたように診察時間と地図をに差し替えて病院の診察券の裏側にしたり、店舗がある場合にも地図にしてもとても効果的なデザインになるかと思います。
色々な業種に向いたデザインだと思いますので、是非色々流用していただけたら嬉しいです。

























