
横面でも作成しましたが、地図やオフィスの外観・内観などを配置することでよりイメージがしやすい名刺のレイアウトを組んでいきたいと思います。
特に凄い技術を使用してるわけではなく、基本的なレイアウトの組み方でとてもイメージを際立たせることができるレイアウトになっていますので、是非一緒に作成していただけたら嬉しいです。
今回使用しているガイドなどに関しましてはダウンロードするには下記記事からお願いします。
https://t3l.org/design/golden-card-guide/
黄金比の配置

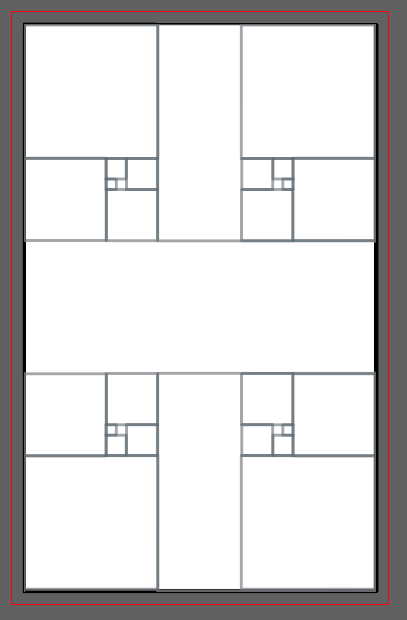
上記で紹介している記事からダウンロードできるガイドを90度回転させた形で、余白部分に関しては再度設定をし直すので削除してある状態です。
全て使うわけではないので、上部の黄金比や、下部も不要な部分などは削除して使用してもわかりやすくなるかもしれません。
※今回は取り急ぎ削除するわけではなくそのまま使用しています。
情報の配置

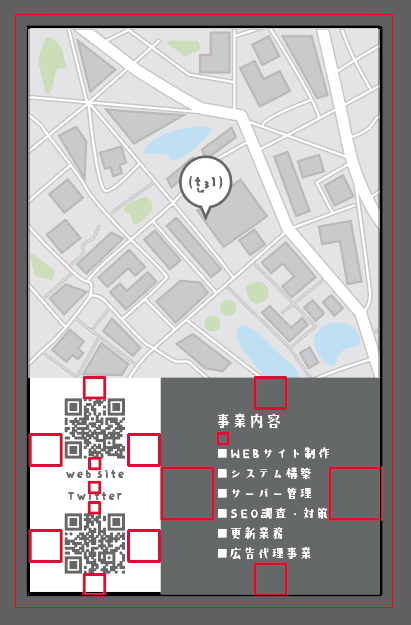
上部に地図を配置して下部に情報を並べています。
事業内容といった形で記載していますが、支店にしたり、表面は本社で裏面は店舗の住所などといった形で使い分けでも面白くなるかもしれません。
情報の位置を上下入れ替えたり、情報の中でも、左右を反転させたようなレイアウトにしても違和感がなく応用することができると思います。
※下部の情報に関しては、黄金比にそって配置してみたり、延長線上に配置をしてみたりと少し調節をしてある状態になります。
余白について

残りの部分はフィボナッチ数列の余白で調節を行っていきます。
今回も基本的に上下左右規則性があるような形で調節をおこなっています。
右側の情報に関しても情報量を多くして、左側ともっと同じルールで余白を設定をしてもより綺麗なレイアウトを組むことができると思います。
まとめ

とてもシンプルに作成してありますが、とてもイメージがしやすく視覚的に理解しやすいレイアウトになっていると思います。
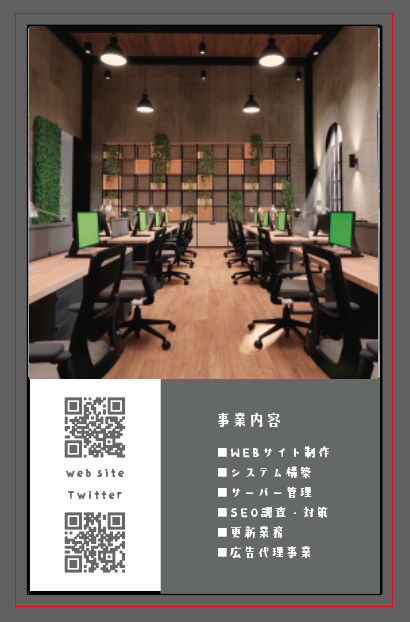
地図の部分をオフィスや外観などの写真に変更をしてもとてもイメージしやすい裏面になると思います。
シンプルだからこそ色々と応用をきかせることができるレイアウトになっているかと思いますので、装飾だけでなく色々とアレンジをきかせながら使用していただけたら嬉しいです。
おまけ

オフィスの写真などにするとがらりとイメージが変わります。
実際に使用しているオフィスや外観などにするだけで、とても会社のイメージを強める事ができるデザインになっているかと思います。
しようするイメージに合わせて挿入する情報なども整理するとより洗練された名刺になるかもしれません。

























